IE6/7의 GetAttribute는 href/src 속성을 얻습니다(상대 경로 0 값은 다른 browsers_javascript 기술과 다릅니다).
- PHP中文网원래의
- 2016-05-16 18:02:501386검색
IE6/7에서 href/src 속성(상대 경로 0 값)을 가져오는 방법이 다른 브라우저와 다릅니다
테스트 코드는 다음과 같습니다.
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) </script>
거기 요소 a 및 img(표준 문서 모드)인 경우 상대 경로는 다음과 같이 설정됩니다.
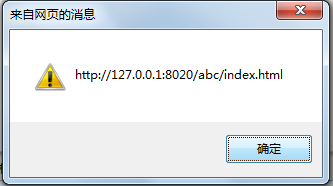
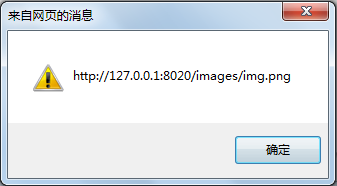
IE6/7: 전체 경로 반환


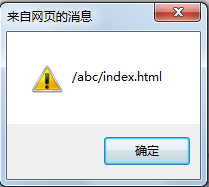
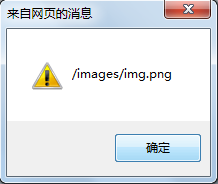
IE8/9/10/Firefox/Safari/Chrome/Opera: 상대 경로 반환


IE6/7에서 다른 브라우저와 일관성을 유지하려면 getAttribute의 두 번째 매개변수를 2로 설정하면 됩니다. 표준 getAttribute 메소드는 그렇지 않습니다. 두 번째 매개변수를 정의합니다. IE의 마법은 다음과 같습니다. MSDN의 setAttribute 매개변수 설명
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href', 2)); // 注意第二个参数 alert(img.getAttribute('src', 2)); // // 注意第二个参数 </script>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

