js 대화 연습 Sharing_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:49:041337검색
分析:
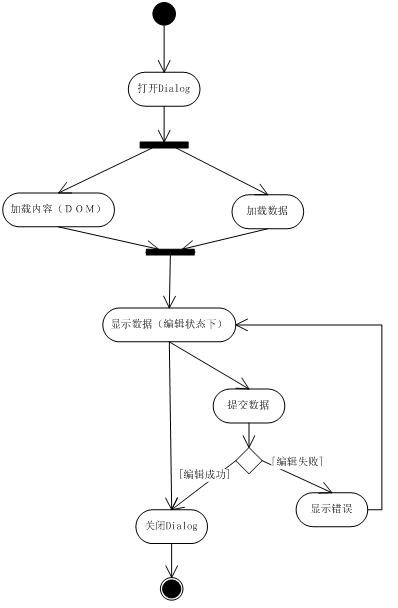
1. Dialog的生命周期:

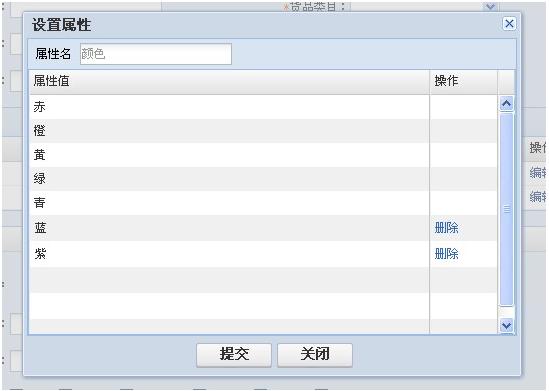
2. Dialog的结构:标题、内容(DOM)、数据、提交栏、关闭按钮

显示以及加载数据
1. Content 作为页面代码隐藏到页面中,Dialog显示后,将数据(Json对象)赋值到Dialog
1) 优点:实现最为简单
2) 缺点:加载页面时,页面代码多,如果未发生Dialog操作,这部分Dom不会被用到,如果弹出的Dialog种类过多,那么页面的隐藏代码会大大增加页面大小;
2. Contetn作为单独的页面(代码块,类似于MVC中的partialView), 在Dialog第一次弹出时,请求页面显示在Dialog中,并将数(Json对象)据赋值到Dialog
1) 优点:可以减少页面大小,仅在需要弹出Dialog时加载对应的内容。
2) 缺点:首次打开一个Dialog时,需要加载页面,有延迟效果,降低用户体验。
3. Contetn作为单独的页面(代码块,类似于MVC中的partialView),每一次弹出Dialog时请求页面,数据连同页面一起渲染,然后显示在Dialog中
1) 优点:几乎所有的后台框架都有数据渲染机制,可以方便的渲染编辑的内容,降低前端代码的耦合。
2) 缺点:每次弹出Dialog需要重新加载对应的内容和数据。
提交
1. 异步提交,将数据序列化,使用Ajax(或者iframe)方式提交到后台,然后返回json表示成功或者失败。根据结果改变List记录
1) 优点:使用Ajax进行数据传输,不刷新页面,可以保留页面状态。
2) 缺点: 需要跟后台进行耦合,根据后台结果显示成功或错误信息。需要协调前后台的验证和错误显示。
2. Form表单提交,直接将表单提交到后台,刷新整个页面
1) 优点:直接刷新页面,逻辑简单。
2) 缺点: 页面状态丢失,如果在搜索页面,需要回写各项输入;错误回显复杂,因为Dialog是前台js弹出,如果在Dialog上显示数据,那么需要弹出Dialog
隐藏
1. Dialog 关闭后,Dialog仅仅是隐藏
1) 优点:实现简单,显示Dialog的逻辑也会变简单。
2) 缺点:多个Dialog状态下,页面以及内存中有多个Dialog对象,依赖于加载数据和内容方式,如果每次打开Dialog都加载新的内容(DOM),那么也会增加复杂度。
2. Dialog 关闭后,释放Dialog对象
1) 优点:每次打开新的Dialog,都是独立的操作,逻辑上简单
2) 缺点:增加了复杂度,每次关闭Dialog时,需要将内容(DOM)缓存起来,清除状态,在下一次显示Dialog时重新加载,如果每次打开Dialog都加载新的内容(DOM),可直接释放Dialog中的内容(DOM)
实践
1. 첫 번째 로딩 유형은 Dialog 콘텐츠(DOM) 미리 페이지에 숨겨두고 데이터를 편집한 후 비동기적으로 제출하는 방법입니다. 이 방법은 표시 데이터를 처리하고 오류를 반환하여 표시하는 한 기본적으로 일상적인 응용 프로그램을 충족할 수 있습니다. .
2. 세 번째 로딩 방법은 .net에서 일부 프레임워크의 지원으로 매우 자연스럽습니다. 의 MVC 프레임워크, View와 Model의 통합, 검증 규칙의 통일된 처리로 개발 비용을 최소화할 수 있습니다.
3. 비동기 데이터 제출 또는 양식 제출은 상황에 따라 다릅니다. 검색 페이지, 많은 양의 페이지 상태를 반환해야 하는 경우 비동기 제출을 사용하는 것이 가장 좋습니다. 그렇지 않으면 페이지를 새로 고치면 되며 양식 제출 방법이 더 자연스럽습니다.
요약
1. 컨트롤 작성자라면 위의 모든 기능을 Dialog 구현하는 것이 가장 좋습니다. 더 많은 장면
2. 컨트롤 사용자라면 특정 상황에 맞게 대화상자를 구성하세요. 나만의 효과.
3. 이 과정에서 가장 귀찮은 것은 오류 처리 및 표시입니다.

