2014년 최고의 jQuery 비디오 플러그인 10개 추천_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:31:281650검색
이 글에서는 개발자가 웹사이트에서 동영상 재생 기능을 쉽게 구현하는 데 도움이 되는 최고의 jQuery 동영상 플러그인 10개를 모아봤습니다. 비디오 및 비디오 재생 목록을 표시할 수 있습니다.
1. Bigvideo.js

BigVideo.js는 비디오를 웹사이트의 배경으로 쉽게 사용할 수 있게 해주는 jQuery 플러그인입니다.
동영상을 자동으로 재생하거나 목록을 사용하여 사용자가 좋아하는 동영상을 선택하여 재생할 수 있습니다.
이 플러그인은 Video.js를 기반으로 제작되었습니다. 또한 일부 장치에서 자동 재생을 지원하지 않는 경우 사진으로 표시될 수 있습니다.
2. jPlayer

jPlayer는 사용자 정의 및 스킨 처리가 가능한 오픈 소스 JQuery 플레이어로, 웹 페이지에서 오디오와 비디오를 재생할 수 있습니다. jPlayer는 MP3, MP4, WMV, FLV 및 OGG와 같은 다양한 파일 형식을 재생할 수 있는 크로스 브라우저 호환 플레이어입니다.
jPlayer는 약 8kb로 매우 작으며 WordPress 및 Joomla와 같은 일부 인기 CMS 플랫폼에 대한 관련 플러그인을 제공합니다.
Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9를 지원하도록 테스트되었습니다.
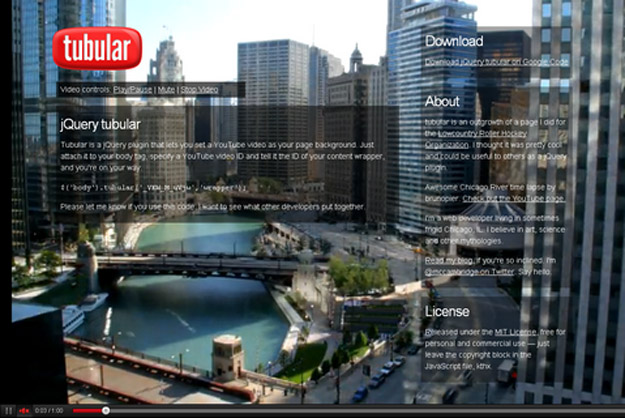
3. 관형

Tubular는 YouTube 동영상을 웹페이지의 배경으로 설정할 수 있는 강력한 jQuery 플러그인입니다.
4. FitVids.js

FitVids.js는 반응형 비디오를 페이지에 삽입하기 위한 가볍고 사용하기 쉬운 jQuery 플러그인입니다.
5. 빅스크린

BigScreen은 JavaScript Full Screen API를 사용하는 간단한 JS 라이브러리입니다. BigScreen은 웹사이트의 전체 화면 기능을 쉽게 구현할 수 있습니다. Chrome 15, Firefox 10, Safari 5.1을 지원합니다.
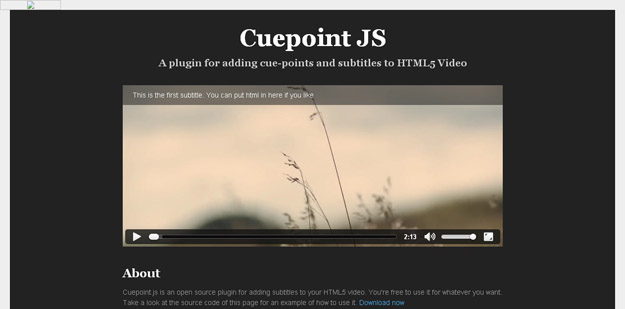
6. Cuepointjs

Cuepoint.js는 HTML5 비디오에서 큐 포인트를 생성하고 자막을 처리하기 위한 오픈 소스 jQuery 플러그인입니다.
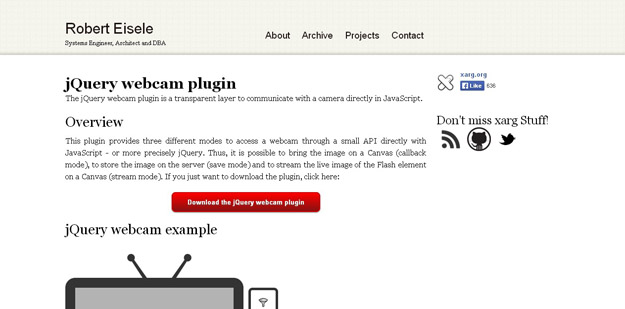
7. jQuery 웹캠 플러그인

jQuery Webcam 플러그인은 JavaScript에서 카메라와 직접 통신하기 위한 투명한 액세스 레이어를 제공합니다. SW 파일을 통해 카메라와 상호 작용하고 웹캠 출력을 표시하고 이미지를 캡처할 수 있습니다. 카메라가 여러 대 있는 경우 사용 가능한 카메라 목록을 표시한 다음 사용자가 카메라 중 하나를 선택할 수 있도록 할 수 있습니다.
이 플러그인은 세 가지 모드를 제공합니다.
JavaScript를 사용하여 경량 API를 호출하여 카메라에 직접 액세스하거나 jQuery를 사용할 수 있습니다.
이런 방식으로 이미지를 캔버스로 전송하거나(콜백 모드) 서버에 이미지를 저장할 수 있습니다(저장 모드).
플래시 캔버스의 이미지를 실시간(스트리밍 모드)으로 스트리밍하는 것도 가능합니다.
8. 비디오 라이트박스

Video LightBox JS는 코드를 작성하지 않고도 몇 번의 클릭만으로 웹사이트나 블로그에 동영상을 쉽게 추가할 수 있도록 도와주는 무료 마법사입니다.
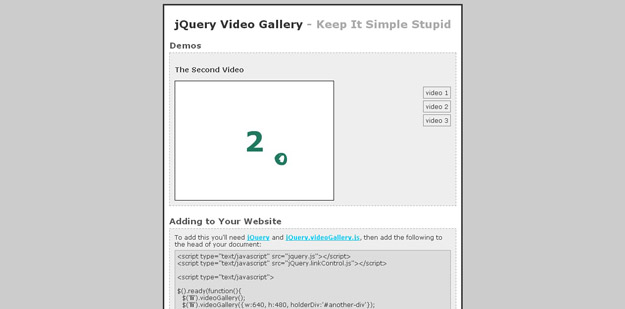
9. jQuery 비디오 갤러리

.swf 비디오를 창에 표시하기 위한 간단하고 가벼운 비디오 갤러리입니다. 썸네일을 선택한 경우.
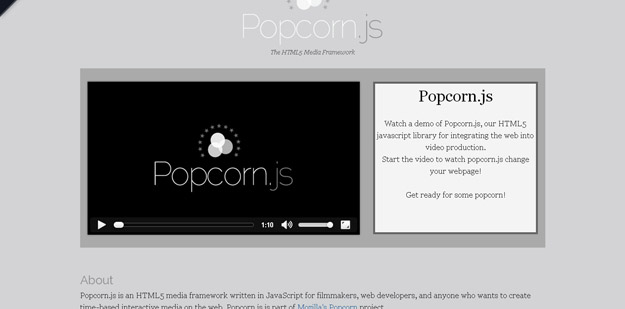
10. Popcorn.js

Popcorn.js는
Mozilla가 후원하는 프로젝트입니다.
Popcorn.js는 배우기 쉬운 API로 구성되어 있는 기본 HTMLMediaElement 속성, 메서드 및 이벤트를 활용하고 기능을 확장하는 플러그인을 제공합니다.
위의 10개 플러그인은 모두 매우 훌륭하므로 자신의 프로젝트 요구 사항에 따라 자유롭게 선택할 수 있습니다

