FusionCharts 차트는 프로젝트에서 이중 Y축을 표시해야 합니다. FCF_MSLine.swf는 이를 수행할 수 없는 것 같습니다.
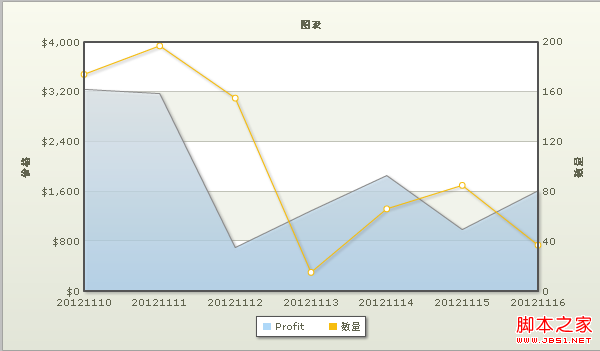
검색 후 MSCombiDY2D.swf로 표시할 수 있습니다. . 생성된 다이어그램은 다음과 같습니다.


두 차트의 데이터는 동일하지만,
의 해당 XML 텍스트는 다음과 같습니다:
20121113' />
>
37' />
이제 영역 차트를 곡선으로 변경하려면
을
설명:
parentYAxis='P'는 왼쪽의 해당 Y축을 의미합니다
parentYAxis='S' 해당 표현은 오른쪽 Y축입니다
renderAs는 모양을 나타내고, Area는 면적 차트, Line은 곡선 차트
매개변수 설정 정보
기능적 특징
Animation 데이터 표시 여부, 기본값은 1(True)
showNames 가로 좌표축(x축) 레이블 이름 표시 여부
rotateNames 표시 레이블 회전 여부, 기본값은 0 (False): 가로 표시
showValues 해당 데이터를 차트에 표시할지 여부 값, 기본값은 1(True)
yAxisMinValue는 세로축(y축)의 최소값을 지정하고, 숫자는
yAxisMaxValue는 세로축(y축)의 최소값을 지정합니다. number
showLimits 차트 제한(y축) 표시 여부(y축) 최대값, 최소값), 기본값은 1(True)
차트 제목 및 축 이름
caption 차트 기본 제목
subCaption 차트 부제
xAxisName 가로 좌표축(x축) 이름
yAxisName 세로 좌표축(y축) 이름
차트 및 캔버스 스타일
bgColor 차트 배경색, 6자리 16진수 색상 값
canvasBgColor 캔버스 배경 색상, 6자리 16진수 색상 값
canvasBgAlpha 캔버스 투명도, [0-100]
canvasBorderColor 캔버스 테두리 색상, 6자리 16진수 색상 값
canvasBorderThickness 캔버스 테두리 두께, [0-100]
shadowAlpha 투영 투명도, [0-100]
showLegend 시리즈 이름 표시 여부, 기본값은 1(True)
글꼴 속성
baseFont 차트 글꼴 스타일
baseFontSize 차트 글꼴 크기
baseFontColor 차트 글꼴 색상, 6자리 16진수 색상 값
outCnvBaseFont 차트 캔버스 외부 글꼴 스타일
outCnvBaseFontSize 차트 캔버스 외부 글꼴 크기
outCnvBaseFontColor 차트 캔버스 외부 글꼴 색상, 6자리 16진수 색상 값
구분선 및 그리드
numDivLines 캔버스 내부 가로 구분선 갯수, number
divLineColor 가로 구분선 색상, 6자리 16진수 색상값
divLineThickness 가로 구분선 굵기, [1-5]
divLineAlpha 가로 구분선 투명도, [0 -100]
showAlternateHGridColor 수평 그리드 밴드에서 색상을 대체할지 여부, 기본값은 0(False)
alternateHGridColor 수평 그리드 밴드 대체 색상, 6자리 16진수 색상 값
alternateHGridAlpha 수평 그리드 스트립의 투명도 , [0-100]
showDivLinues Div 행의 값을 표시할지 여부, 기본값? ?
numVDivLines 캔버스 내부 세로 구분선 수, number
vDivLineColor 세로 구분선 색상, 6자리 16진수 색상 값
vDivLineThickness 세로 구분선 두께, [1-5]
vDivLineAlpha 세로 구분선 투명도 , [0-100]
showAlternateVGridColor 수직 그리드에서 색상을 대체할지 여부, 기본값은 0(False)
alternateVGridColor 수직 그리드의 대체 색상, 6자리 16진수 색상 값
alternateVGridAlpha 수직 투명도 그리드 밴드의 [0-100]
숫자 형식
numberPrefix는 숫자 접두어를 증가시킵니다.
numberSuffix는 숫자 접미어 %를 '%'로 증가시킵니다.
formatNumberScale의 형식을 지정할지 여부 숫자, 기본값은 1(True)이며 숫자에 K(천) 또는 M(백만)을 자동으로 추가합니다. 0이면 는 K 또는 M을 추가하지 않습니다.
decimalPrecision은 소수 자릿수, [0-10] 예: ='0' 반올림
divLineDecimalPrecision은 수평 분할선 값의 소수 자릿수를 지정하고, [0-10]
limitsDecimalPrecision은 y축의 최대 및 최소값에 대한 소수 자릿수 자릿수, [0-10]
formatNumber 숫자를 구분하는 쉼표(천, 백만), 기본값은 1(True)입니다. 0, 구분 기호가 추가되지 않음
decimalSeparator는 소수 구분 문자를 지정합니다. 기본값은 '.'입니다.
thousandSeparator 천 단위 구분 기호를 지정합니다. 기본값은 ','입니다.
도구 설명/마우스 오버 제목
showhovercap 여부 호버 설명 상자를 표시하려면 기본값은 1(True)입니다.
hoverCapBgColor 호버 설명 상자의 배경색, 6자리 16진수 색상 값
hoverCapBorderColor 호버 설명 상자의 테두리 색상, 6- 숫자 16진수 색상 값
hoverCapSepChar 호버 설명 상자와 구분 기호 값 사이의 값을 지정합니다. 기본값은 ','입니다.
꺾은선형 차트의 매개변수
lineThickness 폴리선의 두께
anchorRadius 폴리라인 노드 반경, 숫자
anchorBgAlpha 폴리라인 노드 투명도, [0-100]
anchorBgColor 폴리라인 노드 채우기 색상, 6자리 16진수 색상 값
anchorBorderColor 폴리라인 노드 테두리 색상, 6자리 16진수 색상 값
Set 태그에 사용되는 매개변수
value 데이터 값
color color
링크 링크(이 창은 [Url]을 열고, 새 창은 [n-Url]을 열고, JS를 호출합니다. function [JavaScript: function])
이름 가로축 라벨 이름
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






