1. 개요
과거에는 브라우저 기반 애플리케이션에서 로컬 파일에 액세스하는 것이 골치 아픈 일이었습니다. Web 2.0 응용 기술의 지속적인 발전으로 JavaScript가 점점 더 중요한 역할을 하고 있지만 보안 문제로 인해 JavaScript는 항상 로컬 파일에 액세스할 수 없었습니다. 따라서 브라우저에서 로컬 파일을 드래그하고 업로드하는 등의 기능을 구현하려면 특정 브라우저에서 제공하는 다양한 기술을 활용해야 합니다. 예를 들어 IE의 경우 로컬 파일에 액세스하려면 ActiveX 컨트롤을 사용해야 하고, Firefox의 경우 플러그인 개발도 사용해야 합니다. 다양한 브라우저의 기술적 구현이 다르기 때문에 프로그램이 여러 브라우저를 지원하려면 프로그램이 매우 복잡해지고 유지 관리가 어려워집니다. 하지만 이제 File API의 등장으로 이 모든 것이 완전히 바뀌었습니다.
파일 API는 표준 JavaScript API 세트 출시를 목표로 Mozilla가 W3C에 제출한 초안입니다. 기본 기능은 JavaScript로 로컬 파일을 작동하는 것입니다. 보안상의 이유로 이 API는 로컬 파일에 대한 제한된 액세스만 제공합니다. 이를 통해 순수 JavaScript를 사용하여 로컬 파일을 쉽게 읽고 업로드할 수 있습니다. 현재 FireFox 3.6은 이 기능을 지원하는 최초의 브라우저입니다. 또한 최신 버전의 Google Chrome 및 Safari 브라우저도 해당 지원을 제공합니다. 파일 API는 현재 W3C에서 개발 중인 향후 HTML 5 사양의 일부가 될 것으로 예상됩니다.
2. 파일 API 개요
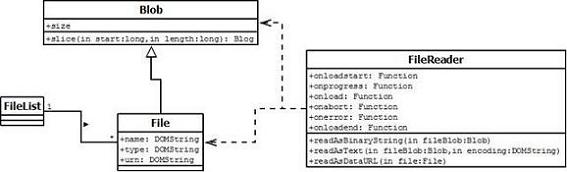
파일 API는 JavaScript 개체 및 이벤트 집합으로 구성됩니다. 개발자에게 파일 선택 컨트롤에서 선택한 파일을 조작할 수 있는 기능을 제공합니다. 그림 1은 File API의 모든 JavaScript의 조합 관계를 보여줍니다.

FileList 유형에는 File 객체 세트가 포함되어 있습니다. 일반적으로 FileList 개체는 양식의 파일 필드()에서 가져올 수 있습니다. Blob 객체는 브라우저가 읽을 수 있는 원시 바이너리 스트림 집합을 나타냅니다. Blob 객체에서 size 속성은 스트림의 크기를 나타냅니다. 함수 Slice()는 긴 Blob 객체를 작은 조각으로 분할할 수 있습니다. File 객체는 Blob 객체를 상속하고 File 관련 속성이 Blob 객체에 추가됩니다. 그 중 속성 이름은 파일 이름을 나타냅니다. 이 이름은 파일의 경로 정보를 제거하고 파일 이름만 유지합니다. type 속성은 파일의 MIME 유형을 나타냅니다. urn 속성은 이 파일의 URN 정보를 나타냅니다. 파일 읽기 작업을 완료하기 위해 FileReader 개체 인스턴스는 File 또는 Blob 개체와 연결되며 세 가지 파일 읽기 기능과 6가지 이벤트를 제공합니다.
파일 읽기 기능의 구체적인 내용:
readAsBinaryString() 파일 내용을 읽고, 읽은 결과는 바이너리 문자열입니다. 파일의 각 바이트는 [0..255] 범위의 정수로 표시됩니다. 이 함수는 File 객체를 매개변수로 받아들입니다.
readAsText() 파일 내용을 읽고, 읽은 결과는 파일 내용을 나타내는 텍스트 문자열입니다. 이 함수는 File 객체와 텍스트 인코딩 이름을 매개변수로 받아들입니다.
readAsDataURL 파일 내용을 읽고, 읽은 결과는 data: URL입니다. DataURL은 RFC2397에 의해 정의됩니다.
파일 읽기 이벤트의 구체적인 내용:
이벤트명 이벤트 설명
Onloadstart 파일 읽기가 시작되면 트리거됩니다.
진행 읽기가 진행 중일 때 정기적으로 트리거됩니다. 이벤트 매개변수에는 읽은 데이터의 총량이 포함됩니다.
중단 읽기가 중단되면 시작됩니다.
오류 읽기 오류가 발생할 때 발생합니다.
로드 읽기가 성공적으로 완료되면 트리거됩니다.
Loadend 성공, 실패에 관계없이 읽기가 완료되면 트리거됩니다.
3. 파일 API 간단한 예시
다음으로 간단한 예제를 사용하여 File API의 기본 사용법을 보여줍니다. 이 예제에는 두 개의 코드 파일이 포함되어 있습니다. index.html에는 웹 측의 HTML 코드가 포함되어 있고 업로드 처리를 위한 JavaScript 코드에는 업로드된 파일을 수신하기 위한 서버 측의 코드가 포함되어 있습니다. 첨부파일의 sourcecode.zip을 확인하시기 바랍니다. 이 예에서는 파일 선택 필드가 있는 기존 양식을 표시합니다. 사용자가 파일을 선택하고 제출을 클릭하면 File API를 사용하여 파일 내용을 읽고 XMLHttpRequest 객체를 통해 Ajax를 사용하여 파일을 서버에 업로드합니다. 그림 2는 실제 데모의 스크린샷을 보여줍니다.

코드를 단계별로 보여드리겠습니다. 목록 1은 코드의 HTML 부분을 보여줍니다.
목록 1 샘플 코드의 HTML 부분
<body> <h1 id="File-API-Demo">File API Demo</h1> <p> <!-- 用于文件上传的表单元素 --> <form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data" action="javascript: uploadAndSubmit();"> <p>Upload File: <input type="file" name="file" /></p> <p><input type="submit" value="Submit" /></p> </form> <div>Progessing (in Bytes): <span id="bytesRead"> </span> / <span id="bytesTotal"></span> </div> </p> </body>
보시다시피 일반적인
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.







