jQuery의 접기 panel_jquery에 대한 심층 분석
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:31:591289검색
1: 접이식 패널은 다양한 카테고리의 콘텐츠를 다양한 패널에 배치할 수 있습니다. 이러한 패널은 페이지에 쌓여 있으며 사용자는 각 패널의 제목을 클릭하여 확장할 수 있습니다. , 패널 내용 보기
동시에 다른 패널은 자동으로 접혀 숨겨집니다
$(selector).accordion(options);
옵션 선택할 수 있습니다. 속성은 다음과 같습니다:
disabled, active, animation, autoHeight,clearStyle,collapsible, event, fillSpace, header, Icons, Navigation, NavigationFilter
간단한 예:
< ;title>아코디언 자동 높이
<script> <br> $(function( ) {<br> $( "#accordion" ).accordion({<br> autoHeight: false<br> });<br> }); <br> </script>
이것은 작은 콘텐츠입니다< br />
내용이 매우 깁니다
내용이 매우 깁니다
내용이 매우 깁니다
내용이 매우 깁니다
콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다. 콘텐츠가 매우 깁니다. 콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다
< ;/div>
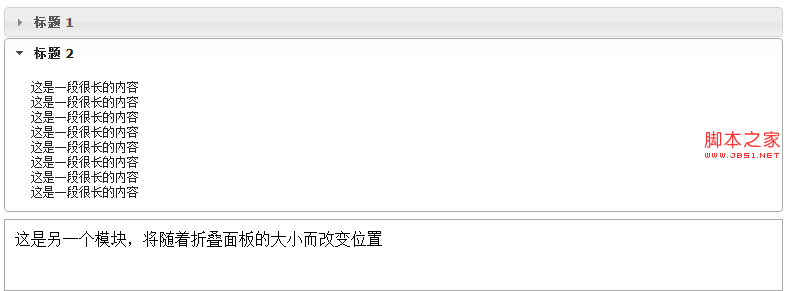
렌더링:
2: 아코디언 패널 아이콘 사용자 정의
코드 복사
동시에 다른 패널은 자동으로 접혀 숨겨집니다
$(selector).accordion(options);
옵션 선택할 수 있습니다. 속성은 다음과 같습니다:
disabled, active, animation, autoHeight,clearStyle,collapsible, event, fillSpace, header, Icons, Navigation, NavigationFilter
간단한 예:
코드 복사 코드는 다음과 같습니다.
< ;title>아코디언 자동 높이
<script> <br> $(function( ) {<br> $( "#accordion" ).accordion({<br> autoHeight: false<br> });<br> }); <br> </script>
제목 1
이것은 작은 콘텐츠입니다< br />
제목 2>
내용이 매우 깁니다
내용이 매우 깁니다
내용이 매우 깁니다
내용이 매우 깁니다
콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다. 콘텐츠가 매우 깁니다. 콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다
콘텐츠가 매우 깁니다
< ;/div>
이것은 아코디언 패널과 함께 작동하는 또 다른 모듈입니다.
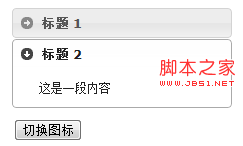
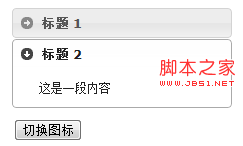
렌더링:
2: 아코디언 패널 아이콘 사용자 정의

코드 복사
코드는 다음과 같습니다.
아코디언 아이콘
<script><br> $( document).ready(function() {<br> var Triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var Circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠면板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() { <br> $( "#accordion" ).accordion( "option", "icons", Circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "옵션", "아이콘", 삼각형_아이콘 );<br> });<br> }); <br><br> </script>
 3:能自定义排列顺序的折叠face板
3:能自定义排列顺序的折叠face板
折叠面板可以作为分类项目的主目板来使用,因为操作习惯, 户丸希望能够마음대로 정하기
AccordionSortable
< ;script type="text/javascript" src="JS/jquery.ui.core.js">
< script type="text/javascript" src="JS/jquery.ui.sortable.js">
< /body>

4:折叠面板的方法
파괴, 비활성화 , 활성화, 옵션, 위젯, 활성화, 크기 조정
$('#accordion').accordion("activate", 2);
아코디언 크기 조정
< ;script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置为自动填充父元素공간间 */
> size방법 */
$ ( "#container" ).ressible({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
这是另一个模块,将随着折叠面板容器的大小而改变位置
< ;/html>
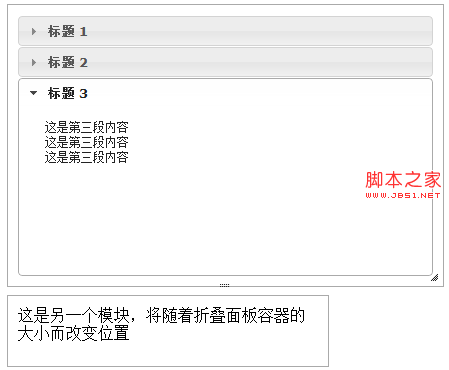
렌더링:

위 코드는 먼저 접는 패널을 상위 요소를 자동으로 채울 수 있는 구성 요소로 초기화한 다음 컨테이너의 크기가 자동으로 조정되도록 설정하고 크기가 조정되면 호출합니다. 컨테이너 컨트롤의 크기 조정 방법이 변경되어
드디어 함께 크기 조정되는 효과가 발생합니다.
5: 접이식 패널의 이벤트
변경 및 변경 시작 이벤트
$("#accordion" ).accordion({
변경: 함수( 이벤트, ui) {
},
변경 시작: 함수(이벤트, ui) {
}
})
*event: Triggered event object
*ui: View object 에는 4개의 속성이 있습니다. 즉, 현재 패널의 제목을 나타내는 newHeader, 이전 패널의 제목을 나타내는 oldHeader; newContent: 현재 패널의 콘텐츠를 나타냅니다. oldContent는 이전 패널의 콘텐츠를 나타냅니다.
이는 jQuery 객체를 반환합니다
<script><br> $( document).ready(function() {<br> var Triangle_icon = {<br> header : "ui-icon-triangle-1-e",<br> headerSelected : "ui-icon-triangle-1-s"<br> };<br><br> var Circle_arrow_icon = {<br> header: "ui-icon-circle-arrow-e",<br> headerSelected: "ui-icon-circle-arrow-s"<br> };<br><br> /* 初始化折叠면板 */<br> $('#accordion').accordion();<br><br> $( "#toggle" ).toggle(function() { <br> $( "#accordion" ).accordion( "option", "icons", Circle_arrow_icon );<br> }, function() {<br> $( "#accordion" ).accordion( "옵션", "아이콘", 삼각형_아이콘 );<br> });<br> }); <br><br> </script>
 3:能自定义排列顺序的折叠face板
3:能自定义排列顺序的折叠face板折叠面板可以作为分类项目的主目板来使用,因为操作习惯, 户丸希望能够마음대로 정하기
< ;script type="text/javascript" src="JS/jquery.ui.core.js">
< script type="text/javascript" src="JS/jquery.ui.sortable.js">
< /body>

4:折叠面板的方法
파괴, 비활성화 , 활성화, 옵션, 위젯, 활성화, 크기 조정
$('#accordion').accordion("activate", 2);
复system代码 代码如下:
< ;script>
$(document).ready(function(){
$( "#accordion" ).accordion({
fillSpace : true /* 设置为自动填充父元素공간间 */
> size방법 */
$ ( "#container" ).ressible({
minHeight : 150,
resize : function() {
$( "#accordion" ).accordion( "resize" );
}
});
});
这是另一个模块,将随着折叠面板容器的大小而改变位置
< ;/html>
렌더링:

위 코드는 먼저 접는 패널을 상위 요소를 자동으로 채울 수 있는 구성 요소로 초기화한 다음 컨테이너의 크기가 자동으로 조정되도록 설정하고 크기가 조정되면 호출합니다. 컨테이너 컨트롤의 크기 조정 방법이 변경되어
드디어 함께 크기 조정되는 효과가 발생합니다.
5: 접이식 패널의 이벤트
변경 및 변경 시작 이벤트
코드 복사 코드는 다음과 같습니다.
$("#accordion" ).accordion({
변경: 함수( 이벤트, ui) {
},
변경 시작: 함수(이벤트, ui) {
}
})
*event: Triggered event object
*ui: View object 에는 4개의 속성이 있습니다. 즉, 현재 패널의 제목을 나타내는 newHeader, 이전 패널의 제목을 나타내는 oldHeader; newContent: 현재 패널의 콘텐츠를 나타냅니다. oldContent는 이전 패널의 콘텐츠를 나타냅니다.
이는 jQuery 객체를 반환합니다
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

