추천 도서: JavaScript 학습 노트: 배열 추가, 삭제, 수정 및 확인
셔플링 알고리즘은 배열의 요소를 무작위로 배열하는 데 사용되는 상대적으로 생생한 용어입니다. 예를 들어, 아래 그림과 같은 배열이 있습니다. 배열의 길이는 9이고 배열의 요소 값은 1~9입니다.

위 배열부터 시작하여 우리가 해야 할 일은 배열 요소의 순서를 바꾸는 것입니다.

코드 구현
Wikipedia의 Fisher-Yates 셔플 항목은 셔플링 알고리즘에 대한 자세한 소개를 제공합니다. 아래에 설명된 알고리즘도 이론을 기반으로 작성되었습니다.
Array.prototype.shuffle = function() {
var input = this;
for (var i = input.length-1; i >=0; i--) {
var randomIndex = Math.floor(Math.random()*(i+1));
var itemAtIndex = input[randomIndex];
input[randomIndex] = input[i];
input[i] = itemAtIndex;
}
return input;
}
var tempArray = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]
tempArray.shuffle();
// and the result is...
alert(tempArray);
위 코드에서는 배열 내의 요소를 무작위로 정렬하는 데 사용되는 shffle() 메서드를 만들었습니다. 또한 Array 객체의 프로토타입 아래에 이 메서드를 탑재하여 모든 배열에서 이 메서드를 직접 호출할 수 있습니다.
var tempArray = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ] tempArray.shuffle();
작동 방식
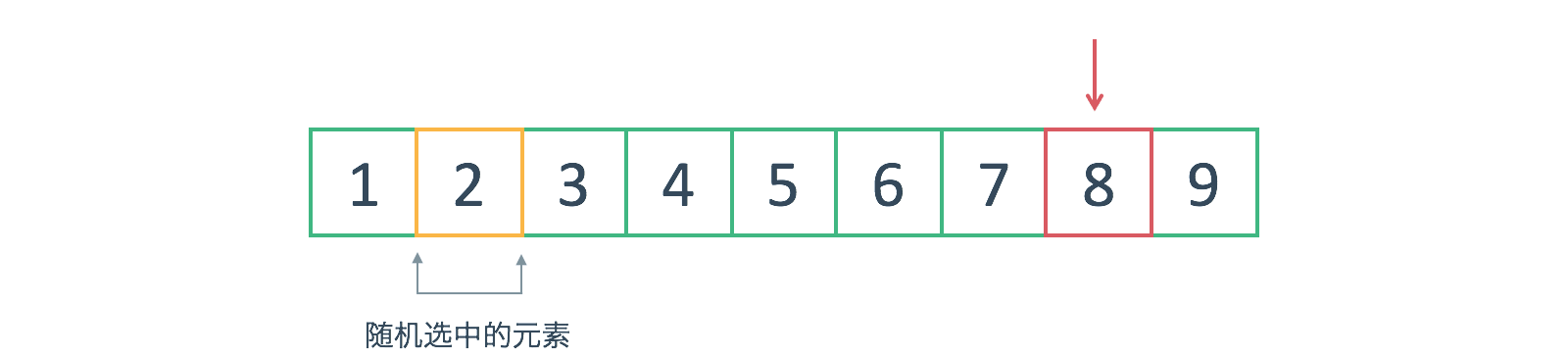
코드를 읽은 후 이것이 배열에 어떤 역할을 하는지 살펴보겠습니다. 먼저 이 메서드는 배열의 마지막 요소를 선택합니다.

다음으로, 배열의 첫 번째 요소부터 이전 단계에서 선택한 요소까지 모두 다음 범위에 속합니다.

범위를 결정한 후 무작위로 선택된 요소가 4라고 가정하고 무작위로 숫자를 선택합니다.

그런 다음 마지막 요소와 무작위로 선택한 요소의 값을 바꿉니다.

위 교환이 완료된 후 배열의 마지막 요소에 대한 무작위 처리를 완료하는 것과 같습니다. 그런 다음 배열의 마지막 요소에서 두 번째 요소를 선택합니다.

뒤에서 앞으로 처리하는 이유는 무작위 선택 범위를 결정하기가 더 쉽기 때문입니다. 이번에는 무작위로 획득한 요소를 2:
라고 가정합니다.
그런 다음 두 번째 요소와 두 번째 요소의 값을 교환하여 두 번째 요소의 무작위 배열을 완성합니다. 그런 다음 마지막에서 세 번째 요소를 선택하고 이전 작업을 반복합니다.

나머지는 반복적인 작업이라 많이 소개하진 않겠습니다.
코드 분석
이전 섹션에서는 셔플링 프로세스를 설명하기 위해 그림을 사용했습니다. 이제 코드 자체에서 셔플링 프로세스를 살펴보겠습니다. 셔플 기능부터 시작해 보겠습니다.
Array.prototype.shuffle = function() {
var input = this;
for (var i = input.length-1; i >=0; i--) {
var randomIndex = Math.floor(Math.random()*(i+1));
var itemAtIndex = input[randomIndex];
input[randomIndex] = input[i];
input[i] = itemAtIndex;
}
return input;
}
셔플 함수는 Array 객체의 프로토타입 아래에 탑재되어 배열이 함수를 직접 호출하기 쉽습니다. shuffle 함수 내에서 이는 shuffle이 호출되는 배열을 나타냅니다.
var input = this;
위 코드에서는 셔플 함수가 호출되는 배열인 새 변수를 사용하여 이를 참조합니다. 다음으로 for 루프 내부에서 수행되는 작업을 살펴보겠습니다.
for (var i = input.length-1; i >=0; i--) {
var randomIndex = Math.floor(Math.random()*(i+1));
var itemAtIndex = input[randomIndex];
input[randomIndex] = input[i];
input[i] = itemAtIndex;
}
이 루프는 모든 배열의 모든 요소를 반복하고 무작위 교환을 수행하는 데 사용됩니다. 순회 순서는 뒤에서 앞으로입니다. 즉, input.length-1 위치의 요소부터 시작하여 배열의 첫 번째 요소가 순회될 때까지입니다. 순회 중 위치는 변수 i로 지정됩니다.
여기서 변수 i는 위 범례에서 선택한 요소입니다.
셔플링 알고리즘
다음으로 두 줄의 코드를 사용하여 지정된 범위에서 임의의 요소를 선택합니다.
var randomIndex = Math.floor(Math.random()*(i+1)); var itemAtIndex = input[randomIndex];
变量 randomIndex 存储了一个随机数,该随机数可以用作数组的索引,进而提取一个随机元素。注意,该随机数的最大值并不是数组的长度,而是变量 i 的值。
确定了随机元素的索引之后,用新的变量保存该元素的值,然后交换选中元素和随机元素的值:
var itemAtIndex = input[randomIndex]; input[randomIndex] = input[i]; input[i] = itemAtIndex;
在这三行代码中,第一行使用新的变量保存了随机元素的值;第二行将选中元素 input[i] 的值赋给随机元素 input[randomIndex];第三行就随机元素的值 itemAtIndex 赋给选中元素 input[i]。本质上是一个互换两个元素的值的过程,并不难理解。
至此,循环内的逻辑就介绍完了,剩下的都是重复操作。
随机性测试

上图是使用 Highcharts 制作的随机性测试图表,以可视化的方式校验本文中洗牌算法的随机性。每次刷新页面都会重新计算和生成该图表。
生成上图的数据是这样计算而来的:首先创建一个数组(上图使用的数组为 [0, 1, 2 ... 18, 19, 20]),然后使用本文中的洗牌算法重新排序,排序完成后记录每一个元素的值……以此步骤执行 100000 次,最后对同一索引位置上的数值进行求和。如此执行 10000 次之后,索引之间的总值应该相差不大。
由计算可得:

以上内容是小编给大家介绍的JS随机洗牌算法之给数组随机排序的相关叙述,希望对大家有所帮助!
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AMMatter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






