Javascript는 클릭 선택 대신 마우스 프레임 선택 작업을 구현합니다_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:05:321767검색
이 글의 예시는 마우스 프레임 선택 동작을 구현하기 위한 자바스크립트를 공유하고 있으며, 이는 결코 클릭 선택이 아닙니다. 구체적인 내용은 다음과 같습니다.
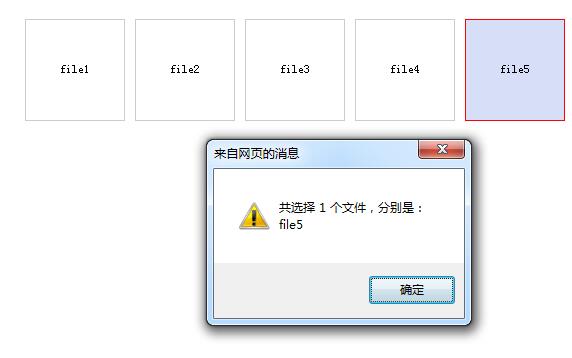
렌더링:

코드:
<html>
<head></head>
<style>
body{padding:100px;}
.fileDiv{float:left;width:100px;height:100px;text-align:center;line-height:100px;font-size:12px;border:1px solid #ccc;margin-right:10px;margin-bottom:10px;}
.seled{border:1px solid red;background-color:#D6DFF7;}
</style>
<script type="text/javascript">
(function() {
document.onmousedown = function() {
var selList = [];
var fileNodes = document.getElementsByTagName("div");
for ( var i = 0; i < fileNodes.length; i++) {
if (fileNodes[i].className.indexOf("fileDiv") != -1) {
fileNodes[i].className = "fileDiv";
selList.push(fileNodes[i]);
}
}
var isSelect = true;
var evt = window.event || arguments[0];
var startX = (evt.x || evt.clientX);
var startY = (evt.y || evt.clientY);
var selDiv = document.createElement("div");
selDiv.style.cssText = "position:absolute;width:0px;height:0px;font-size:0px;margin:0px;padding:0px;border:1px dashed #0099FF;background-color:#C3D5ED;z-index:1000;filter:alpha(opacity:60);opacity:0.6;display:none;";
selDiv.id = "selectDiv";
document.body.appendChild(selDiv);
selDiv.style.left = startX + "px";
selDiv.style.top = startY + "px";
var _x = null;
var _y = null;
clearEventBubble(evt);
document.onmousemove = function() {
evt = window.event || arguments[0];
if (isSelect) {
if (selDiv.style.display == "none") {
selDiv.style.display = "";
}
_x = (evt.x || evt.clientX);
_y = (evt.y || evt.clientY);
selDiv.style.left = Math.min(_x, startX) + "px";
selDiv.style.top = Math.min(_y, startY) + "px";
selDiv.style.width = Math.abs(_x - startX) + "px";
selDiv.style.height = Math.abs(_y - startY) + "px";
// ---------------- 关键算法 ---------------------
var _l = selDiv.offsetLeft, _t = selDiv.offsetTop;
var _w = selDiv.offsetWidth, _h = selDiv.offsetHeight;
for ( var i = 0; i < selList.length; i++) {
var sl = selList[i].offsetWidth + selList[i].offsetLeft;
var st = selList[i].offsetHeight + selList[i].offsetTop;
if (sl > _l && st > _t && selList[i].offsetLeft < _l + _w && selList[i].offsetTop < _t + _h) {
if (selList[i].className.indexOf("seled") == -1) {
selList[i].className = selList[i].className + " seled";
}
} else {
if (selList[i].className.indexOf("seled") != -1) {
selList[i].className = "fileDiv";
}
}
}
}
clearEventBubble(evt);
}
document.onmouseup = function() {
isSelect = false;
if (selDiv) {
document.body.removeChild(selDiv);
showSelDiv(selList);
}
selList = null, _x = null, _y = null, selDiv = null, startX = null, startY = null, evt = null;
}
}
})();
function clearEventBubble(evt) {
if (evt.stopPropagation)
evt.stopPropagation();
else
evt.cancelBubble = true;
if (evt.preventDefault)
evt.preventDefault();
else
evt.returnValue = false;
}
function showSelDiv(arr) {
var count = 0;
var selInfo = "";
for ( var i = 0; i < arr.length; i++) {
if (arr[i].className.indexOf("seled") != -1) {
count++;
selInfo += arr[i].innerHTML + "\n";
}
}
alert("共选择 " + count + " 个文件,分别是:\n" + selInfo);
}
</script>
<body>
<div class="fileDiv">file1</div>
<div class="fileDiv">file2</div>
<div class="fileDiv">file3</div>
<div class="fileDiv">file4</div>
<div class="fileDiv">file5</div>
<div class="fileDiv">file6</div>
<div class="fileDiv">file7</div>
<div class="fileDiv">file8</div>
<div class="fileDiv">file9</div>
</body>
</html>
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

