
이 기사에서는 분기 워크 플로우를위한 지속적인 통합/배포 파이프 라인을 설정하는 방법에 대해 안내합니다. Buddy CI/CD 서비스를 사용하여 이러한 파이프 라인을 설정합니다. 우리는 기본 JavaScript 프로젝트를 사용하여 여러 개발 지점을 설정할 것입니다. 각 유형의 지점에서 테스트를 자동화하는 방법을 보여 드리겠습니다. 또한 지점 워크 플로의 개념을 소개하고 프로젝트에서 취할 수있는 몇 가지 예를 보여 드리겠습니다. 키 포인트
Buddy CI/CD 서비스를 사용하여 분기 워크 플로우를위한 지속적인 통합/배포 파이프 라인을 설정할 수 있습니다. 이를 통해 테스트 실행 및 웹 서버에 배포와 같은 작업을 자동화 할 수 있습니다.
버디를 사용하면 마스터 브랜치, 개발/통합 브랜치, 기능 분기 및 핫 수리 분기를 포함한 다양한 GIT 지점 정책에 대한 파이프 라인을 설정할 수 있습니다. 각 파이프 라인은 지점의 역할에 따라 특정 작업을 실행하도록 구성 할 수 있습니다.
공유 저장소에 장기 분기를 설정하여 파이프 라인을 효율적으로 생성하는 것이 좋습니다. 또한 와일드 카드를 사용하여 여러 기능 및 핫 수리 분기 용 파이프를 설정할 수 있습니다.
-
전제 조건
-
git의 초보자 git 팀 협업 우리의 책, "Jump Start git" - 제로 브랜치 전략
- 제로 브랜치 전략은 단지 "당신이 지점 전략을 사용하고 있지 않다"는 말입니다. 기본 워크 플로라고도합니다. 버전을 직접 커밋하고 구축 할 수있는 마스터 브랜치가 하나뿐입니다. 이 전략은 프로젝트가 다음 조건을 충족하면 편리하고 좋습니다.
-
여러 유형의 지점 워크 플로에서 자유롭게 선택할 수 있습니다. 또한 자신에게 적합한 사용자 정의 지점 워크 플로를 만들 수도 있습니다. 가장 간단한 분기 전략부터 시작하겠습니다. - 지점 전략을 개발하십시오
- 이 정책에서는 본 분기와 병렬로 실행되는 Develop이라는 장기 지점을 설정합니다. 모든 작업은 먼저 개발 지점에 최선을 다하고 있습니다. 프로젝트를 중단 할 수있는 코드를 소개 할 수있는 안전한 장소입니다. 변경 사항이 병합 될 때 메인 브랜치에 오류가 도입되지 않도록 테스트 전략이 필요합니다.
-
구현하기 쉬운
개발 지점에서 실험 작업을 수행하는 한, 주 지점은 안정적이고 건강하게 유지됩니다 핫 수리는 현재 기능이 현재 구현되고있는 동안 언제든지 메인 브랜치에서 구현할 수 있습니다 - 기능 분기 전략
- 이 워크 플로에서는 새로운 기능을 개발할 때마다 새로운 기능 지점을 설정합니다. 문제가있는 경우 항상 메인 브랜치에 핫 수정 사항을 적용 할 수 있습니다. 개발자는 기능 지점을 메인 브랜치로 병합하기 전에 메인 브랜치에서 최신 수정 사항을 추출해야합니다.
-
당신은 프로젝트에 동시에 많은 수의 개발자를 가질 수 있고 여러 기능을 처리 할 수 있습니다.
마음을 바꾸면 기능을 삭제하고 나중에 복원하기가 쉽습니다 .
이 전략의 단점은 다음과 같습니다
-
함수의 동시 개발이 다른 미개발 함수에 의존하는 하나의 함수를 구현하는 데 항상 가능하지는 않습니다. 이것은 모든 종속성이 완료 될 때까지 함수를 기본 분기로 푸시 할 수 없음을 의미합니다. - gitflow branch 전략
-
단점 : -
이제 Buddy CI 서비스를 사용하여 지점에서 작업을 자동화하는 방법을 살펴 보겠습니다.
분기 모델 파이프 라인 -
먼저 간단한 프로젝트를 설정하고 파이프 라인을 설정하는 데 사용해야합니다. 변경 사항을 자동으로 추출하고 테스트를 실행하는 파이프 라인을 만듭니다. 먼저 새로운 Github 저장소를 만듭니다. 이름을 버디 데모로 지정하십시오.
프로 :
-
복잡한 프로젝트에서 일하는 대규모 팀의 경우
테스트가 통과되었는지 확인하기 위해 NPM 테스트 명령을 실행하십시오.
선택한 서비스 제공 업체에 관계없이 버디는 자동화를 설정할 수있는 저장소를 나열합니다. 이 예에서는 Buddy-Demo 프로젝트를 선택합니다. "새 파이프 라인 추가"버튼을 클릭하고 다음 페이지의 다음 세부 정보를 입력하십시오.
메인 브랜치 파이프 라인에서 다음을 설정합니다.
실행 테스트
번들 앱
다음 페이지에서는 동작을 정의하는 다른 방법이 나타납니다. node.js를 선택하고 다음 페이지에서 다음 명령이 지정되어 있는지 확인하십시오.
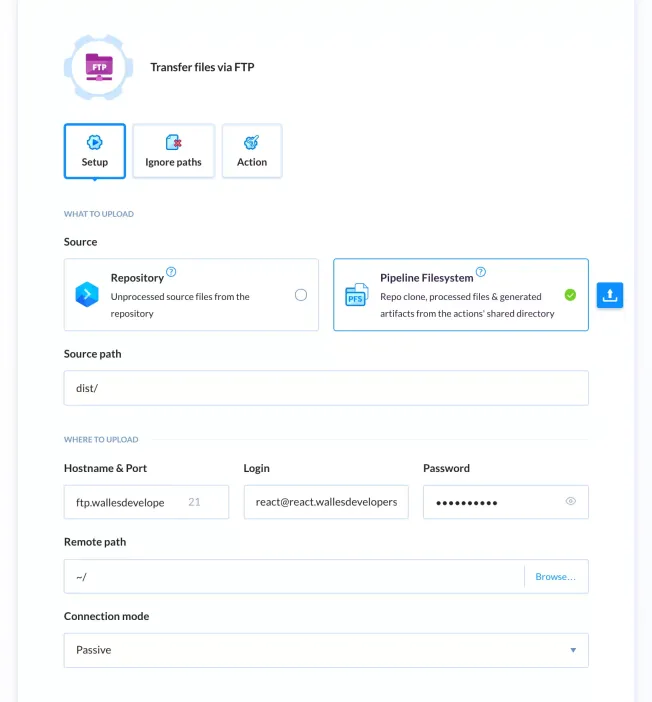
이러한 서비스에 계정이있는 경우 배포 옵션을 자유롭게 사용하십시오. 하나가없는 경우, 무료 계정을 설정하여 응용 프로그램을 배포 할 수있는 공급자를 선택하십시오. 제 경우에는 이미 사용할 수있는 공유 웹 호스팅 계획 계정이 있습니다. 일반적으로 주요 웹 사이트 www.domainname.com에 프로젝트의 라이브 프로덕션 버전을 호스팅 할 수 있습니다.
완료 후 완전한 파이프 라인은 다음과 같습니다
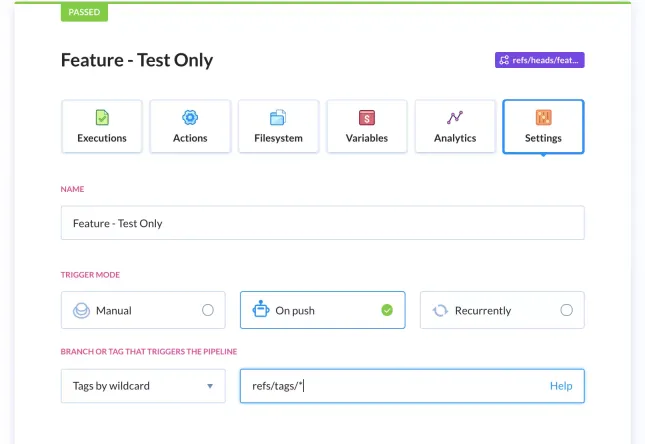
gitflow 워크 플로 또는 이와 유사한 것을 사용하고 있다고 가정하면 다음과 같은 다른 파이프 라인을 설정해야 할 수도 있습니다.
기능 분기
핫 수리 지점
개발/기능*/hotfix* 파이프 라인이 작동하는지 확인하려면 컴퓨터에 분기를 만듭니다. 이 예에서는 임의의 기능 분기를 만들어 봅시다 :
요약
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
다음, 통과 가능한 테스트를 작성합시다. 파일 app.test.js를 만들고이 코드를 삽입하십시오 :
<code>$ npm install
$ npm start
</code>
<code>$ npm install -D jest
</code>
<code> "scripts": {
//...
"test": "jest"
},
</code>


<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>


 그런 다음 app.test.js : 에서 새로운 테스트를 만듭니다
그런 다음 app.test.js : 에서 새로운 테스트를 만듭니다
<code>$ git clone git@github.com:brandiqa/react-parcel-starter.git buddy-demo
$ git remote rm origin
# 将`username`替换为您自己的用户名
$ git remote add origin git@github.com:username/buddy-demo.git
$ git config master.remote origin
$ git config master.merge refs/heads/master
$ git push -u origin master
</code>
<code>$ npm install
$ npm start
</code>
<code>$ npm install -D jest
</code>
를 사용하여 다른 지점의 변경 사항을 병합 할 수 있습니다. 예를 들어, "new-feature"라는 지점에서 "마스터"지점으로 변경하려면 먼저 "마스터"지점에 체크 아웃 한 다음 Git Merge New-Feature를 실행합니다.
git 브랜치의 이름을 바꾸는 것은 Git Branch -m 명령과 이전 지점 이름과 새 지점 이름을 사용하여 수행됩니다. 예를 들어, Git Branch -m Old-Name New-Name은 Branch "Old-Name"으로 이름을 "New-Name"으로 바꿀 것입니다. 현재 이름을 바꾸고 싶은 지점에있는 경우 다음과 같이 이전 지점 이름을 생략 할 수 있습니다. git branch -m new -name.
위 내용은 Git Branches & Buddy를 사용하여 프로젝트 코드를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인Apr 18, 2025 am 08:28 AM
AWS ECS 및 LAMBDA가있는 서버리스 이미지 처리 파이프 라인Apr 18, 2025 am 08:28 AM이 튜토리얼은 AWS 서비스를 사용하여 서버리스 이미지 처리 파이프 라인을 구축함으로써 안내합니다. ECS Fargate 클러스터에 배포 된 Next.js Frontend를 만들어 API 게이트웨이, Lambda 기능, S3 버킷 및 DynamoDB와 상호 작용합니다. th
 CNCF ARM64 파일럿 : 충격 및 통찰력Apr 15, 2025 am 08:27 AM
CNCF ARM64 파일럿 : 충격 및 통찰력Apr 15, 2025 am 08:27 AMCNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal 및 Actuated 간의 공동 작업 인이 파일럿 프로그램은 CNCF Github 프로젝트를위한 ARM64 CI/CD를 간소화합니다. 이 이니셔티브는 보안 문제 및 성과를 다룹니다
 GO와 함께 네트워크 취약성 스캐너 구축Apr 01, 2025 am 08:27 AM
GO와 함께 네트워크 취약성 스캐너 구축Apr 01, 2025 am 08:27 AM이 GO 기반 네트워크 취약점 스캐너는 잠재적 보안 약점을 효율적으로 식별합니다. 속도를 위해 Go의 동시성 기능을 활용하고 서비스 감지 및 취약성 일치를 포함합니다. 그 능력과 윤리를 탐색합시다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






