Jquery 색상 선택기 ColorPicker 구현 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:48:121300검색
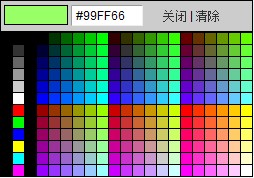
CMS에는 일반적으로 제목에 색상을 추가하는 기능이 있지만 일반적으로 비교적 간단하고 색상 지원이 거의 없습니다. 여기서는 제가 수정한 색상 선택기를 공유하고 싶습니다. 인터페이스는 간단하고 강력합니다. 일상적인 프로젝트에 빠르게 배포할 수 있습니다.

코드 복사 코드는 다음과 같습니다.
$(" .colorpicker").colorpicker({
대상:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('')
}
})
관련 파일 및 데모
데모 프로그램 다운로드가 포함된 ColorPicker 선택기: 다운로드하려면 클릭하세요
ColorPicker 데모: 보려면 클릭하세요
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

