Laravel을 배우는 베이비 스텝
- 王林원래의
- 2024-08-31 06:34:02278검색
돌아온 것을 환영합니다, 개발자 여러분! ✨
Laravel 여정의 이 장에서는(이 기사를 쓰면서 배우고 있으므로 이 시리즈는 여러분이 찾을 수 있는 가장 현실적인 튜토리얼 시리즈 중 하나가 될 것입니다!) Laravel 프로젝트에 대해 자세히 살펴보겠습니다. 프로젝트 구조를 살펴보고 마이그레이션에 익숙해지며 가능한 가장 간단한 방법으로 MVC 아키텍처를 분석해 보겠습니다.
? 오늘의 의제:
-
프로젝트 구조 살펴보기 ?️
- 디렉토리 레이아웃을 이해하고 원활하게 탐색하세요.
-
데이터베이스 설정 및 마이그레이션 학습 ?️
- 데이터베이스를 구성하고 마이그레이션을 파악하세요.
-
MVC 이해 및 일부 MVC 요소 만들기 ?
- MVC 아키텍처의 작동 방식을 알아보고 마이그레이션을 수정해 보세요.
그렇다면 이 디렉토리들은 모두 무엇을 하는 걸까요? ?
새로 생성된 Laravel 프로젝트에서 VSCode를 처음 실행하면 디렉터리 구조가 다소 위협적일 수 있습니다. 각 주요 디렉토리의 기능에 대한 간략한 개요는 다음과 같습니다.
- app/: 애플리케이션 로직(컨트롤러, 모델)이 포함되어 있습니다.
- resources/views/: Blade 템플릿이 있는 위치
- routes/: 경로 정의가 포함되어 있습니다.
- config/: Laravel의 다양한 측면을 위한 구성 파일입니다.
- 데이터베이스/: 마이그레이션, 시더 및 SQLite 데이터베이스(사용된 경우).
- public/: CSS 및 JS와 같은 자산을 포함한 웹 요청의 진입점입니다.
좋은 소식: 지금 당장 모든 것을 알 필요는 없습니다. 이 치트시트를 잘 보관하세요!
나쁜 소식: 시리즈가 진행됨에 따라 이에 대해 배워야 합니다. 그 목적을 상기시키기 위해 "지식 체크포인트"를 추가하겠습니다.
브라우저에서 웹 앱을 보시겠습니까?
라라벨을 맛보자! 터미널을 열고 다음을 입력하세요.
php artisan serve
그런 다음 브라우저로 가서 localhost:8000을 방문하세요. 다음과 같은 내용이 표시됩니다.

중요: 서버와 DB가 실행 중인지 확인하세요(이전 기사에서 설명한 대로 XAMPP를 사용하는 경우).
장인이란 무엇입니까? ?
JavaScript에 익숙하다면 php artisan Serve가 npm run dev와 유사하다고 생각하세요.
Artisan은 Laravel과 함께 제공되는 강력한 명령줄 도구로, 다양한 작업을 쉽고 빠르게 만들어줍니다. Serve 명령은 로컬 개발 서버를 시작합니다. 진행하면서 Artisan을 더 많이 사용할 예정이니 지금은 너무 걱정하지 마세요.
데이터베이스를 구성하시겠습니까?
웹 앱은 본질적으로 데이터베이스의 래퍼입니다. Laravel은 다양한 데이터베이스를 지원합니다:
- SQLite: 기본, 구성 없음 - 중소 규모 프로젝트에 적합합니다.
- MySQL: 대규모 프로젝트의 경우 SQLite가 대부분의 경우 작동합니다.
SQLite 설정
구성할 필요는 없습니다. 기본 데이터베이스입니다.
MySQL 설정(XAMPP를 사용하는 경우)
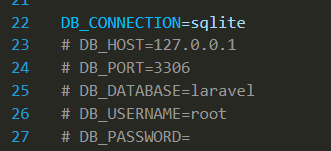
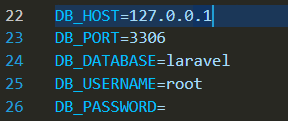
.env 파일을 편집하여 MySQL 구성의 주석 처리를 제거하세요.
SQLite 구성

MySQL 구성

.env 파일은 구성을 켜고 끄는 스위치보드와 같습니다.
? MVC 엿보기: 아기 예제 ?
향후 기사에서 MVC에 대해 더 자세히 알아보기 전에 몇 가지 아기 예제를 통해 간략한 개요를 살펴보겠습니다.
MVC란 무엇입니까? ?
MVC는 Model-View-Controller를 의미합니다. 이는 애플리케이션의 우려 사항을 분리하는 디자인 패턴입니다.
- 모델: ?️ 데이터 및 비즈니스 로직을 관리합니다.
- 보기: ?️ 사용자에게 데이터를 표시합니다.
- 컨트롤러: ?️ 모델과 뷰를 연결하여 입력과 데이터 흐름을 처리합니다.
?️ 아기 예: 간단한 "Hello World" 앱
1. 모델
메시지 저장을 위한 인사말 모델은 다음과 같습니다.
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. 보기
뷰에 인사말 메시지가 표시됩니다.
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. 컨트롤러
컨트롤러는 인사말 메시지를 가져와 뷰에 전달합니다.
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
위 내용은 Laravel을 배우는 베이비 스텝의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!