JavaScript_javascript 팁에 관한 10가지 수수께끼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:34:281325검색
1. 它以 Java 命名,但并不是 Java
它最初叫 Mocha, 接着改名为 LiveScript,最后才确定命名为 JavaScript,根据历史记录,Java 的命名与 Netscape 和 Sun 之间的合作有关,作为交换条件,Netscape 在他们备受欢迎的浏览器中创建了 Java 运行时。值得一提的是,这个名字的出台几近一个玩笑,要知道,LiveScript 和 Java 在客户端脚本方面存在敌对关系。
不管怎么说,人们后来不得不一再澄清的一件事就是,JavaScript 和 Java 毫无关系。
2. Null 是个对象?
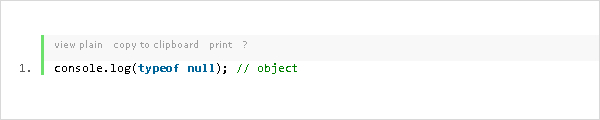
看看这段代码,它返回的是 object。

这实在令人费解,假如 null 表示空值,它怎么可以是对象?简单说,它是 JavaScript 最初版本的错误,这个错误甚至被微软的 JScript 直接借用。
3. NaN !== NaN
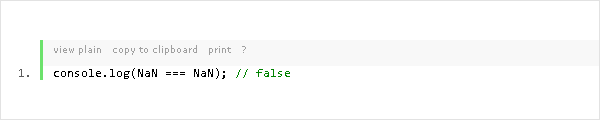
NaN,表示一个非数字的值,然而问题是,NaN不等于任何东西,甚至不等于它自己。

这显然不对,事实上,如果要判断一个值确实是 NaN,你需要用 isNaN() 函数。
4. 全局变量
对全局变量的依赖一直被视为 JavaScript 最坏的部分(ECMA 的 JavaScript 5 已经去掉了全局变量,请参阅 ECMA 推出 JavaScript 5 - 译者注)。对简单的页面,这无所谓,但复杂的页面,如果包含大量 JavaScript 脚本,你很难知道某个全局变量是在哪里声明的,如果几个全局变量不小心重名,就会引发错误。
5. 那些统统被探测为 Mozilla User-Agent 的浏览器
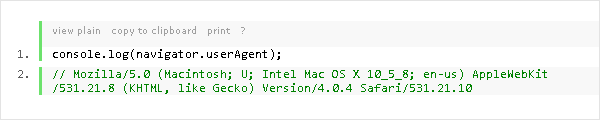
必须承认,事实上,这不是 JavaScript 的错,是各个浏览器有意为之。比如,以下是用 JavaScript 探测 Safari 时得到的结果:

是否注意到其中的第一个单词 Mozilla/5.0,为什么 Safari 会被探测为 Mozilla,尽管 Safari 后来已经纠正这一问题,但仍然不能解释为什么它们要这样误导开发者。事实上,你会发现,绝大多数浏览器把他们的 User Agent 设置为 Mozilla,答案要回到10年前,这更多是一种策略。
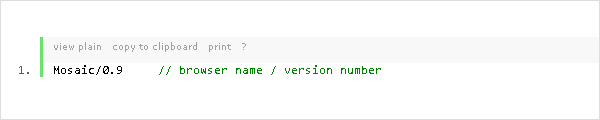
User Agent 是一段用来标识当前浏览器身份的字符串,世界上第一个浏览器 Mosaic, 曾这样标志自己:

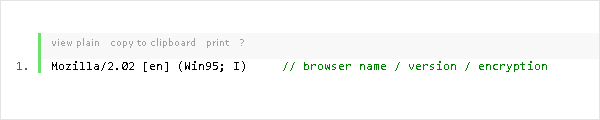
这很合理,因此当 Netscape 出来的时候,它保留了 Mosaic 这个传统,还在后面添加了一个加密方式部分。

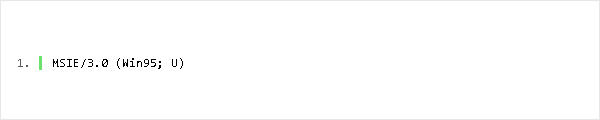
到目前为止,一切安好,直到 IE3 发布,当 IE3 发布的时候,Netscape 正如日中天,那时,很多服务器和程序已经部署了客户端探测机制,以便认出 Netscape,虽然现在看来,这很值得争议,但当时并没什么。当 IE 初次推出它们的 User Agent 标志的时候,是这个样子:

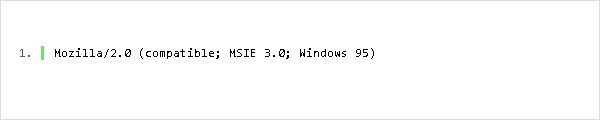
这让 IE 很被动,因为 Netscape 已经能被很多服务器识别,因此,开发者们干脆希望 IE 被误认为 Mozilla,然后,再单独加一个 IE 的标签。

如今,几乎所有浏览器都步 IE 后尘,将自己标识为 Mozilla,这大概是一种连锁反应。
6. 不一致的函数范围
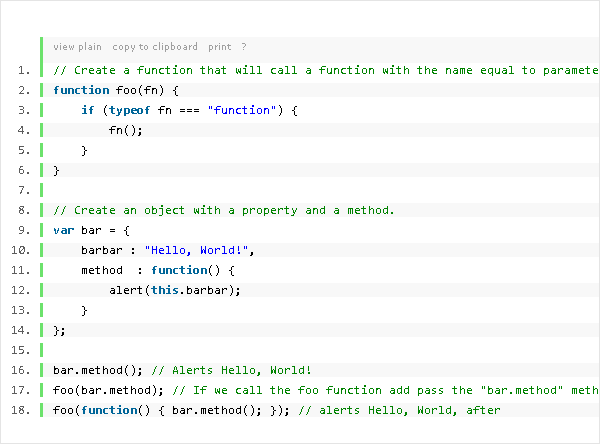
参看以下代码:

foo(bar.method) 返回结果不同原因是,method 函数是被当作 windows 对象,而不是 bar 下的对象调用的。要解决这个问题,我们必须从传递的匿名函数中调用 bar.method() 。
7. 位操作符
JavaScript 和 Java 有不少共同之处,如位操作。
- & - and
- | - or
- ^ - xor
- ~ - not
- >> - signed right shift
- ??? - unsigned right shift
- << - left shift
看看第一个 & 操作符,使用 && 应该更有效,因为 JavaScript 和 Java 不一样,JavaScript 没有整数,需要来回转换,因此,转换操作花的时间更长。
8. 太多的空值类型
诸如 null, false, undefined 一类的值几乎表示同样的意思,它们之间的不同又让人很迷惑。
9. 산술 문제
JavaScript에는 많은 산술 연산이 포함되어 있지만 다음 계산을 실행하는 것이 좋습니다. ".2 .4"는 ".6"과 같아야 하지만 반환 값은 실제로 "0.6000000000000001"입니다. 십진수 계산에 대한 JavaScript 액세스에는 몇 가지 사소한 문제가 있습니다.

왜 이런 일이 일어나는 걸까요? 간단히 말해서 JavaScript는 이진 부동 소수점 연산에 IEEE 표준을 사용하므로 정수 계산에는 문제가 없습니다.
10. 설명할 수 없는 코드 오류
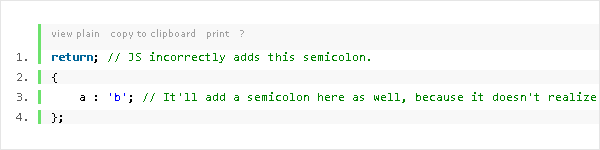
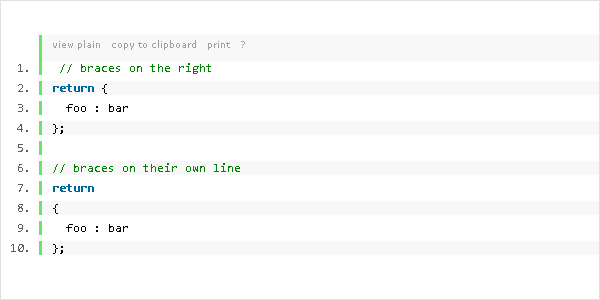
다음 두 코드를 살펴보세요.

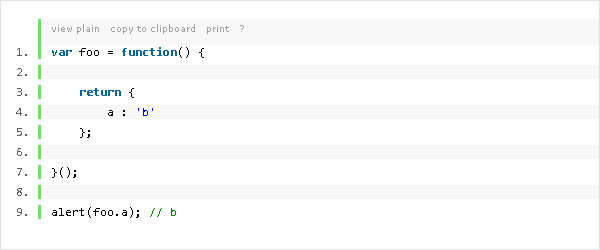
동일해야 하는데 {위치만 다를 뿐이죠. 그런데 다음 코드를 살펴보겠습니다.

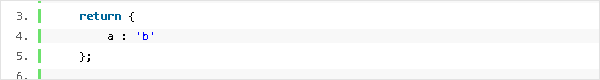
넣으면


오류가 발생합니다. JavaScript에는 잘못 작성되었다고 생각되는 코드를 수정하는 기능이 있기 때문에 return 단어 뒤에 ";"을 삽입하면 오류가 발생합니다.