JQuery 업로드 플러그인 Uploadify_jquery에 대한 자세한 설명 및 오류 처리
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:28:311078검색
Uploadify란 무엇입니까
Uploadify는 여러 파일 업로드를 지원하고 진행률 표시를 통해 매우 좋은 결과를 얻는 JQuery용 업로드 플러그인입니다.
공식 웹사이트에서는 PHP 데모를 제공합니다. 여기서는 Asp.net에서의 사용법을 자세히 소개합니다.
다운로드
Script House에서 제공하는 다운로드 주소 업로드
사용 방법
1 JQueryUploadDemo라는 웹 프로젝트를 다음에서 생성합니다. 공식 홈페이지 최신 버전을 다운받아 압축을 풀고 프로젝트에 추가하세요
2 파일 업로드를 처리하려면 프로젝트에 UploadHandler.ashx 파일을 추가하세요.
3 업로드된 파일을 저장할 프로젝트에 UploadFile 폴더를 추가하세요.
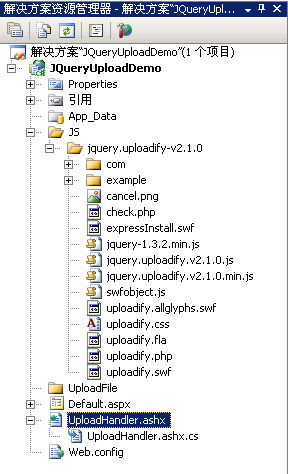
위의 세 단계를 모두 마친 후 프로젝트의 기본 구조는 다음과 같습니다.

4 Default.aspx의 html 페이지 코드는 다음과 같습니다. 다음과 같이 수정됨:
< html xmlns="http://www.w3 .org/1999/xhtml">
업로드 link href="JS/jquery.uploadify-v2 .1.0/example/css/default.css"
rel="stylesheet" type="text/css" />
rel="stylesheet" type="text/css" />
Uploadify는 여러 파일 업로드를 지원하고 진행률 표시를 통해 매우 좋은 결과를 얻는 JQuery용 업로드 플러그인입니다.
공식 웹사이트에서는 PHP 데모를 제공합니다. 여기서는 Asp.net에서의 사용법을 자세히 소개합니다.
다운로드
Script House에서 제공하는 다운로드 주소 업로드
사용 방법
1 JQueryUploadDemo라는 웹 프로젝트를 다음에서 생성합니다. 공식 홈페이지 최신 버전을 다운받아 압축을 풀고 프로젝트에 추가하세요
2 파일 업로드를 처리하려면 프로젝트에 UploadHandler.ashx 파일을 추가하세요.
3 업로드된 파일을 저장할 프로젝트에 UploadFile 폴더를 추가하세요.
위의 세 단계를 모두 마친 후 프로젝트의 기본 구조는 다음과 같습니다.

4 Default.aspx의 html 페이지 코드는 다음과 같습니다. 다음과 같이 수정됨:
코드 복사 코드는 다음과 같습니다.
< html xmlns="http://www.w3 .org/1999/xhtml">
rel="stylesheet" type="text/css" />
rel="stylesheet" type="text/css" />

