Bootstrap은 간단하고 사용하기 쉬운 스타일을 정의합니다. 간단하고 우아한 페이지 표시를 완성하려면 몇 가지 스타일 사양만 있으면 됩니다.
이 글에서는 주로 다음과 같은 기본 컨트롤을 소개합니다.
1. 테이블
2. 양식
3. 버튼
1. 테이블 은 여전히
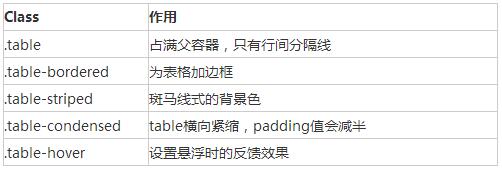
| 테이블 속성을 제어하는 클래스는 다음과 같습니다. 기본적으로 테이블 스타일은 상위 컨테이너를 차지합니다.
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-striped table-hover">
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>
</div>
</div>
작은 화면 장치(768px 미만)에서 가로로 스크롤되는 반응형 테이블을 생성하려면 .table-반응형으로 .table을 래핑하세요. 화면이 768px 더 넓어지면 가로 스크롤 막대가 사라집니다. 2. 양식에는 여러 가지 스타일 정의가 있습니다
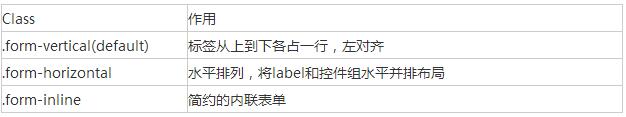
레이블과 컨트롤은 양식 그룹 유형의 div에 래핑되어야 합니다. 기본 양식은 다음과 같습니다
<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
인라인 양식, 라벨에 sr 전용 카테고리를 지정하면 라벨을 숨길 수 있지만, 라벨을 생략하면 안 됩니다.
<div class="container">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputEmail1" class="sr-only">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
가로 형태의 경우 라벨 및 라벨 그룹의 길이를 지정하고 그리드 시스템 레이아웃을 채택해야 합니다. 레이블은 오른쪽에 정렬되고 레이블 그룹은 왼쪽에 정렬됩니다.
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
</div>
<div class="form-group" >
<label for="exampleInputPassword1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
양식 양식 유효성 검사, bootstrap3은 양식의 사용자 정의 유효성 검사를 지원합니다. req uired를 추가하면 양식이 필수라는 뜻이며, node.setCustomValidity는 양식의 사용자 정의 유효성 검사를 설정할 수 있습니다.
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email" required>
</div>
</div>
<div class="form-group">
<label for="password1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password1" placeholder="Password" required onchange="checkPassword()">
</div>
</div>
<div class="form-group">
<label for="password2" class="col-md-2 control-label" onchange="checkPassword()"> Password2</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password2" placeholder="Password2" required>
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
<script>
function checkPassword() {
var pwd1 = $("#password1").val();
var pwd2 = $("#password2").val();
if (pwd1 != pwd2) {
document.getElementById("password1").setCustomValidity("两次输入的密码不一致");
} else {
document.getElementById("password1").setCustomValidity("");
}
}
</script>
3. 버튼 스타일
.btn-lg, .btn-sm, .btn-xs를 사용하여 다양한 크기의 버튼을 가져옵니다. 버튼에 .btn-block을 추가하면 상위 노드 너비를 100% 채울 수 있으며 버튼은 (블록) 요소, ,
<div class="container">
<button type="button" class="btn btn-default btn-block">Default</button>
<button type="button" class="btn btn-primary btn-block">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">链接</button>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</div>
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. |
 html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM
html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM在html中,可以使用width和height属性来设置button元素的大小,使用background-color属性来设置button元素的颜色,具体语法为“button{width:宽度值;height:高度值;background-color: 颜色值;}”。
 vue3 table组件怎么使用May 12, 2023 pm 09:40 PM
vue3 table组件怎么使用May 12, 2023 pm 09:40 PM基础表格首先开发table组件之前,先想好要用什么样式的api,因为笔者在生产工作中用的都是element,所以前面几个组件风格和element类似,但是这次不打算用element的风格了,打算换一种,直接展示:我们期望用户这样使用:constdataList=[{id:1,name:'《JavaEE企业应用实战》',author:'dev1ce',price:'10.22',desc:
 BinaryX再次更名FORM,还给社区的FOUR即将暴涨?Mar 04, 2025 pm 12:00 PM
BinaryX再次更名FORM,还给社区的FOUR即将暴涨?Mar 04, 2025 pm 12:00 PMBinaryX的代币更名:从BNX到FOUR,再到FORM,战略调整背后的深层含义BinaryX近期将代币符号从$FOUR更改为$FORM,引发业界广泛关注。这并非BinaryX首次更名,其代币符号曾经历BNX到FOUR的转变。本文将深入探讨这一系列更名背后的战略意图。一、代币更名历程与战略考量BinaryX最初于2021年推出基于BNB链的$BNX代币,用于支持其Play-to-Earn(P2E)游戏生态。2024年初,为优化经济模型,BinaryX对$BNX进行了分割,并逐渐拓展至GameF
 html5中可以有多个form吗Aug 01, 2022 pm 05:28 PM
html5中可以有多个form吗Aug 01, 2022 pm 05:28 PMhtml5中可以有多个form。在同一个HTML的页面中规则上允许可以用到多个form标签,但是为了防止提交时后台无法识别,需要给表单加上不同的ID或者class,语法“<from action="url" id="id值1">表单元素</from><from action="url" id="id值2">表单元素</from>.....”。
 react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PM
react中怎么禁止button渲染Jan 19, 2023 pm 01:58 PMreact中禁止button渲染的方法:1、打开相应的js代码文件;2、找到“const flags = true;<Button disabled={flags}/>”并将其中的“true”值修改为“false”即可禁止button。
 html5定义表单的标签是什么Jul 26, 2022 pm 04:26 PM
html5定义表单的标签是什么Jul 26, 2022 pm 04:26 PMhtml5定义表单的标签是“<form>”。form标签用于创建供用户输入的HTML表单(表单域),以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器;语法“<form action="提交地址" method="提交方式" name="表单名称">表单控件</form>”。form表单中可包含一个或多个表单元素,比如input、select、textarea。
 html中button标签的用法Feb 24, 2021 pm 02:16 PM
html中button标签的用法Feb 24, 2021 pm 02:16 PM在html中,button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等;使用语法为“<button type="button" onclick="js代码">按钮</button>”,button标签的属性和js代码结合可以实现交换效果。
 jquery如何对table增加一行May 29, 2023 pm 01:24 PM
jquery如何对table增加一行May 29, 2023 pm 01:24 PMjquery对table增加一行的方法:1、创建一个html示例文件,并引用jQuery文件;2、使用“table”,“tr”,“td”标签创建表格;3、创建button按钮,绑定onclick点击事件,然后执行“addhang()”函数;4、在函数内定义一个变量tr,用于保存需要添加的表格行,$符号获取table对象,通过“append()”方法实现对table增加一行即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기