CSS3 배경
CSS3 Background
CSS3에는 배경 요소를 더욱 효과적으로 제어할 수 있는 몇 가지 새로운 배경 속성이 포함되어 있습니다.
이 장에서는 다음 배경 속성에 대해 배웁니다.
Background-image
Background-size
Background-origin
Background-clip
또한 배웁니다. 여러 배경 이미지를 사용하는 방법.
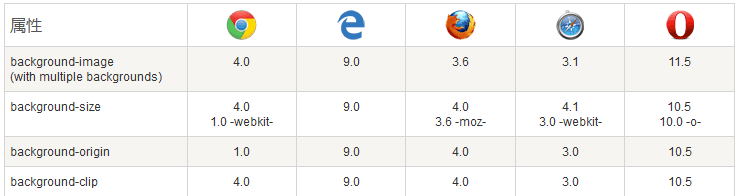
브라우저 지원
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

CSS3 background-image 속성
CSS3에서는 background-image 속성을 통해 배경 이미지를 추가할 수 있습니다.
다양한 배경 이미지와 이미지는 쉼표로 구분되며, 모든 이미지의 상단에 표시되는 이미지가 첫 번째 이미지입니다.
instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>run 인스턴스»
온라인 인스턴스를 볼 수 있도록 "실행 인스턴스"버튼을 클릭하십시오. 예제 실행 »
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요CSS3 배경 크기 속성
배경 크기는 배경 이미지의 크기를 지정합니다. CSS3 이전에는 배경 이미지 크기가 이미지의 실제 크기에 따라 결정되었습니다.
지정하는 크기는 상위 요소의 너비와 높이의 백분율입니다. 배경 크기는 배경 이미지의 크기를 지정합니다. CSS3 이전에는 배경 이미지 크기가 이미지의 실제 크기에 따라 결정되었습니다.
배경 이미지는 CSS3에서 지정할 수 있으므로 다양한 환경에서 배경 이미지의 크기를 다시 지정할 수 있습니다. 크기를 픽셀 또는 백분율로 지정할 수 있습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background: url(../style/images/img_flwr.gif) right bottom no-repeat, url(../style/images/paper.gif) left top repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
Instance
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body
{
background:url(../style/images/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>
인스턴스 실행»
클릭" 인스턴스 실행 " 버튼을 누르면 온라인 예제를 볼 수 있습니다.
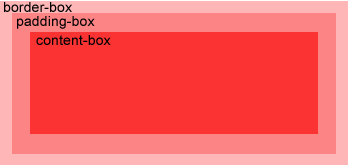
CSS3의 background-Origin 속성 background-Origin 속성은 배경 이미지의 위치 영역을 지정합니다.
CSS3의 background-Origin 속성 background-Origin 속성은 배경 이미지의 위치 영역을 지정합니다.
배경 이미지는 콘텐츠 상자, 패딩 상자, 테두리 상자 영역에 배치할 수 있습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
background:url(../style/images/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</body>
</html>
인스턴스 실행 »
CSS3를 사용하면 요소 에 여러 배경 이미지를 추가할 수 있습니다. |
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('../style/images/smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
CSS3 배경 클립 속성
배경 클립 CSS3의 배경 클리핑 속성은 지정된 위치에서 그려집니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
새 배경 속성
<테이블 클래스 ="reference">< tbody>| 顺序 | 描述 | CSS |
|---|---|---|
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
background-clip








