저는 인터넷이 점점 더 사람들의 삶에 없어서는 안 될 부분이 되었다고 믿습니다. ajax, flex 등과 같은 리치 클라이언트 애플리케이션은 C/S에서만 구현할 수 있는 많은 기능을 사람들이 더 "행복"하게 경험할 수 있도록 해줍니다. 예를 들어 Google은 가장 기본적인 사무용 애플리케이션을 모두 인터넷으로 옮겼습니다. 물론 편리하기는 하지만 페이지 속도가 점점 더 느려질 것임은 의심할 여지가 없습니다. 제가 프론트엔드 개발을 하고 있는데, 야후 조사에 따르면 백엔드가 5%에 불과한 반면, 프론트엔드가 95% 정도를 차지하고 그 중 88%를 최적화할 수 있다고 합니다.

위는 web2.0 페이지의 라이프사이클 다이어그램입니다. 엔지니어들은 이를 '임신, 출산, 졸업, 결혼'이라는 4단계로 나누어 생생하게 묘사합니다. 단순한 요청-응답이 아닌 웹 링크를 클릭할 때 이 과정을 인지할 수 있다면 성능을 향상시킬 수 있는 많은 세부 사항을 파헤칠 수 있습니다. 오늘 야후 개발팀의 웹 성능 연구에 대한 타오바오 샤오마 거의 강의를 듣고 많은 것을 배웠다고 느꼈고, 이를 블로그에 공유하고 싶었습니다.
많은 사람들이 웹사이트 성능 최적화를 위한 14가지 규칙에 대해 들어봤을 것입니다. 자세한 내용은 개발자.yahoo.com에서 확인할 수 있습니다
1. HTTP 요청 수를 최대한 줄입니다.
2. CDN(Content Delivery Network)을 사용합니다.
4. Gzip 구성요소 [서버]
5. CSS 스타일을 페이지 상단에 배치합니다. [css]
6. 스크립트를 하단으로 이동합니다(인라인 포함).
7. CSS에서 표현식 사용 [css]
8. JavaScript 및 CSS를 외부 파일로 분리 [javascript] [css]
9. DNS 쿼리 줄이기 [content]
10. JavaScript 및 CSS 압축 [ javascript] [css]
11. 리디렉션 방지 [서버]
12. 중복 스크립트 제거 [javascript]
13. AJAX 캐싱 활성화

첫 번째, HTTP 요청 수를 최대한 줄입니다(Make Less HTTP Requests)
http 요청은 비용이 많이 들기 때문에 요청 수를 줄이는 방법을 찾으면 웹 페이지 속도가 자연스럽게 향상될 수 있습니다. 일반적으로 사용되는 방법에는 CSS, js 병합(각각 한 페이지에 CSS 및 js 파일 병합), 이미지 맵 및 CSS 스프라이트 등이 포함됩니다. 물론 CSS와 js 파일을 여러 파일로 분할하는 것은 CSS 구조 및 공유 등의 고려 사항 때문일 수 있습니다. 당시 알리바바의 중국 웹사이트 접근 방식은 별도로 개발한 후 백그라운드에서 js와 css를 병합하는 것이었습니다. 이렇게 하면 여전히 브라우저에 대한 하나의 요청이었지만 개발 중에는 여전히 여러 개의 요청으로 복원할 수 있었기 때문에 관리가 용이했습니다. 반복된 참조 . Yahoo에서는 외부 참조 대신 홈페이지의 CSS와 JS를 페이지 파일에 직접 작성할 것을 권장합니다. 홈페이지 방문 횟수가 너무 많기 때문에 요청 횟수도 2회 줄어들 수 있습니다. 실제로 국내 포털에서는 이런 일을 하는 곳이 많다.
Css 스프라이트는 단순히 페이지의 배경 이미지를 하나로 병합한 다음 CSS의 background-position 속성에 정의된 값을 사용하여 배경을 가져옵니다. 현재 Taobao와 Alibaba Chinese 사이트가 이 작업을 수행하고 있습니다. 관심이 있으시면 타오바오와 알리바바의 배경 이미지를 살펴보시면 됩니다.
http://www.csssprites.com/업로드한 이미지를 자동으로 병합하고 해당 배경 위치 좌표를 제공할 수 있는 도구 웹사이트입니다. 결과를 png 및 gif 형식으로 출력합니다. 제2조 CDN(콘텐츠 전송 네트워크) 사용: 콘텐츠 전송 네트워크를 사용하세요
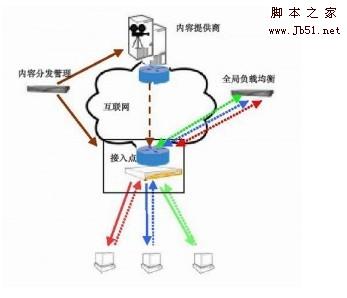
솔직히 저는 CDN에 대해 잘 모릅니다. 간단히 말해서 기존 인터넷에 새로운 네트워크 아키텍처 계층을 추가하면 웹사이트의 콘텐츠가 사용자에게 가장 가까운 캐시 서버에 게시됩니다. DNS 로드 밸런싱 기술은 필요한 콘텐츠를 얻기 위해 근처 캐시 서버에 액세스할 사용자 소스를 결정합니다. 항저우에 있는 사용자는 항저우 근처 서버의 콘텐츠에 액세스하고, 베이징에 있는 사용자는 베이징 근처 서버에 있는 콘텐츠에 액세스합니다. 이를 통해 네트워크에서 데이터 전송 시간을 효과적으로 줄이고 속도를 높일 수 있습니다. 자세한 내용은 바이두 백과사전의 CDN 설명을 참고하세요. Yahoo!는 정적 콘텐츠를 CDN에 배포하고 사용자 영향 시간을 20% 이상 줄입니다.
CDN 기술 다이어그램:
 CDN 네트워크 다이어그램:
CDN 네트워크 다이어그램:

3조. Expire/Cache-Control 헤더 추가: Expires 헤더 추가
요즘에는 점점 더 많은 그림, 스크립트, CSS, 플래시가 페이지에 포함되어 있습니다. 페이지에 액세스하면 필연적으로 많은 http 요청이 발생하게 됩니다. 실제로 Expires 헤더를 설정하여 이러한 파일을 캐시할 수 있습니다. Expire는 실제로 헤더 메시지를 통해 브라우저에서 특정 유형의 파일에 대한 캐시 시간을 지정합니다. 플래시에 있는 대부분의 사진은 공개된 후 자주 수정할 필요가 없습니다. 캐싱 후에는 브라우저가 나중에 서버에서 이러한 파일을 다운로드할 필요가 없지만 캐시에서 직접 읽을 수 있으므로 액세스 속도가 빨라집니다. 페이지가 다시 크게 가속화됩니다. HTTP 1.1 프로토콜에서 반환되는 일반적인 헤더 정보:
HTTP/1.1 200 OK
날짜: Fri, 30 Oct 1998 13:19:41 GMT
서버: Apache/1.3.3(Unix)
캐시 제어: max-age=3600, 재검증 필수
만료: 1998년 10월 30일 금요일 14:19:41 GMT
마지막 수정: 1998년 6월 29일 월요일 02:28:12 GMT
ETag: “3e86-410-3596fbbc”
콘텐츠 길이: 1040
콘텐츠 유형: text/html
서버 측 스크립트를 통해 캐시 제어 및 만료를 설정하면 됩니다.
예를 들어 PHP에서 30일 후 만료를 설정합니다.
서버 자체를 구성하여 수행할 수도 있습니다. 이에 대해서는 잘 모르겠습니다. 하하. 더 알고 싶은 친구들은 http://www.web-caching.com/
을 참고하세요.제가 아는 한 현재 알리바바 중국 웹사이트 Expires의 만료일은 30일입니다. 그러나 해당 기간 동안 문제가 발생했으며 특히 스크립트 만료 시간 설정을 신중하게 고려해야 합니다. 그렇지 않으면 해당 스크립트 기능이 업데이트된 후 클라이언트가 이러한 변경 사항을 "인식"하는 데 오랜 시간이 걸릴 수 있습니다. 저는 [프로젝트 제안]을 진행하면서 이런 문제를 겪은 적이 있습니다. 따라서 캐시해야 할 것과 캐시하지 말아야 할 것을 신중하게 고려해야 합니다.
항목 4. Gzip 압축 활성화: Gzip 구성요소
Gzip의 개념은 먼저 서버 측에서 파일을 압축한 후 전송하는 것입니다. 이렇게 하면 파일 전송 크기를 크게 줄일 수 있습니다. 전송이 완료된 후 브라우저는 압축된 내용을 다시 압축 해제하여 실행합니다. 현재의 모든 브라우저는 gzip "well"을 지원합니다. 브라우저가 이를 인식할 수 있을 뿐만 아니라 주요 "크롤러"도 이를 인식할 수 있으므로 안심할 수 있습니다. 게다가, gzip의 압축률은 매우 높습니다. 일반적인 압축률은 85%입니다. 이는 서버 측의 100K 페이지가 클라이언트로 전송되기 전에 약 25K로 압축될 수 있음을 의미합니다. 특정 Gzip 압축 원리에 대해서는 csdn의 "Gzip 압축 알고리즘" 문서를 참조할 수 있습니다. Yahoo는 특히 모든 텍스트 콘텐츠가 html(php), js, css, xml, txt 등 gzip으로 압축되어야 한다고 강조합니다. 우리 웹사이트는 이 점에서 좋은 성과를 거두었으며 A입니다. 예전에는 홈페이지에 광고 코드로 배치된 js가 많았기 때문에 저희 홈페이지는 A가 아니었습니다. 이러한 광고 코드 소유자의 웹사이트 js는 gzip으로 압축되지 않았기 때문에 저희 웹사이트도 다운될 수 있었습니다.
위 세 가지 사항은 대부분 서버 측 콘텐츠이고, 저는 피상적으로만 이해하고 있을 뿐입니다. 내가 틀렸다면 정정해주세요.
항목 5: 스타일시트를 페이지 상단에 배치
CSS를 페이지 상단에 배치하는 이유는 무엇인가요? IE 및 Firefox와 같은 브라우저는 모든 CSS가 전송될 때까지 아무것도 렌더링하지 않기 때문입니다. 그 이유는 마 형제님이 말씀하신 것처럼 간단합니다. CSS의 전체 이름은 Cascading Style Sheets(Cascading Style Sheets)입니다. 캐스케이딩이란 다음 CSS가 이전 CSS를 덮고, 상위 CSS가 하위 CSS를 덮을 수 있음을 의미합니다. [CSS! 중요] 이 계층적 관계는 이 글의 하단에서 간략하게 언급되었습니다. 여기서는 CSS를 재정의할 수 있다는 점만 알아두면 됩니다. 이전 스타일 시트를 덮어쓸 수 있으므로 완전히 로드된 후에 브라우저가 스타일 시트를 렌더링하는 것이 의심할 여지 없이 합리적입니다. IE와 같은 많은 브라우저에서 스타일 시트를 페이지 하단에 배치할 때의 문제는 웹 콘텐츠의 순차적 표시. 페이지 요소를 다시 그리는 것을 방지하기 위해 브라우저 블록이 표시되며 사용자에게는 빈 페이지만 표시됩니다. Firefox는 표시를 차단하지 않지만 이는 스타일시트를 다운로드한 후 일부 페이지 요소를 다시 그려야 할 수 있으며 이로 인해 깜박이는 문제가 발생할 수 있음을 의미합니다. 따라서 가능한 한 빨리 CSS가 로드되도록 해야 합니다
이러한 의미에 따르면, 좀 더 자세히 연구해 보면 실제로 최적화할 수 있는 부분이 있습니다. 예를 들어, 이 사이트에 포함된 두 개의 CSS 파일인 . 미디어를 보면 첫 번째 CSS는 브라우저용이고 두 번째 CSS 파일은 인쇄 스타일용임을 알 수 있습니다. 사용자의 행동 습관으로 판단하면 페이지를 인쇄하는 작업은 페이지가 표시된 후에 발생해야 합니다. 따라서 더 나은 방법은 페이지가 로드된 후 이 페이지에 인쇄 장치용 CSS를 동적으로 추가하는 것입니다. 이렇게 하면 속도가 약간 향상될 수 있습니다. (하하)
6조. 페이지 하단에 스크립트 넣기
페이지 하단에 스크립트를 배치하는 데에는 두 가지 목적이 있습니다. 1. 스크립트 실행으로 인해 페이지 다운로드가 차단되는 것을 방지합니다. 페이지 로딩 과정에서 브라우저는 js 실행문을 읽으면 이를 모두 해석한 후 다음 내용을 읽습니다. 믿을 수 없다면 js 무한 루프를 작성하여 페이지 아래의 내용이 나오는지 확인할 수 있습니다. (setTimeout 및 setInterval의 실행은 멀티스레딩과 다소 유사하며 해당 응답 시간 이전에 다음 콘텐츠 렌더링이 계속됩니다.) 이를 수행하는 브라우저의 논리는 js가 언제든지 location.href를 실행할 수 있거나 완전히 실행될 수 있기 때문입니다. 이 페이지를 중단하십시오. 프로세스의 기능, 즉 로드하기 전에 실행될 때까지 기다려야 합니다. 따라서 페이지 끝에 배치하면 페이지의 시각적 요소 로딩 시간을 효과적으로 줄일 수 있습니다. 2. 스크립트로 인해 발생하는 두 번째 문제는 병렬 다운로드 횟수를 차단한다는 것입니다. HTTP/1.1 사양에서는 브라우저의 호스트당 병렬 다운로드 수가 2를 초과하지 말 것을 권장합니다(IE는 2만 가능하고, FF 등 다른 브라우저는 기본적으로 2로 설정되어 있지만 새로운 ie8은 6에 도달할 수 있습니다). 따라서 이미지 파일을 여러 시스템에 배포하는 경우 2개 이상의 병렬 다운로드를 달성할 수 있습니다. 그러나 스크립트 파일을 다운로드하는 동안 브라우저는 다른 병렬 다운로드를 시작하지 않습니다.
물론 각 웹사이트마다 페이지 하단에 스크립트를 로딩하는 것이 가능한지는 아직 의문입니다. 알리바바 중국 웹사이트의 페이지와 같습니다. 많은 곳에 인라인 js가 있으며 페이지 표시는 이에 크게 의존합니다. 이것이 비침해적 스크립트의 개념과는 거리가 멀다는 점은 인정하지만 많은 "역사적 문제"는 해결하기 쉽지 않습니다.
7조: CSS에서 표현식 사용 방지(CSS 표현식 방지)
그러나 이로 인해 의미 없는 중첩이 두 겹 더 추가되는데 이는 확실히 좋지 않습니다. 더 나은 방법이 필요합니다.
8조. JavaScript와 CSS를 외부 파일에 넣기(Make JavaScript and CSS를 외부 파일로 만들기)
이건 이해하기 쉬운 것 같아요. 이는 성능 최적화의 관점뿐만 아니라 코드 유지 관리의 용이성 측면에서도 수행됩니다. 페이지 콘텐츠에 CSS와 JS를 작성하면 요청 2개를 줄일 수 있지만 페이지 크기도 늘어납니다. CSS와 js가 캐시된 경우 추가 http 요청이 없습니다. 물론 앞서 말했듯이 일부 특수 페이지 개발자는 여전히 인라인 CSS 및 js 파일을 선택할 것입니다.
9조, DNS 조회 줄이기 (DNS 조회 줄이기)
인터넷에서는 도메인 이름과 IP 주소 사이에 일대일 대응이 있습니다. 도메인 이름(kuqin.com)은 기억하기 쉽지만 컴퓨터에서는 이를 "인식"하지 않습니다. IP 주소로 변환해야 합니다. 네트워크의 각 컴퓨터는 독립적인 IP 주소에 해당합니다. 도메인 이름과 IP 주소 간의 변환을 도메인 이름 확인(DNS 쿼리라고도 함)이라고 합니다. DNS 확인 프로세스는 20~120밀리초가 소요됩니다. DNS 쿼리가 완료되기 전에 브라우저는 도메인 이름으로 어떤 것도 다운로드하지 않습니다. 따라서 DNS 쿼리 시간을 줄이면 페이지 로딩 속도가 빨라질 수 있습니다. Yahoo에서는 페이지에 포함된 도메인 이름의 수를 2~4개로 제한할 것을 권장합니다. 이를 위해서는 페이지 전체에 대한 좋은 계획이 필요합니다. 현재 우리는 이와 관련하여 잘 하지 못하고 있으며 많은 광고 전달 시스템이 우리를 끌어내리고 있습니다.
10조, JavaScript 및 CSS 압축(JavaScript 축소)
JS와 CSS를 압축하면 페이지의 바이트 수가 줄어드는 효과가 분명합니다. 용량이 작은 페이지는 당연히 더 빨리 로드됩니다. 압축은 볼륨을 줄이는 것 외에도 일부 보호 기능도 제공할 수 있습니다. 우리는 이것을 잘합니다. 일반적으로 사용되는 압축 도구에는 JsMin, YUI 압축기 등이 있습니다. 또한 http://dean.edwards.name/packer/에서는 매우 편리한 온라인 압축 도구도 제공합니다. jQuery 웹페이지에서 압축된 js 파일과 압축되지 않은 js 파일 간의 용량 차이를 확인할 수 있습니다.

물론 압축의 단점 중 하나는 코드의 가독성이 떨어진다는 것입니다. 나는 많은 프런트 엔드 친구들이 이 문제에 직면했다고 생각합니다. Google을 보는 효과는 멋지지만 소스 코드를 보면 많은 문자가 함께 짜여져 있고 함수 이름조차 바뀌었습니다. ! 이렇게 자신만의 코드를 유지관리하면 많이 불편하지 않을까요? 현재 모든 Alibaba 중국 웹사이트에서 채택하고 있는 접근 방식은 js 및 css가 출시될 때 서버 측에서 압축하는 것입니다. 이는 우리가 자체 코드를 유지 관리하는 것을 매우 편리하게 만듭니다.
11조, 리디렉션 방지
얼마 전 ieblog에서 "Internet Explorer 및 연결 제한"이라는 기사를 봤습니다. 예를 들어 http://www.kuqin.com/을 입력하면 서버가 자동으로 301을 생성합니다. 서버는 http://www.kuqin.com/로 리디렉션되며, 브라우저의 주소 표시줄을 보면 알 수 있습니다. 이러한 종류의 리디렉션에는 당연히 시간이 걸립니다. 물론 이는 하나의 예시일 뿐이고 리다이렉션을 하는 이유는 다양하지만 변함없는 점은 리다이렉션을 추가할 때마다 웹 요청이 늘어나기 때문에 최대한 줄여야 한다는 점이다.
12조. 중복된 스크립트 제거
이것은 성능 측면뿐만 아니라 코드 사양 측면에서도 말하지 않아도 알 수 있습니다. 그러나 우리는 그림이 너무 빠르기 때문에 아마도 반복적인 코드를 여러 번 추가하게 될 것이라는 점을 인정해야 합니다. 아마도 통합된 CSS 프레임워크와 JS 프레임워크가 우리 문제를 더 잘 해결할 수 있을 것입니다. Xiaozhu의 관점은 옳습니다. 반복되어서는 안 될 뿐만 아니라 재사용도 가능해야 합니다.
13조. 엔터티 태그(ETags) 구성(Configure ETags)
이것도 이해가 안 가네요, 하하. inforQ "ETags를 사용하여 웹 애플리케이션 대역폭 및 로드 감소"에 대한 자세한 설명을 찾았습니다. 관심 있는 학생들은 확인할 수 있습니다.
14조. Ajax를 캐시 가능하게 만들기
Ajax를 캐시해야 하나요? Ajax 요청을 할 때 캐싱을 피하기 위해 타임스탬프가 추가되는 경우가 많습니다. "비동기성"이 "순간성"을 의미하지 않는다는 점을 기억하는 것이 중요합니다. AJAX가 동적으로 생성되어 한 명의 사용자에게만 영향을 주더라도 여전히 캐시될 수 있다는 점을 기억하세요.
 HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AM
HTML 태그가 웹 개발에 중요한 이유는 무엇입니까?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentasthuctureandenhancewebpages.1) thefinelayout, semantics 및 internactivity.2) semantictagsimproveAccessibility 및 sseo.3) appleasoftagscanoptimizeperformanceandenseRocRossercompatiber.
 HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM
HTML 태그 및 속성에 일관된 코딩 스타일을 사용하는 것의 중요성을 설명하십시오.May 01, 2025 am 12:01 AM일관된 HTML 인코딩 스타일은 코드의 가독성, 유지 가능성 및 효율성을 향상시키기 때문에 중요합니다. 1) 소문자 태그 및 속성 사용, 2) 일관된 압입 유지, 3) 단일 또는 이중 인용문을 선택하고 고수하십시오. 4) 프로젝트에서 다양한 스타일을 혼합하지 않으십시오.
 Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM
Bootstrap 4에서 멀티 프로 젝트 회전 목마를 구현하는 방법은 무엇입니까?Apr 30, 2025 pm 03:24 PM솔루션 Bootstrap4에서 다중 프로 젝트 회전 목마를 구현하는 것은 부트 스트랩 4에서 멀티 프로 젝트 회전 목마를 구현하는 것은 쉬운 일이 아닙니다. 부트 스트랩 ...
 DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM
DeepSeek 공식 웹 사이트는 마우스 스크롤 이벤트를 관통하는 효과를 어떻게 달성합니까?Apr 30, 2025 pm 03:21 PM마우스 스크롤링 이벤트 침투의 효과를 달성하는 방법은 무엇입니까? 웹을 탐색하면 종종 특별한 상호 작용 디자인이 발생합니다. 예를 들어, DeepSeek 공식 웹 사이트에서 � ...
 HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PM
HTML 비디오의 재생 제어 스타일 수정 방법Apr 30, 2025 pm 03:18 PMHTML 비디오의 기본 재생 제어 스타일은 CSS를 통해 직접 수정할 수 없습니다. 1. JavaScript를 사용하여 사용자 정의 컨트롤을 만듭니다. 2. CSS를 통해 이러한 통제를 아름답게합니다. 3. video.js 또는 plyr와 같은 라이브러리를 사용하여 호환성, 사용자 경험 및 성능을 고려하면 프로세스를 단순화 할 수 있습니다.
 휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM
휴대 전화에서 기본 선택을 사용하면 어떤 문제가 발생합니까?Apr 30, 2025 pm 03:15 PM휴대 전화에서 기본 선택을 사용하는 데있어 잠재적 인 문제는 모바일 애플리케이션을 개발할 때 종종 상자를 선택해야 할 필요가 있습니다. 일반적으로 개발자 ...
 휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM
휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까?Apr 30, 2025 pm 03:12 PM휴대 전화에서 기본 선택을 사용하는 단점은 무엇입니까? 모바일 장치에서 애플리케이션을 개발할 때는 올바른 UI 구성 요소를 선택하는 것이 매우 중요합니다. 많은 개발자 ...
 Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PM
Three.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하는 방법은 무엇입니까?Apr 30, 2025 pm 03:09 PMThree.js 및 Octree를 사용하여 방에서 3 인칭 로밍의 충돌 처리를 최적화하십시오. 3.js의 Octree를 사용하여 방에서 3 인칭 로밍을 구현하고 충돌을 추가하십시오 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구






