CSS3 글꼴

CSS3 @font-face 규칙
이전 버전의 CSS3에서는 웹 디자이너가 사용자 컴퓨터에 이미 설치된 글꼴을 사용해야 했습니다.
CSS3를 사용하면 웹 디자이너가 원하는 글꼴을 사용할 수 있습니다.
사용하려는 글꼴 파일을 찾았을 때 웹사이트에 글꼴 파일을 포함하기만 하면 필요한 사용자에게 자동으로 다운로드됩니다.
선택한 글꼴은 @font-face 규칙을 사용하여 새로운 CSS3 버전에 설명되어 있습니다.
"자신의" 글꼴은 CSS3 @font-face 규칙에 정의되어 있습니다.
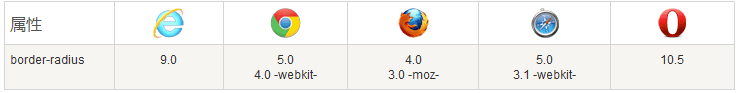
브라우저 지원
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.

Internet Explorer 9+, Firefox, Chrome, Safari 및 Opera는 WOFF(Web Open Font Format) 글꼴을 지원합니다.
Firefox, Chrome, Safari 및 Opera는 .ttf(트루타입 글꼴) 및 .otf( OpenType) 글꼴 글꼴 유형).
Chrome, Safari 및 Opera는 SVG 글꼴/폴딩도 지원합니다.
Internet Explorer는 EOT(Embedded OpenType) 글꼴도 지원합니다.
참고: Internet Explorer 8 및 이전 버전은 새로운 @font-face 규칙을 지원하지 않습니다.
필요한 글꼴을 사용하세요
새로운 @font-face 규칙에서는 먼저 글꼴 이름(예: myFirstFont)을 정의한 다음 글꼴 파일을 가리켜야 합니다.
| 팁: URL에는 소문자 글꼴을 사용하세요. IE에서는 대문자로 인해 예상치 못한 결과가 발생합니다 |
HTML 요소에 글꼴을 사용해야 하는 경우 글꼴 계열 속성을 통해 글꼴 이름(myFirstFont)을 참조하세요.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>인스턴스 실행»
"인스턴스 실행"을 클릭하세요. 온라인 예제를 보려면 버튼을 클릭하세요
굵은 텍스트를 사용하세요
굵은 텍스트를 포함하는 또 다른 @font-face 규칙을 추가해야 합니다:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>인스턴스 실행»
"인스턴스 실행" 버튼을 클릭하세요 온라인 인스턴스를 보려면
"Sansation_Bold.ttf" 파일은 Sansation 글꼴의 굵은 텍스트가 포함된 또 다른 글꼴 파일입니다.
브라우저에서는 "myFirstFont" 글꼴 계열을 사용할 때 이 텍스트를 굵게 렌더링해야 합니다.
이렇게 하면 동일한 글꼴에 대해 많은 @font-face 규칙을 가질 수 있습니다.
CSS3 글꼴 설명
다음 표에는 모든 글꼴 설명과 내부의 @font-face 규칙 정의가 나열되어 있습니다.
| src | URL | |
|---|---|---|
| 필수입니다. 글꼴 파일의 URL을 정의합니다. ㅋㅋㅋ ed | expanded | |
| 추가 확장 | 초확장 | |
| 선택 사항입니다. 글꼴을 늘리는 방법을 정의합니다. 기본값은 "정상"입니다. |
| |
300
| 700 | |
| 800 |
|








