dreamweaver_HTML/Xhtml_webpage 제작에서 Zen 코딩을 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:41:322273검색
지난번 기사 "Zen Coding: HTML/CSS 코드를 작성하는 빠른 방법"을 게시한 후 일부 네티즌들은 Dreamweaver에서 zen 코딩 플러그인을 사용하는 방법을 모른다고 표현했습니다. 자, 오늘은 DW에서 Zen 코딩을 사용하는 방법에 대한 자세한 튜토리얼을 작성하겠습니다. 이미 사용법을 알고 계시다면 이 글을 읽지 않으셔도 됩니다.
좋은 소식은 Dreamweaver CS3에서 테스트한 결과 Dreamweaver CS3와 CS4 모두 Zen 코딩 플러그인을 지원한다는 것이 입증되었다는 것입니다.
준비하세요
플러그인을 설치하기 전에 Adobe Extension Manager가 설치되어 있는지 확인하세요. 그렇지 않은 경우 Adobe 공식 웹사이트에서 다운로드하여 설치하세요.
- DW CS3는 Extension Manager 버전 1.8을 설치해야 합니다. 다운로드 페이지를 방문하거나 직접 다운로드하세요. DW CS4에는 Extension Manager
- 2.0 버전을 설치해야 합니다. 다운로드 페이지를 방문하거나 직접 다운로드; 다운로드 및 설치
zen 코딩 프로젝트 홈페이지로 이동하여 페이지 오른쪽 열에 최신 zen 코딩 플러그인을 다운로드하세요. 확장자를 mxp로 사용하세요. (현재 버전은 0.7입니다. 여기를 클릭하여 을 다운로드할 수 있습니다. qianduan에서 패키징한 버전이 있지만 공식 새 버전은 0.7이므로 공식 버전을 사용하는 것이 좋습니다. .). 다운로드 후 다운로드한 Zen Coding v.0.7.mxp 파일을 더블클릭하면 바로 설치가 됩니다.
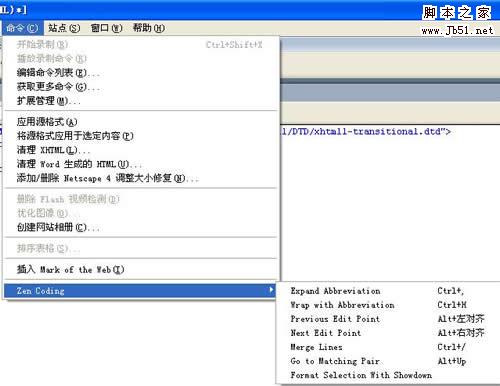
설치 후 DW를 다시 시작하면 아래와 같이 명령 메뉴 아래에 zen 코딩 하위 메뉴가 나타납니다.
 이는 설치가 성공적으로 완료되었음을 의미합니다.
이는 설치가 성공적으로 완료되었음을 의미합니다.
사용 방법
zen 코딩 사용법도 매우 간단합니다. 새로 만들거나 html 파일에서 코드 보기로 전환하고 다음과 같은 zencoding 형식 코드를 작성하세요. >
그런 다음 이 코드 줄을 선택하고 단축키 CTRL을 눌러 완전한 HTML 코드를 생성합니다.
Dreamweaver 단축키 수정
zen 코딩 플러그인의 기본 단축키를 사용하는 데 익숙하지 않은 경우 단축키를 쉽게 수정할 수 있습니다.
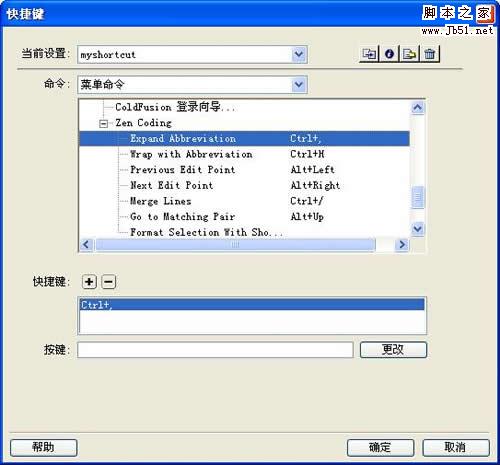
단축키를 편집하려면 "편집" 메뉴에서 "단축키" 하위 메뉴를 선택하세요. 인터페이스는 아래와 같습니다.
단축키 행에는 현재 단축키가 표시됩니다. 변경해야 하는 경우 키 뒤의 입력 상자로 커서를 이동한 다음 키보드에서 사용하려는 키를 직접 누르고 "변경" 버튼을 클릭하세요. , 그리고 물론이죠. 
또한 기본 단축키 설정은 수정할 수 없습니다. 변경 시 메시지가 표시되므로 새 설정을 만들 수 있습니다.

