js 배열에서 중복 항목을 효율적으로 제거하는 방법
- PHPz원래의
- 2016-05-16 15:05:581755검색
이 장에서는 js 배열에서 중복 항목을 효율적으로 제거하는 방법을 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
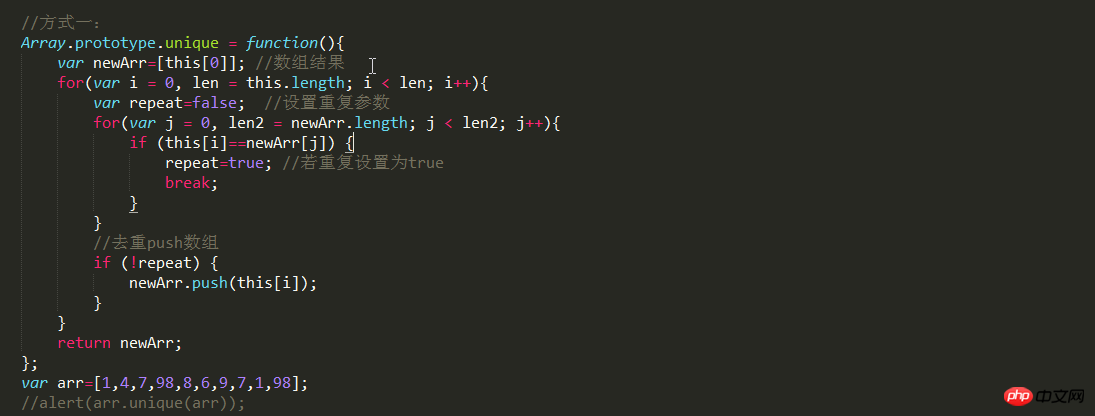
방법 1: 일반 모드
1. 결과를 저장할 새 임시 배열을 구성합니다.
2. 루프, 원래 배열에서 요소를 꺼내고 이 요소를 사용하여 임시 배열
과 반복하고 비교합니다. 요소가 임시 배열에 없으면 임시 배열

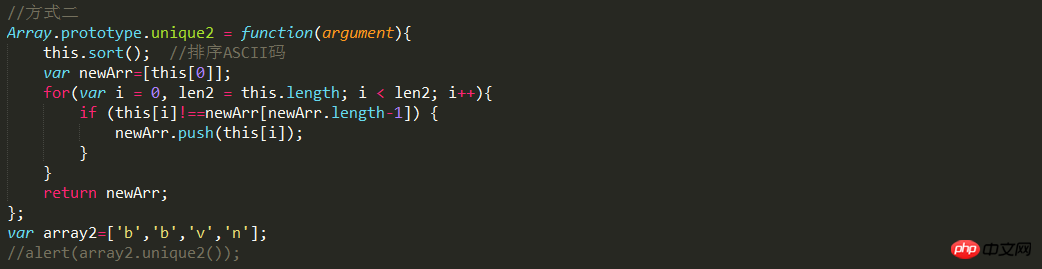
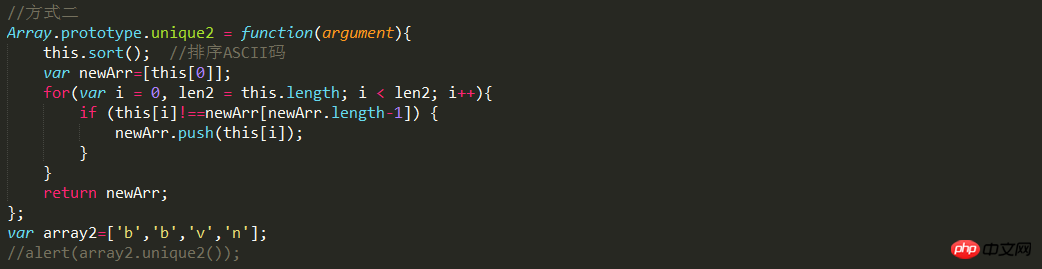
방법 2: ASCII로 정렬되는 기본 Js 배열 정렬을 사용합니다.
오름차순으로 정렬하려면; 내림차순: 

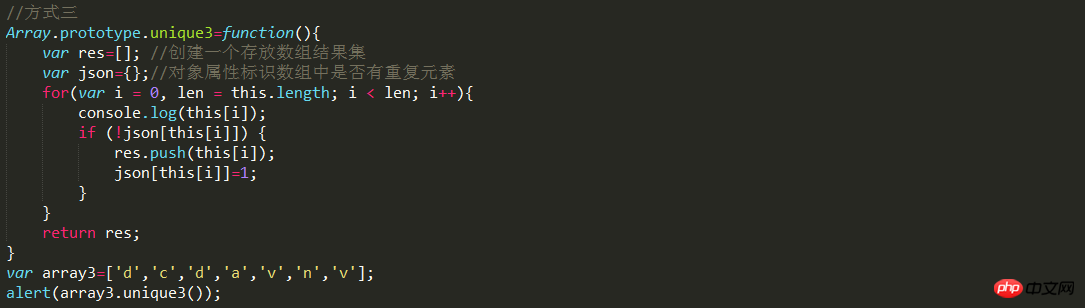
방법 3:
1. 결과를 저장할 새 배열을 만듭니다2. 빈 객체 생성3. for 루프 중에 매번 요소를 꺼내서 개체와 비교합니다. 요소가 반복되지 않으면 동시에 이 요소의 내용이 저장됩니다. 객체의 속성으로 사용되며, 값 1이 할당되고, 2단계에서 생성된 객체에 저장됩니다. 설명: 비교하는 방법은 매번 원래 배열에서 한 요소를 가져온 다음 개체의 속성에 액세스하는 것입니다. 값에 액세스할 수 있으면 반복된다는 의미입니다.
JavaScript를 방문하세요. 동영상 튜토리얼!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

