js 최적화는 IE6.0에서 작동합니다. 다음 사항을 요약해 보겠습니다.
1. 문자열 접합: 배열 접합 사용
function func2(){
var start = new Date().getTime()
var array = []
for(var i = 0; i < ; 10000; i ){
배열[i] = ""
}
둘째, for 루프: 먼저 길이를 계산하고 직접 호출합니다.
function func2(){
var divs = document.getElementsByTagName("div")
var start = new Date().getTime()
for (var i = 0, len = divs.length; i //"고효율"
}
셋, 다시 그리는 횟수를 줄입니다 페이지: 하나를 사용할 수 있습니다. 페이지를 함께 연결한 다음 페이지에 할당
function func2(){
var obj = document.getElementById("demo")
var start = new Date().getTime(); 🎜>var arr = [];
for(var i = 0; i arr[i] = str i
}
obj.innerHTML = arr. Join("");
넷째, 범위 체인에서 검색 횟수를 줄입니다. 여러 페이지 값을 사용하는 경우 문서 개체를 정의한 다음 이 개체를 호출합니다.
for; (var i = 0; i var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2")
var inputs = doc.getElementsByTagName("input");
}
}
5. 이중 해석 방지: 함수나 메소드를 반복적으로 호출하지 마세요
1. 문자열 접합
우리 개발에서는 문자열 접합이 자주 발생하므로 먼저 =를 사용하여 문자열을 접합하는 데 익숙합니다. 실제로 이 접합 방법은 매우 비효율적입니다. 배열의 조인 방법.//비효율적
function func1(){
var start = new Date().getTime()
var template = "";
for(var i = 0; i template = ""; }
var end = new Date().getTime();
document.getElementById("one").innerHTML = template;
alert("걸린 시간:" (end - start) "밀리초" );
}
//효율적
function func2(){
var start = new Date().getTime()
var array = []
for(var) i = 0; i array[i] = ""
}
var end = new Date ().getTime();
document.getElementById("one").innerHTML = array.join("");
alert("걸린 시간:" (끝 - 시작) "밀리초"); 🎜 >}

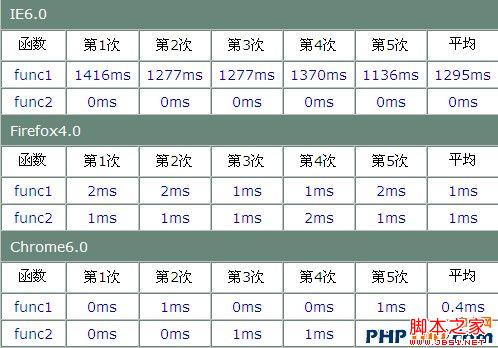
2. for 루프
for 루프는 우리가 자주 접하는 상황입니다.
var arr = [];
for(var i = 0; i arr[i] = "
}
document.body.innerHTML = arr.join("");
//비효율적
function func1(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime()
for(var i = 0; i // "낮은 효율성"
}
var end = new Date().getTime()
alert("걸린 시간:" (end - start) "밀리초")
}
//효율적
function func2(){
var divs = document.getElementsByTagName("div")
var start = new Date().getTime()
for(var i = 0 , len = divs.length; i //"높은 효율성"
}
var end = new Date().getTime()
alert 촬영:" (끝 - 시작) "밀리초");
}

위 표에서 볼 수 있듯이 IE6.0에서는 차이가 매우 뚜렷하지만 Firefox와 Chrome에서는 거의 차이가 없습니다. IE6.0에서 이런 일이 발생하는 이유는 주로 for 루프 때문입니다. 실행 시 첫 번째 경우는 매번 길이를 계산하고, 두 번째 경우는 처음에 길이를 계산하여 변수에 저장하므로 실행 효율성이 더 높습니다. 따라서 for 루프를 사용할 때, 특히 필요한 경우 길이를 계산하려면 변수에 저장해야 합니다. 하지만 길이를 얻는 한 그렇게 뚜렷한 차이는 없습니다. 배열만 연산하고 배열의 길이를 얻는다면 두 가지 작성 방법은 실제로 유사합니다.
var arr2 = [];
for(var i = 0; i arr2[i] = "
}
//비효율적
function func1(){
var start = new Date().getTime();
for(var i = 0; i //"낮은 효율성 "
}
var end = new Date().getTime();
alert("걸린 시간:" (end - start) "밀리초");
}
//매우 효율적
function func2(){
var start = new Date().getTime()
for(var i = 0, len = arr2.length; i / /"고효율"
}
var end = new Date().getTime()
alert("걸린 시간:" (end - start) "밀리초");

3. 페이지 다시 그리기 줄이기
페이지 다시 그리기를 줄이는 것은 본질적으로 JS 자체의 최적화는 아니지만 JS로 인해 발생하는 경우가 많고 다시 그리기가 페이지 성능에 심각한 영향을 미치는 경우가 많기 때문에 반드시 제거해야 합니다.>
var str = "
//비효율적
function func1(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
for(var i = 0; i obj.innerHTML = str i
}
var end = new Date().getTime()
alert(" 시간"(끝 - 시작) "밀리초");
}
//효율성 높음
function func2(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
var arr = []
for(var i = 0; i arr[i] = str i; 🎜>}
obj.innerHTML = arr.join("");
var end = new Date().getTime()
alert("걸린 시간" (종료 - 시작) " 밀리초" );
}
예제에서는 100번의 루프를 사용했습니다. 10,000번의 루프를 사용하면 기본적으로 브라우저가 정지되기 때문입니다. 100번의 루프이므로 아래의 실행 결과를 살펴보겠습니다.
 보시다시피 이것은 놀라운 결과입니다. 어떤 브라우저에서든 상관없이 실행 효율성이 실제로 많이 다릅니다. Firefox보다 낫습니다. Firefox는 페이지 다시 그리기에서 어떤 최적화도 수행하지 않았음을 알 수 있습니다. 일반적으로 페이지 다시 그리기에 영향을 미치는 것은 innerHTML 뿐만이 아니라는 점에 유의해야 합니다. 요소의 스타일, 위치 등을 변경하면 페이지 다시 그리기가 트리거되므로 평소에는 이에 주의해야 합니다.
보시다시피 이것은 놀라운 결과입니다. 어떤 브라우저에서든 상관없이 실행 효율성이 실제로 많이 다릅니다. Firefox보다 낫습니다. Firefox는 페이지 다시 그리기에서 어떤 최적화도 수행하지 않았음을 알 수 있습니다. 일반적으로 페이지 다시 그리기에 영향을 미치는 것은 innerHTML 뿐만이 아니라는 점에 유의해야 합니다. 요소의 스타일, 위치 등을 변경하면 페이지 다시 그리기가 트리거되므로 평소에는 이에 주의해야 합니다. js 코드가 실행될 때 변수나 함수에 액세스해야 하는 경우 현재 실행 환경의 범위 체인을 순회해야 하며 순회는 다음과 같이 이 범위 체인 수준의 프런트 엔드에서 시작된다는 것을 알고 있습니다. 전역 실행 환경까지 역순회하므로 여기서는 상황이 자주 발생합니다. 즉, 전역 환경의 변수 개체에 자주 액세스해야 하는 경우 매번 현재 범위 체인에서 수준별로 순회해야 합니다. 다음 예를 살펴보겠습니다.
function func1(){
var start = new Date().getTime();
for(var i = 0; i var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var inputs = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("사용时 "(종료 - 시작) " 毫秒");
}
function func2(){
var start = new Date().getTime();
var doc = 문서;
for(var i = 0; i var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var inputs = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("사용时 "(종료 - 시작) " 毫秒");
}
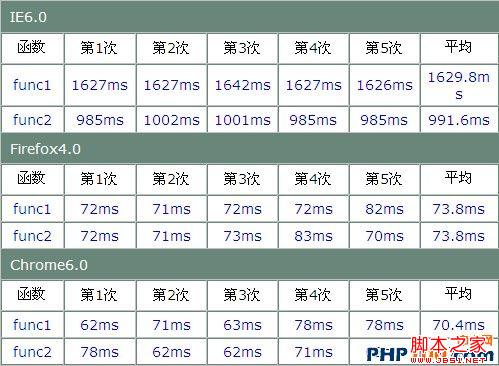
上面 代码中 ,第新种情况是先把全局对象的变weight放到函数里面先保存下来,然后直接访问这个变weight,而第一种情况是每次city遍历작용域链,直到全局环境,我们看到第新种情况实际上只遍历了一次,而第一种情况却是每次 都遍历了,所我们看看其执行结果:

从上表中可以看其에서 IE6下差别还是無种差别的, 而且这种差别에서多级这种差别가多级这种差别에 대해 더 많은 정보를 제공합니다.显。
5、避免双중解释
저희는 더 많은 정보를 갖고 있습니다. 우리는 평가판, 새로운 함수와 setTimeout等情况下会遇到,我们看看看下面的例子:
var sum, num1 = 1, num2 = 2; 🎜>function func1(){
var start = new Date().getTime();
for(var i = 0; i var func = new Function(" sum =num1;num1 =num2;num2 ;");
func();
}
var end = new Date().getTime();
alert("time" (end - start) " 밀리초");
}
function func2(){
var start = new Date().getTime()
for(var i = 0; i sum =num1;
num2 ;
}
var end = new Date().getTime()
alert("시간 " (end - start) " milliseconds");
}
첫 번째 경우에는 이중 해석을 위해 new Function을 사용하고, 두 번째 경우에는 이중 해석을 피합니다. 살펴보세요. 다양한 브라우저에서의 성능:

for(var i = 0; i eval("sum =num1; num1 =num2;num2 ;");
}
var end = new Date().getTime();
alert("Time" (end - start) " 밀리초");
}
function func2(){
var start = new Date().getTime()
for(var i = 0; i sum =num1 ;
num1 =num2;
num2 ;
}
var end = new Date().getTime()
alert("시간"(끝 - 시작) "밀리초")
}
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인Mar 08, 2025 am 12:42 AM10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경Mar 08, 2025 am 12:39 AM이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다Mar 08, 2025 am 12:53 AMMatter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠Mar 08, 2025 am 12:58 AM이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구






