js 이벤트(이벤트) 지식 컴파일_자바스크립트 스킬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:49:151249검색
마우스 이벤트
대상 요소에 마우스가 이동하는 순간 mouseover가 먼저 발생하고
해당 요소 위에서 계속 커서가 이동하면 mousemove가 계속 발생합니다
장치에서 마우스를 누르면(왼쪽 버튼, 오른쪽 버튼, 스크롤 휠...) mousedown이 트리거됩니다.
장치가 팝업될 때 Mouseup이 트리거됩니다.
대상 요소의 스크롤 막대가 움직일 때(roll 휠/스크롤 막대 드래그...) 스크롤 트리거
스크롤 휠은 마우스휠을 트리거합니다. 이는 스크롤과 다릅니다
마우스가 요소 밖으로 이동하는 순간 마우스아웃이 트리거됩니다.
이벤트 등록
일반적으로 이벤트를 지정할 때 dom.onxxxx=function(){} 형식을 사용합니다.
이 메서드는 요소의 onxxxx 특성에 값을 할당하며 이벤트만 지정할 수 있습니다. 하나의 처리 핸들을 바인딩합니다.
그러나 여러 처리 핸들을 이벤트에 바인딩해야 하는 경우가 많으며 처리 핸들을 동적으로 추가하거나 삭제해야 할 수도 있습니다.
다음 이벤트 등록 방법으로 이러한 요구를 해결할 수 있습니다.
먼저 4가지 방법을 소개합니다
//IE 제외
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture)
target: 문서 노드, 문서, 창 또는 XMLHttpRequest .
유형: 문자열, 이벤트 이름, "click", "mouseover", "keydown" 등과 같은 "on" 제외
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
useCapture: 캡처 사용 여부, 일반적으로 false입니다.
//IE
target.attachEvent(type,listener);
target.detachEvent(type,listener)
대상: 문서 노드, 문서, 창 또는 XMLHttpRequest.
유형: 문자열, 이벤트 이름("onclick", "onmouseover", "onkeydown" 등과 같은 "on" 포함)
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
두 가지를 사용하는 원리: 서로 다른 실행 우선순위를 가질 수 있습니다.
ele.attachEvent("onclick",method1)
ele.attachEvent("onclick",method2 );
ele.attachEvent("onclick",method3);
실행 순서는 method3->method2->method1
ele.addEventListener("click",method1,false); >ele.addEventListener("click",method2,false);
ele.addEventListener("click",method3,false)
실행 순서는 method1->method2->method3
호환됩니다. 메소드
var func = function(){};
//예: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem. attachmentEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false) ;
}
}
//예: RemoveEvent(window,"load",func)
function RemoveEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' 유형, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false); }
}
이벤트 객체 및 이벤트 소스(이벤트를 트리거한 요소) 가져오기
대상 요소에 마우스가 이동하는 순간 mouseover가 먼저 발생하고
해당 요소 위에서 계속 커서가 이동하면 mousemove가 계속 발생합니다
장치에서 마우스를 누르면(왼쪽 버튼, 오른쪽 버튼, 스크롤 휠...) mousedown이 트리거됩니다.
장치가 팝업될 때 Mouseup이 트리거됩니다.
대상 요소의 스크롤 막대가 움직일 때(roll 휠/스크롤 막대 드래그...) 스크롤 트리거
스크롤 휠은 마우스휠을 트리거합니다. 이는 스크롤과 다릅니다
마우스가 요소 밖으로 이동하는 순간 마우스아웃이 트리거됩니다.
이벤트 등록
일반적으로 이벤트를 지정할 때 dom.onxxxx=function(){} 형식을 사용합니다.
이 메서드는 요소의 onxxxx 특성에 값을 할당하며 이벤트만 지정할 수 있습니다. 하나의 처리 핸들을 바인딩합니다.
그러나 여러 처리 핸들을 이벤트에 바인딩해야 하는 경우가 많으며 처리 핸들을 동적으로 추가하거나 삭제해야 할 수도 있습니다.
다음 이벤트 등록 방법으로 이러한 요구를 해결할 수 있습니다.
먼저 4가지 방법을 소개합니다
코드를 복사합니다 코드는 다음과 같습니다.
//IE 제외
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture)
target: 문서 노드, 문서, 창 또는 XMLHttpRequest .
유형: 문자열, 이벤트 이름, "click", "mouseover", "keydown" 등과 같은 "on" 제외
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
useCapture: 캡처 사용 여부, 일반적으로 false입니다.
//IE
target.attachEvent(type,listener);
target.detachEvent(type,listener)
대상: 문서 노드, 문서, 창 또는 XMLHttpRequest.
유형: 문자열, 이벤트 이름("onclick", "onmouseover", "onkeydown" 등과 같은 "on" 포함)
리스너: EventListener 인터페이스 또는 JavaScript의 함수를 구현합니다.
두 가지를 사용하는 원리: 서로 다른 실행 우선순위를 가질 수 있습니다.
ele.attachEvent("onclick",method1)
ele.attachEvent("onclick",method2 );
ele.attachEvent("onclick",method3);
실행 순서는 method3->method2->method1
ele.addEventListener("click",method1,false); >ele.addEventListener("click",method2,false);
ele.addEventListener("click",method3,false)
실행 순서는 method1->method2->method3
호환됩니다. 메소드
var func = function(){};
//예: addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem. attachmentEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false) ;
}
}
//예: RemoveEvent(window,"load",func)
function RemoveEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' 유형, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false); }
}
코드 복사 코드는 다음과 같습니다.
function eventHandler(e){ //이벤트 객체 가져오기
e = e || .event;//IE 및 Chrome에서는 window.event입니다. FF에서는 e
//이벤트 소스 가져오기
var target = e.target || e.srcElement;//srcElement입니다. IE 및 Chrome에서는 대상
}
이벤트의 기본 동작을 취소합니다. 예를 들어 를 클릭하면 페이지가 실행되지 않습니다. 점프하면 함수가 실행됨) e = e || .event;//IE 및 Chrome에서는 window.event입니다. FF에서는 e
//이벤트 소스 가져오기
var target = e.target || e.srcElement;//srcElement입니다. IE 및 Chrome에서는 대상
}
코드 복사 코드는 다음과 같습니다.
function eventHandler(e) { e = e || window.event;
// 기본 동작 방지
if (e.preventDefault) {
e.preventDefault();// IE 외부
} else {
e.returnValue = false;//IE
//참고: 이 곳은
이므로 return false로 대체할 수 없습니다. //return false는 }
}
이벤트 버블링 방지
// 기본 동작 방지
if (e.preventDefault) {
e.preventDefault();// IE 외부
} else {
e.returnValue = false;//IE
//참고: 이 곳은
이므로 return false로 대체할 수 없습니다. //return false는 }
}
이벤트 버블링 방지
코드 복사 코드는 다음과 같습니다. function myParagraphEventHandler(e) {
e = e || window.event if (e.stopPropagation) {
e.stopPropagation; ();//IE 제외
} else {
e.cancelBubble = true;//IE
}
}
이벤트 위임
예를 들어 행이 많은 큰 테이블이 있는 경우 클릭 이벤트를 각 성능이 큰 문제입니다. 널리 사용되는 접근 방식은 이벤트 위임을 사용하는 것입니다.
이벤트 위임은 이벤트를 컨테이너 요소에 바인딩한 다음 클릭한 대상 하위 요소의 유형을 결정하여 해당 이벤트를 트리거하는 것을 설명합니다.
이벤트 위임은 이벤트 버블링에 의존합니다. 테이블에 버블링되기 전에 이벤트가 비활성화되면 다음 코드가 작동하지 않습니다.
myTable.onclick = function ( ) {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// TR을 클릭하면
실행됩니다. nodeName.toLowerCase( ) === 'tr') {
alert('테이블 행을 클릭했습니다!')
}
}
이벤트 지식 컴파일(2)
이벤트 흐름
DOM은 이벤트 캡처와 버블링 이벤트라는 두 가지 이벤트 모델을 동시에 지원하며
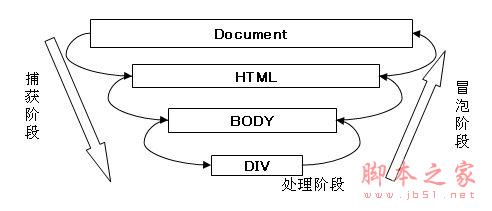
이벤트가 발생할 때마다 캡처 단계 -> 처리 단계 -> 버블링 단계(일부 브라우저는 캡처를 지원하지 않음)
캡처 단계는 상위 요소부터 하위 요소 순입니다. 버블링 단계는 정반대입니다.
아래와 같이

이벤트가 발생하면 Body는 먼저 이벤트가 발생한 정보를 얻은 후 해당 이벤트에 도달할 때까지 순차적으로 전달합니다. 가장 상세한 요소. 이벤트 캡처 단계입니다.
이벤트 등록 방법 ele.addEventListener(type, handler, flag)를 기억하세요. 플래그는 부울 값입니다. true는 이벤트 캡처 단계에서 실행을 의미하고, false는 이벤트 버블링 단계에서 실행을 의미합니다.
그럼 이벤트 버블링 단계가 옵니다. 아래에서 위로 순서대로 이벤트 처리 기능을 실행합니다. (물론 현재 요소가 해당 이벤트에 대한 이벤트 핸들러를 등록했다는 전제가 있습니다.)
이 과정에서 이벤트의 버블링, 즉 상향 전송을 막을 수 있습니다.
버블링을 방지하기 위해 필요한 경우가 있습니다. 예를 들어
🎜>
본래 의도는 div에서 버튼이 아닌 위치를 클릭하면 funcA가 실행되고, 버튼을 클릭하면 funcB가 실행되는 것입니다. 하지만 실제로 버튼을 클릭하면 funcB, funcA가 차례로 실행됩니다.버튼의 이벤트 핸들러에서 버블링이 방지되면 div는 이벤트 핸들러를 실행하지 않습니다.
e.stopPropagation; ();//IE 제외
} else {
e.cancelBubble = true;//IE
}
}
이벤트 위임
예를 들어 행이 많은 큰 테이블이 있는 경우 클릭 이벤트를 각
이벤트 위임은 이벤트를 컨테이너 요소에 바인딩한 다음 클릭한 대상 하위 요소의 유형을 결정하여 해당 이벤트를 트리거하는 것을 설명합니다.
이벤트 위임은 이벤트 버블링에 의존합니다. 테이블에 버블링되기 전에 이벤트가 비활성화되면 다음 코드가 작동하지 않습니다.
코드 복사 코드는 다음과 같습니다.
myTable.onclick = function ( ) {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// TR을 클릭하면
실행됩니다. nodeName.toLowerCase( ) === 'tr') {
alert('테이블 행을 클릭했습니다!')
}
}
이벤트 지식 컴파일(2)
이벤트 흐름
DOM은 이벤트 캡처와 버블링 이벤트라는 두 가지 이벤트 모델을 동시에 지원하며
이벤트가 발생할 때마다 캡처 단계 -> 처리 단계 -> 버블링 단계(일부 브라우저는 캡처를 지원하지 않음)
캡처 단계는 상위 요소부터 하위 요소 순입니다. 버블링 단계는 정반대입니다.
아래와 같이

이벤트가 발생하면 Body는 먼저 이벤트가 발생한 정보를 얻은 후 해당 이벤트에 도달할 때까지 순차적으로 전달합니다. 가장 상세한 요소. 이벤트 캡처 단계입니다.
이벤트 등록 방법 ele.addEventListener(type, handler, flag)를 기억하세요. 플래그는 부울 값입니다. true는 이벤트 캡처 단계에서 실행을 의미하고, false는 이벤트 버블링 단계에서 실행을 의미합니다.
그럼 이벤트 버블링 단계가 옵니다. 아래에서 위로 순서대로 이벤트 처리 기능을 실행합니다. (물론 현재 요소가 해당 이벤트에 대한 이벤트 핸들러를 등록했다는 전제가 있습니다.)
이 과정에서 이벤트의 버블링, 즉 상향 전송을 막을 수 있습니다.
버블링을 방지하기 위해 필요한 경우가 있습니다. 예를 들어
코드 복사 코드는 다음과 같습니다.
본래 의도는 div에서 버튼이 아닌 위치를 클릭하면 funcA가 실행되고, 버튼을 클릭하면 funcB가 실행되는 것입니다. 하지만 실제로 버튼을 클릭하면 funcB, funcA가 차례로 실행됩니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

