jQuery를 기반으로 선택 드롭다운 선택 항목을 입력할 수 있으며 소스 코드가 다운로드됩니다_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:16:161896검색
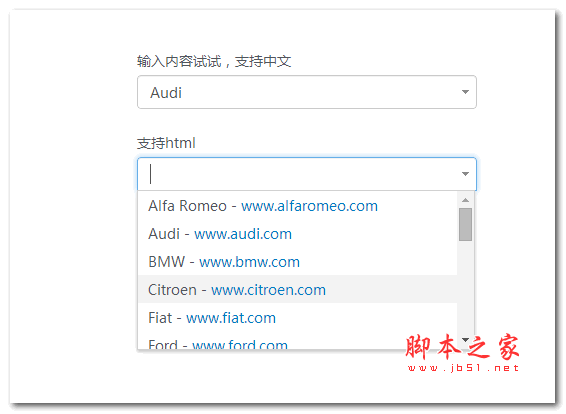
일반적으로 선택 드롭다운 상자는 선택만 가능하며 콘텐츠를 입력하는 데 사용할 수 없다는 것을 알고 있습니다. 때로는 드롭다운 상자에 선택할 정보 항목이 없거나 드롭다운 옵션이 너무 많은 경우 선택 항목을 텍스트로 변경하여 사용자가 원하는 내용을 입력할 수 있도록 하는 동시에 시간이 지나면 입력 시 키워드가 포함된 항목을 변경할 수도 있습니다. 또한 빠른 선택을 위해 나열됩니다.

이 기사에서는 jQuery를 기반으로 한 드롭다운 상자 플러그인을 공유합니다. 동시에 드롭다운 옵션이 시간에 맞춰 일치합니다. 키보드 조작 및 html 옵션 내용은 물론 드롭다운도 활성화할 수 있습니다. 이 프로세스에는 애니메이션 효과가 있습니다. 그것을 사용하는 방법을 보자.
HTML 구조
다음은 기본 선택 드롭다운 상자입니다.
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
또한 소스 코드 다운로드 패키지에 이미 포함되어 있는 jQuery 라이브러리와 jquery.editable-select.js 파일도 로드해야 합니다.
jQuery
기존 드롭다운 상자를 입력 기능이 있는 드롭다운 상자로 바꾸려면 다음 코드만 필요합니다.
$('#editable-select').editableSelect({
effects: 'slide'
});
실제로 플러그인 코드를 자세히 살펴보면 작성자가 원본 선택을 처리하여 입력 양식 텍스트와 목록 ul로 변환한 것을 알 수 있습니다. 이런 식으로 텍스트를 입력할 수 있으며, ul 패널은 드롭다운 옵션으로 사용됩니다. 이 방법으로 ul의 옵션에 어떤 HTML 코드도 추가할 수 있습니다. 그런 다음 CSS와 js 기술을 사용하여 드롭다운 팝업 및 입력 검색 매칭 기능을 구현할 수 있습니다.
옵션 설정
필터: 필터링, 즉 콘텐츠를 입력할 때 드롭다운 옵션이 입력된 문자와 일치하며 중국어, 참/거짓을 지원하며 기본값은 참입니다.
효과: 애니메이션 효과. 드롭다운 선택 상자가 실행되면 드롭다운 상자에 기본, 슬라이드, 페이드의 세 가지 값이 표시됩니다.
지속 시간: 드롭다운 옵션 상자에 표시되는 전환 애니메이션 속도(빠름, 느림 및 숫자(밀리초))를 포함하며 기본값은 빠름입니다.
이벤트
onCreate: 입력이 입력되면 시작됩니다.
onShow: 아래로 당길 때 트리거됩니다.
onHide: 드롭다운 상자가 숨겨져 있을 때 트리거됩니다.
onSelect: 드롭다운 상자의 옵션이 선택되면 시작됩니다.
이벤트 호출 방법 :
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
});
위 콘텐츠는 모두에게 핵심 코드를 공유하고 있으며, 소스 코드가 필요한 친구들은 직접 다운로드할 수 있습니다.

