在微信接口 开发 中,许多服务的使用都离不开Access Token,Access Token相当于打开这些服务的钥匙,正常情况下会在7200秒内失效,重复获取将导致上次获取的Token失效,本文将首先介绍如何获取Access Token,再介绍如何通过Access Token来在微信内添加自 定
在微信接口开发中,许多服务的使用都离不开Access Token,Access Token相当于打开这些服务的钥匙,正常情况下会在7200秒内失效,重复获取将导致上次获取的Token失效,本文将首先介绍如何获取Access Token,再介绍如何通过Access Token来在微信内添加自定义菜单(注意,开发者需要申请测试账号来测试自定义菜单,如何申请请参照前文)。
申请Access Token
获取Access Token接口的网址如下:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=[APPID]&secret=[APPSECRET]
方括号内的参数可以在测试账号首页找到,被涂抹处即是:

真实请求的实例如下:

执行上述请求后,接口返回的内容如下:

这里我们就拿到了接下来需要使用的access_token:
ZiBTYeRMEMeCEM-Ol9ny_NE-XkgRbsP4snOqTRLh_nfp_UzFsYXVDtguf7jbZt70IQRkmEwU1n0cbxdWmJTdNg
,该Token将在7200秒,也就是2个小时内失效,之后需要重新请求前面的URL获取新的Token。
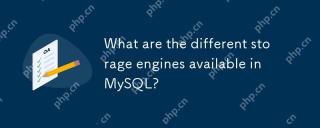
创建自定义菜单目前服务号和通过认证的订阅号均可申请自定义菜单,成功创建自定义菜单后,微信公众账号界面如下图所示:
<img src="/static/imghwm/default1.png" data-src="/inc/test.jsp?url=http%3A%2F%2Fimages.cnitblog.com%2Fblog%2F119628%2F201407%2F132115222233941.png&refer=http%3A%2F%2Fwww.cnblogs.com%2Fjohnsonwong%2Fp%2F3841675.html" class="lazy" alt="Force.com微信开发系列(四)申请Access Token及自定义菜单之创" >
目前自定义菜单最多包括三个一级菜单,每个一级菜单最多包含五个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分会以“…”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要一定时间才在微信客户端展现出来,最快捷的方式是重新关注微信公众账号,这样马上就能看到自定义菜单。
目前自定义菜单接口可实现两种类型的按钮:
click:用户点击click类型按钮后,微信服务器会通过消息接口推送类型为event的结构给开发者,并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值(网页链接),达到打开网页的目的。建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
创建菜单的接口如下:
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=[ACCESS_TOKEN]
其中中括号内的变量ACCESS_TOKEN即为我们前面获得的Token值。接下来我们开发一个简单的Apex网页,我们将通过这个网页来创建自定义菜单。
WeChatUtilityPage:网页,负责提交创建自定义菜单的申请,并显示创建成功与否的结果;
WechatUtilityController: 控制器类,负责网页背后的具体业务逻辑处理。
WeChatUtilityPage的源代码如下:
<span>1</span> <page standardstylesheets="<span">"<span>false</span><span>"</span> showHeader=<span>"</span><span>false</span><span>"</span> sidebar=<span>"</span><span>false</span><span>"</span> controller=<span>"</span><span>WechatUtilityController</span><span>"</span>>
<span>2</span> <form>
<span>3</span> <font face="<span">"<span>微软雅黑</span><span>"</span>><strong><strong><strong>菜单</strong></strong>服务<strong>系列</strong>:</strong><br><br>
<span>4</span> <commandbutton value="<span">"<span>注册微信<strong><strong>菜单</strong></strong></span><span>"</span> action=<span>"</span><span>{!register}</span><span>"</span> id=<span>"</span><span>register</span><span>"</span> />
<span>5</span> </commandbutton></font>
</form>
<span>6</span> {!<span>msg}
</span><span>7</span> <pagemessages></pagemessages>
<span>8</span> </page>
画面非常简单,只有一段文字显示以及一个“注册微信菜单”按钮,点击按钮将处罚WechatUtilityController里的register方法,返回消息通过msg对象来显示,该对象的定义也在WechatUtilityController里,如果有系统异常,则将通过
<span> 1</span> <span>public</span> <span>class</span><span> WechatUtilityController {
</span><span> 2</span> <span>public</span> <span>static</span> String msg{<span>get</span>;<span>set</span><span>;}
</span><span> 3</span>
<span> 4</span> <span>public</span> String accessToken{<span>get</span>;<span>set</span><span>;}
</span><span> 5</span> <span>public</span><span> WechatUtilityController (){
</span><span> 6</span> accessToken = ‘ZiBTYeRMEMeCEM-Ol9ny_NE-<span>XkgRbsP4snOqTRLh_nfp_UzFsYXVDtguf7jbZt70IQRkmEwU1n0cbxdWmJTdNg’;
</span><span> 7</span> <span> }
</span><span> 8</span>
<span> 9</span> <span>public</span> <span>void</span><span> register(){
</span><span>10</span> Http h = <span>new</span><span> Http();
</span><span>11</span> HttpRequest req = <span>new</span><span> HttpRequest();
</span><span>12</span> req.setMethod(<span>'</span><span>POST</span><span>'</span><span>);
</span><span>13</span> req.setHeader(<span>'</span><span>Accept-Encoding</span><span>'</span>,<span>'</span><span>gzip,deflate</span><span>'</span><span>);
</span><span>14</span> req.setHeader(<span>'</span><span>Content-Type</span><span>'</span>,<span>'</span><span>text/xml;charset=UTF-8</span><span>'</span><span>);
</span><span>15</span> req.setHeader(<span>'</span><span>User-Agent</span><span>'</span>,<span>'</span><span>Jakarta Commons-HttpClient/3.1</span><span>'</span><span>);
</span><span>16</span>
<span>17</span> String xml = <span>'</span><span>{"button":[{"name":"关于我们","sub_button":[{"type":"click","name":"公司简介","key":"公司简介"},{"type":"click","name":"社会责任","key":"社会责任"},{"type":"click","name":"联系我们","key":"联系我们"}]},{"name":"产品服务","sub_button":[{"type":"click","name":"微信平台","key":"微信平台"},{"type":"click","name":"微博应用","key":"微博应用"},{"type":"click","name":"手机网站","key":"手机网站"}]},{"name":"技术支持","sub_button":[{"type":"click","name":"文档下载","key":"文档下载"},{"type":"click","name":"技术社区","key":"技术社区"},{"type":"click","name":"服务热线","key":"服务热线"}]}]}</span><span>'</span><span>;
</span><span>18</span>
<span>19</span> <span> req.setBody(xml);
</span><span>20</span> req.setEndpoint(<span>'</span><span>https://api.weixin.qq.com/cgi-bin/menu/create?access_token=‘ + accessToken);</span>
<span>21</span> String bodyRes =<span> ‘’;
</span><span>22</span>
<span>23</span> <span>try</span><span>{
</span><span>24</span> HttpResponse res =<span> h.send(req);
</span><span>25</span> bodyRes =<span> res.getBody();
</span><span>26</span> <span> }
</span><span>27</span> <span>catch</span><span>(System.CalloutException e) {
</span><span>28</span> System.debug(<span>'</span><span>Callout error: </span><span>'</span>+<span> e);
</span><span>29</span> ApexPages.addMessage(<span>new</span><span> ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
</span><span>30</span> <span> }
</span><span>31</span> msg =<span> bodyRes;
</span><span>32</span> <span> }
</span><span>33</span>
<span>34</span> }
上面的代码构造了一段XML文,并将此XML问Post到req.setEnpoint方法里制定的URL。XML里即包含了对自定义菜单内容的具体定义,该XML的接口要求如下:

完成后保存代码即可看到前面微信截图所显示的效果。
创建菜单点击事件处理方法
前面的菜单中我们定义的都是click类型的菜单,但该类型菜单被点击的时候,微信将经由腾讯服务器向开发者指定的URL发送一段XML文,该XML的结构说明如下:

这和我们前面处理用户发送消息的方式其实是一致的,我们可以在前文准备的方法架构基础上添加处理代码,找到前文的如下代码段:
<span>1</span> <span>if</span>(msgType.equals(<span>'</span><span>text</span><span>'</span><span>)){
</span><span>2</span> rtnMsg =<span> handleText(inMsg);
</span><span>3</span> }
在该代码段的基础上点击else处理分支:
<span>1</span> <span>if</span>(msgType.equals(<span>'</span><span>text</span><span>'</span><span>)){
</span><span>2</span>
<span>3</span> rtnMsg =<span> handleText(inMsg);
</span><span>4</span>
<span>5</span> <span>}
</span><span>6</span> <span>else</span> <span>if</span>(msgType.equals(<span>'</span><span>event</span><span>'</span><span>)){
</span><span>7</span> rtnMsg =<span> handleEvent(inMsg);
</span><span>8</span> }
上面的代码else分支判断如果用户发送来的消息类型是event类型则调用handleEvent方法来处理,此时用户可能是关注了微信账号,可能是取消了关注,也可能是点击了菜单…,在handleEvent方法里要进一步判断,留意方法里的eventKey是前面XML里用户自定义的:
<span> 1</span> <span>private</span> <span>static</span><span> String handleEvent(IncomingMsg msg){
</span><span> 2</span> String <span>event</span> = msg.<span>event</span><span>;
</span><span> 3</span> String strTmp = <span>''</span><span>;
</span><span> 4</span> <span>if</span>(<span>event</span>.equals(<span>'</span><span>subscribe</span><span>'</span><span>)){
</span><span> 5</span> strTmp = <span>'</span><span>欢迎关注本账号!</span><span>'</span><span>;
</span><span> 6</span> <span> }
</span><span> 7</span> <span>else</span> <span>if</span>(<span>event</span>.equals(<span>'</span><span>unsubscribe</span><span>'</span><span>)){
</span><span> 8</span> strTmp = <span>''</span><span>;
</span><span> 9</span> <span> }
</span><span>10</span> <span>else</span> <span>if</span>(<span>event</span>.equals(<span>'</span><span>CLICK</span><span>'</span><span>)){
</span><span>11</span> strTmp = <span>'</span><span>您点击了</span><span>'</span> +<span> msg.eventKey;
</span><span>12</span> <span> }
</span><span>13</span> String result =<span> composeTextReply(msg, strTmp);
</span><span>14</span> <span>return</span><span> result;
</span><span>15</span> }
其中composeTextReply方法的定义如下:
<span>1</span> <span>private</span> <span>static</span><span> String composeTextReply(IncomingMsg msg, String content){
</span><span>2</span> String strTmp = <span>'</span><span><xml><tousername></tousername><fromusername></fromusername><createtime>12345678</createtime><msgtype></msgtype><content></content></xml></span><span>'</span><span>;
</span><span>3</span> String[] arguments = <span>new</span><span> String[]{msg.fromUserName, msg.toUserName, content};
</span><span>4</span> String strReply =<span> String.format(strTmp, arguments);
</span><span>5</span> <span>return</span><span> strReply;
</span><span>6</span> }
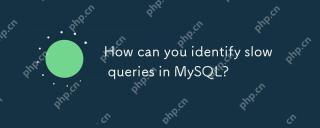
方法运行效果如下,当用户点击了微信菜单后,系统会自动将eventKey里包含的信息发送给用户,这里是为了演示效果进行的简化,真实场景里可以根据需求进行具体功能订制:
<img src="/static/imghwm/default1.png" data-src="/inc/test.jsp?url=http%3A%2F%2Fimages.cnitblog.com%2Fblog%2F119628%2F201407%2F132115245352567.png&refer=http%3A%2F%2Fwww.cnblogs.com%2Fjohnsonwong%2Fp%2F3841675.html" class="lazy" alt="Force.com微信开发系列(四)申请Access Token及自定义菜单之创" >
 MySQL에서 사용 가능한 다른 스토리지 엔진은 무엇입니까?Apr 26, 2025 am 12:27 AM
MySQL에서 사용 가능한 다른 스토리지 엔진은 무엇입니까?Apr 26, 2025 am 12:27 AMmysqloffersvariousStorageEngines, 각각의 everitedforentUsecases : 1) innodbisidealforapplicationsneedingAcidCoInceandHighConcurrency, 지원 트랜잭션 및 foreignKeys.2) myIsAmisbestforread-heverworkloads, memoryengineis
 MySQL의 일반적인 보안 취약점은 무엇입니까?Apr 26, 2025 am 12:27 AM
MySQL의 일반적인 보안 취약점은 무엇입니까?Apr 26, 2025 am 12:27 AMMySQL의 일반적인 보안 취약점에는 SQL 주입, 약한 암호, 부적절한 권한 구성 및 업데이트되지 않은 소프트웨어가 포함됩니다. 1. 전처리 명령문을 사용하여 SQL 주입을 방지 할 수 있습니다. 2. 강력한 비밀번호 전략을 사용하여 약한 암호는 피할 수 있습니다. 3. 정기적 인 검토 및 사용자 권한 조정을 통해 부적절한 권한 구성을 해결할 수 있습니다. 4. Unupdated 소프트웨어는 MySQL 버전을 정기적으로 확인하고 업데이트하여 패치 할 수 있습니다.
 MySQL에서 느린 쿼리를 어떻게 식별 할 수 있습니까?Apr 26, 2025 am 12:15 AM
MySQL에서 느린 쿼리를 어떻게 식별 할 수 있습니까?Apr 26, 2025 am 12:15 AM느린 쿼리 로그를 활성화하고 임계 값을 설정하여 MySQL에서 느린 쿼리를 식별 할 수 있습니다. 1. 느린 쿼리 로그를 활성화하고 임계 값을 설정하십시오. 2. 느린 쿼리 로그 파일을보고 분석하고 심층 분석을 위해 MySQLDumpSlow 또는 PT-Query 소수성과 같은 도구를 사용하십시오. 3. 인덱스 최적화, 쿼리 재 작성 및 select*의 사용을 피함으로써 느린 쿼리 최적화를 달성 할 수 있습니다.
 MySQL 서버 건강 및 성능을 어떻게 모니터링 할 수 있습니까?Apr 26, 2025 am 12:15 AM
MySQL 서버 건강 및 성능을 어떻게 모니터링 할 수 있습니까?Apr 26, 2025 am 12:15 AMMySQL 서버의 건강 및 성능을 모니터링하려면 시스템 건강, 성능 지표 및 쿼리 실행에주의를 기울여야합니다. 1) 시스템 건강 모니터링 : CPU, 메모리, 디스크 I/O 및 네트워크 활동을 볼 수 있도록 상단, HTOP 또는 ShowGlobalStatus 명령을 사용하십시오. 2) 성능 표시기 추적 : 초당 쿼리 번호, 평균 쿼리 시간 및 캐시 적중률과 같은 주요 표시기를 모니터링합니다. 3) 쿼리 실행 최적화 확인 : 실행 시간이 설정 임계 값을 초과하는 쿼리를 느린 쿼리 로그를 활성화하고 기록 및 최적화하십시오.
 MySQL 및 Mariadb를 비교하고 대조하십시오.Apr 26, 2025 am 12:08 AM
MySQL 및 Mariadb를 비교하고 대조하십시오.Apr 26, 2025 am 12:08 AMMySQL과 Mariadb의 주요 차이점은 성능, 기능 및 라이센스입니다. 1. MySQL은 Oracle에 의해 개발되었으며 Mariadb는 포크입니다. 2. MariaDB는 높은 하중 환경에서 더 나은 성능을 발휘할 수 있습니다. 3. Mariadb는 더 많은 스토리지 엔진과 기능을 제공합니다. 4.MySQL은 듀얼 라이센스를 채택하고 MariaDB는 완전히 오픈 소스입니다. 선택할 때 기존 인프라, 성능 요구 사항, 기능 요구 사항 및 라이센스 비용을 고려해야합니다.
 MySQL의 라이센스는 다른 데이터베이스 시스템과 어떻게 비교됩니까?Apr 25, 2025 am 12:26 AM
MySQL의 라이센스는 다른 데이터베이스 시스템과 어떻게 비교됩니까?Apr 25, 2025 am 12:26 AMMySQL은 GPL 라이센스를 사용합니다. 1) GPL 라이센스는 MySQL의 무료 사용, 수정 및 분포를 허용하지만 수정 된 분포는 GPL을 준수해야합니다. 2) 상업용 라이센스는 공개 수정을 피할 수 있으며 기밀이 필요한 상업용 응용 프로그램에 적합합니다.
 MyISAM을 통해 언제 innodb를 선택 하시겠습니까?Apr 25, 2025 am 12:22 AM
MyISAM을 통해 언제 innodb를 선택 하시겠습니까?Apr 25, 2025 am 12:22 AMMyISAM 대신 InnoDB를 선택할 때의 상황에는 다음이 포함됩니다. 1) 거래 지원, 2) 높은 동시성 환경, 3) 높은 데이터 일관성; 반대로, MyISAM을 선택할 때의 상황에는 다음이 포함됩니다. 1) 주로 읽기 작업, 2) 거래 지원이 필요하지 않습니다. InnoDB는 전자 상거래 플랫폼과 같은 높은 데이터 일관성 및 트랜잭션 처리가 필요한 응용 프로그램에 적합하지만 MyISAM은 블로그 시스템과 같은 읽기 집약적 및 트랜잭션이없는 애플리케이션에 적합합니다.
 MySQL에서 외국 키의 목적을 설명하십시오.Apr 25, 2025 am 12:17 AM
MySQL에서 외국 키의 목적을 설명하십시오.Apr 25, 2025 am 12:17 AMMySQL에서 외국 키의 기능은 테이블 간의 관계를 설정하고 데이터의 일관성과 무결성을 보장하는 것입니다. 외국 키는 참조 무결성 검사 및 계단식 작업을 통해 데이터의 효과를 유지합니다. 성능 최적화에주의를 기울이고 사용할 때 일반적인 오류를 피하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






