Weibo 게시 효과_javascript 기술을 모방하는 JS 구현 예제 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:08:571159검색
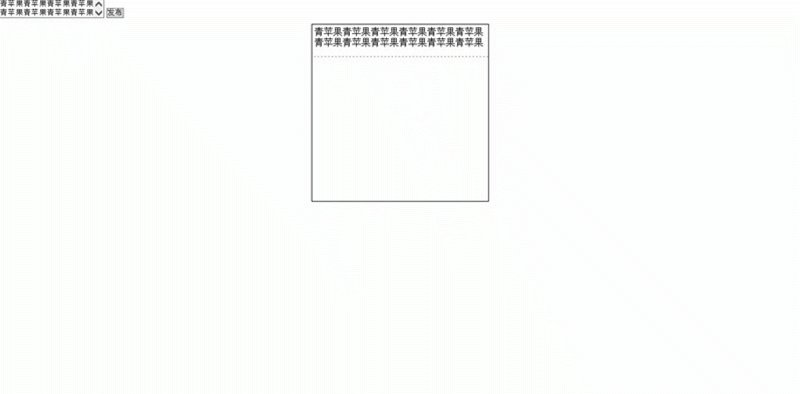
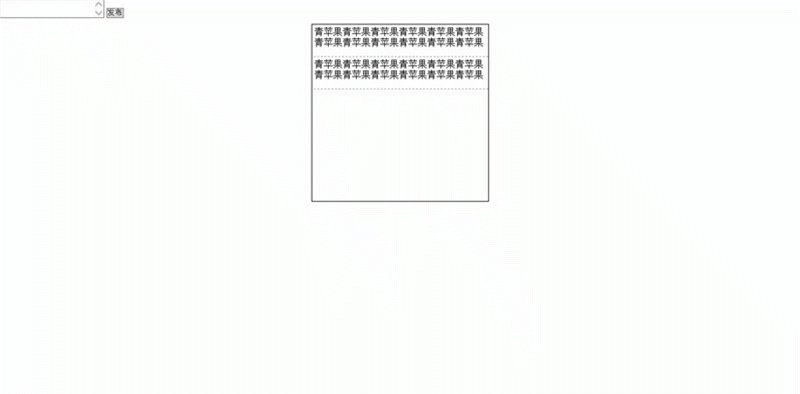
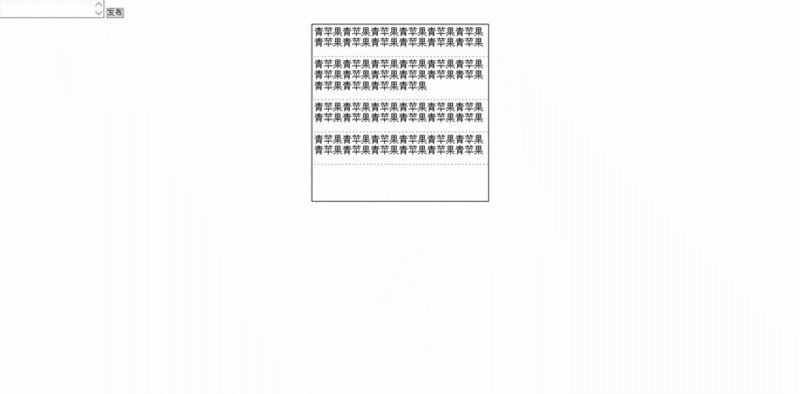
효과:

사물:
다기능 플로팅 모션 프레임을 사용하여 웨이보 효과를 구현합니다. 먼저 새로 생성된 li에 텍스트 영역의 속성을 추가한 다음 ul에 li를 추가한 다음 플로팅 모션 프레임을 사용하여 동적으로 표시합니다. 데이터.
코드:
코드 복사 코드는 다음과 같습니다.
<제목>
<入力タイプ="button" id="btn" value="公開" />
li style="display: none;">
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

