CSS3 상자 크기
CSS3 box-sizing 속성은 패딩 및 테두리를 포함하는 너비 및 높이 속성을 설정할 수 있습니다. box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
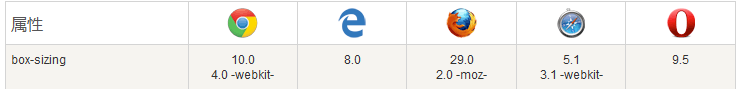
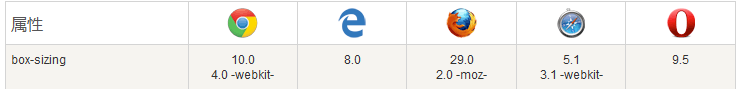
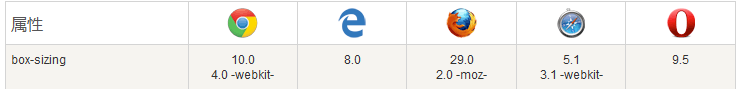
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

不使用 CSS3 box-sizing 属性
默认情况下,元素的宽度与高端计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
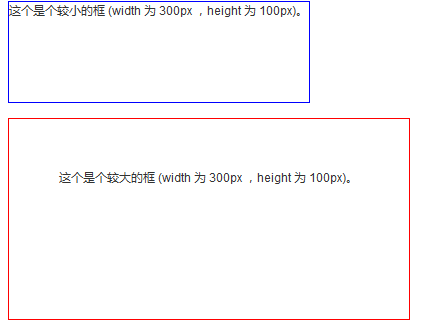
这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。 
以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
使用这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。
CSS3 的 box-sizing 属性很好的解决了这个问题。
使用 CSS3 box-sizing 属性
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中: 
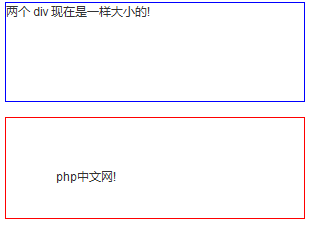
以下是两个 <div> 元素添加 box-sizing: border-box;
브라우저 지원표의 숫자는 이 속성을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다. 숫자 바로 뒤에 나오는 -webkit- 또는 -moz-는 지정된 브라우저의 접두사입니다. 
CSS3 상자 크기 속성을 사용하지 마세요 기본적으로 요소의 너비와 높이는 다음과 같이 계산됩니다.
너비(너비) + 패딩(padding) + 테두리(border) = 요소의 실제 너비🎜 높이(높이) ) + 패딩 + 테두리 = 요소의 실제 높이🎜🎜즉, 요소의 너비/높이를 설정할 때 요소의 실제 표시 높이와 너비가 더 커집니다(왜냐하면 요소 테두리와 패딩도 너비/높이로 계산됩니다. 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>🎜🎜🎜실행 예»🎜🎜"실행"을 클릭하세요. 온라인 예시를 보려면 "예제" 버튼을 누르세요 🎜🎜🎜이 방법을 사용하면 더 작은 상자를 얻고 패딩을 포함하려면 테두리의 너비와 패딩을 고려해야 합니다. 🎜🎜CSS3의 box-sizing 속성은 이 문제를 매우 잘 해결합니다. 🎜
CSS3 box-sizing 속성 사용🎜🎜CSS3 box-sizing 속성에는 요소의 너비와 높이에 패딩(padding)과 테두리(border)가 포함됩니다. 🎜🎜요소에 box-sizing: border-box;가 설정된 경우 패딩(padding)과 테두리(border)도 너비와 높이에 포함됩니다: 🎜 🎜🎜🎜🎜🎜다음은 두 개의 <div> 요소가 추가된 것입니다.
🎜🎜🎜🎜🎜다음은 두 개의 <div> 요소가 추가된 것입니다. box-sizing: border-box ;< /code> 속성의 간단한 인스턴스입니다. 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜인스턴스 실행 »🎜🎜온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요🎜🎜결과에 따르면 box-sizing: border-box;가 더 잘 작동하며, 이는 바로 많은 개발자에게 필요한 것입니다. box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box;
다음 코드는 모든 요소의 크기를 보다 직관적인 방식으로 표시할 수 있습니다. 많은 브라우저가 이미 box-sizing: border-box;를 지원합니다(그러나 전부는 아닙니다. 그 이유는 다음과 같습니다).
너비: 100%;)를 설정한 후 입력 요소와 텍스트 요소의 너비가 다릅니다. 모든 요소에 대해 상자 크기를 사용하는 것이 좋습니다. 🎜

CSS3 상자 크기 속성을 사용하지 마세요 기본적으로 요소의 너비와 높이는 다음과 같이 계산됩니다.
너비(너비) + 패딩(padding) + 테두리(border) = 요소의 실제 너비box-sizing 속성에는 요소의 너비와 높이에 패딩(padding)과 테두리(border)가 포함됩니다. 🎜🎜요소에 box-sizing: border-box;가 설정된 경우 패딩(padding)과 테두리(border)도 너비와 높이에 포함됩니다: 🎜 🎜🎜🎜🎜🎜다음은 두 개의 <div> 요소가 추가된 것입니다.
🎜🎜🎜🎜🎜다음은 두 개의 <div> 요소가 추가된 것입니다. box-sizing: border-box ;< /code> 속성의 간단한 인스턴스입니다. 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜인스턴스 실행 »🎜🎜온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요🎜🎜결과에 따르면 box-sizing: border-box;가 더 잘 작동하며, 이는 바로 많은 개발자에게 필요한 것입니다. box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box;
다음 코드는 모든 요소의 크기를 보다 직관적인 방식으로 표시할 수 있습니다. 많은 브라우저가 이미 box-sizing: border-box;를 지원합니다(그러나 전부는 아닙니다. 그 이유는 다음과 같습니다).
너비: 100%;)를 설정한 후 입력 요소와 텍스트 요소의 너비가 다릅니다. 모든 요소에 대해 상자 크기를 사용하는 것이 좋습니다. 🎜







