JQery 그라데이션 이미지 탐색 효과 코드 beautiful_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:37:27932검색

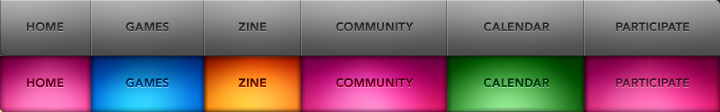
사진은 위와 같습니다. . 이미지를 다운로드해서 사용해 보세요. . 효과가 좋습니다. . JS로 리모컨에 직접 연결하세요
코드 재사용성이 좋지 않습니다. . 전문가들이 어떻게 해야 할지 조언해 주셨으면 좋겠습니다
코드 복사 코드는 다음과 같습니다.
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
css">
body { } ul li{ list-style:none; float:left; margin:0; padding:0;}
#home{Background: url(navigation.jpg) 왼쪽 상단 no- 반복;
너비: 90px; 높이: 55px;
.home {배경: url(navigation.jpg) 0 -55px
너비: 90px; 높이: 55px; 🎜>}
#game{배경: url(navigation.jpg) -90px 0px;
너비:114px; 높이:55px;
.game{배경: url( 네비게이션.jpg) - 90px -55px 반복 없음;
폭: 55px;
#zine{배경: url(navigation.jpg) -204px 0px; 🎜>폭:96px; 높이:55px;
.zine{배경: url(navigation.jpg) -204px -55px 반복 없음;
폭:96px; }
# 커뮤니티{배경: url(navigation.jpg) -300px 0px;
너비:144px; 높이:55px;
.community{배경: url(navigation. jpg) -300px - 55px 반복 없음;
폭:144px; 높이:55px;
#calendar{배경: url(navigation.jpg) -446px 0px; 너비:137px;
}
.calendar{배경: url(navigation.jpg) -446px -55px no-repeat;
높이:55px; 🎜>#participate{ 배경: url(navigation.jpg) -583px 0px; no-repeat;
width:135px; height:55px;
.participate{배경: url(navigation.jpg) -583px -55px 없음 -repeat;
너비:135px; 높이:55px;
;ul>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

