JavaScript는 웹페이지를 제어합니다 - DOM_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:08:241690검색
1. DOM의 전체 이름
문서 객체 모델
2. DOM이란
DOM은 API 집합인 프로그래밍 인터페이스입니다.
DOM은 HTML 문서, XML 및 기타 문서를 위한 API 세트입니다. JDBC가 데이터베이스용 API 세트인 것과 같습니다.
3. DOM의 목적
DOM은 HTML 문서, XHTML 문서 및 XML 문서의 노드 요소에 액세스하거나 작동하는 데 사용됩니다.
기본적으로 이제 모든 브라우저는 W3C에서 발표한 DOM 사양을 구현하므로 이러한 DOM API를 브라우저에서 사용할 수 있습니다.
DOM은 웹페이지 구조와 콘텐츠에 대한 스크립트 친화적인 보기를 제공합니다
DOM은 웹페이지를 계층적 노드 트리로 처리합니다
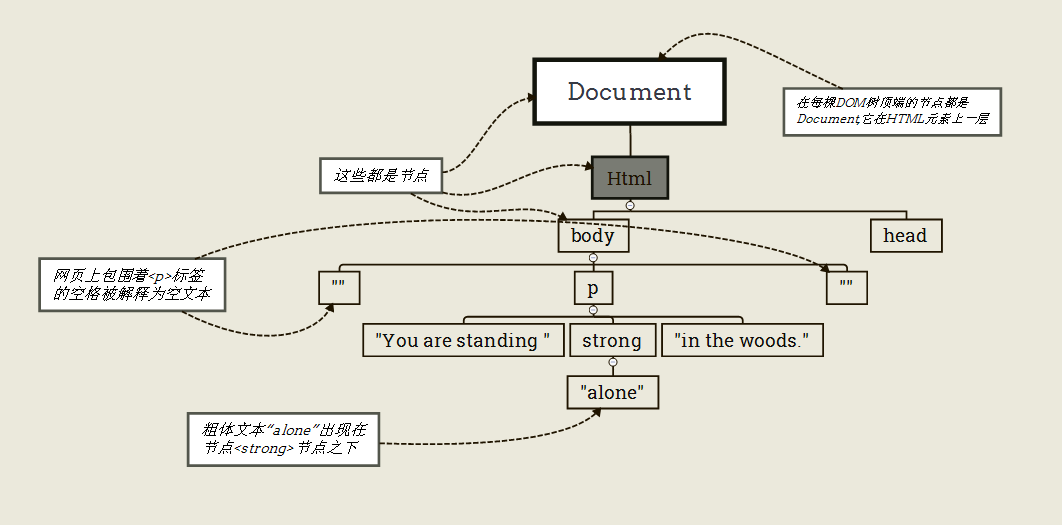
DOM 트리
각 DOM 트리의 최상위 노드는 HTML 노드 위에 있는 문서입니다
웹페이지는 DOM 노드의 모음입니다
사진 1 참조

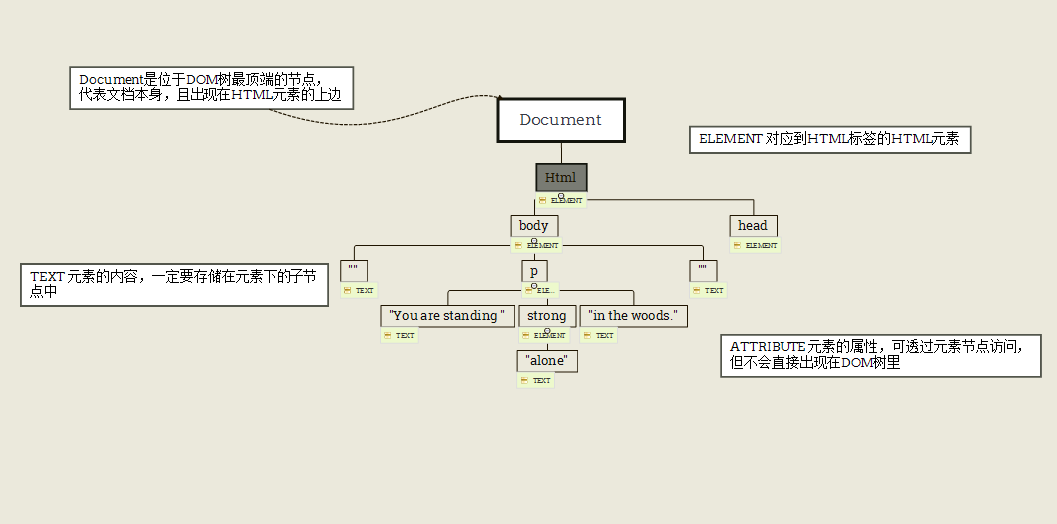
노드 유형
웹페이지 노드는 카테고리별로 분류되며, 주로 요소 노드와 텍스트 노드로 구성됩니다
사진 2 참조

노드 속성
노드 속성을 사용하여 노드 트리 탐색
다음은 일반적으로 사용되는 노드 기능입니다.
nodeValue는 노드에 저장된 값이며 텍스트 및 속성 노드(요소 제외)에만 사용할 수 있습니다.
nodeType 노드 유형(예: DOCUMENT 또는 TEXT 등이지만 코드 이름으로 표시됨)
childNodes에는 HTML 코드에 나타나는 순서대로 정렬된 노드 아래의 모든 하위 노드 배열이 포함되어 있습니다.
firstChild 노드 아래의 첫 번째 하위 노드
lastChild 노드 아래의 마지막 하위 노드
예
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
DOM을 사용하여 요소 내용 변경
먼저 모든 하위 노드를 제거하세요
그런 다음 새 콘텐츠를 기반으로 새 텍스트 노드를 만듭니다.
마지막으로 새로 생성된 텍스트 하위 노드를 노드에 추가합니다.
세 가지 방법이 있습니다
removeChidl()은 대상 노드 아래의 하위 노드를 제거하고 제거할 하위 노드를 전달합니다.
createTextNode()는 텍스트 문자열에서 텍스트 노드를 생성합니다.
appendChildO()는 마지막 하위 노드의 시작과 함께 새 노드를 추가하고 새로 추가된 하위 노드를 전달합니다
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
요약
innerHTML은 World Wide Web 표준은 아니지만 이 기능을 사용하면 요소 내에 저장된 모든 콘텐츠에 액세스할 수 있습니다.
DOM이라고 하는 문서 개체 모델은 웹 페이지 데이터에 액세스하고 수정하기 위한 표준화된 메커니즘을 제공합니다
DOM 보기 페이지는 연관된 노드의 계층적 트리입니다
innerHTML이 아닌 DOM을 사용하여 웹페이지의 콘텐츠를 변경하려면 요소 아래의 모든 하위 노드를 제거한 다음 새 콘텐츠가 포함된 새 하위 노드를 생성하고 연결해야 합니다.
웹 페이지를 제어하는 JavaScript-DOM에 대해 여기서 소개하겠습니다. 다음 기사에서는 웹 페이지를 제어하는 JavaScript-CSS와 DOM에 대해 소개하겠습니다. !

