CSS3 3D 변환
3D 변환
CSS3을 사용하면 3D 변환을 사용하여 요소의 형식을 지정할 수 있습니다.
이 장에서는 다음 3D 변환 방법 중 일부를 배우게 됩니다.
rotateX()
rotateY()
2D 변환과 3D 변환의 차이점을 보려면 아래 요소를 클릭하세요. :

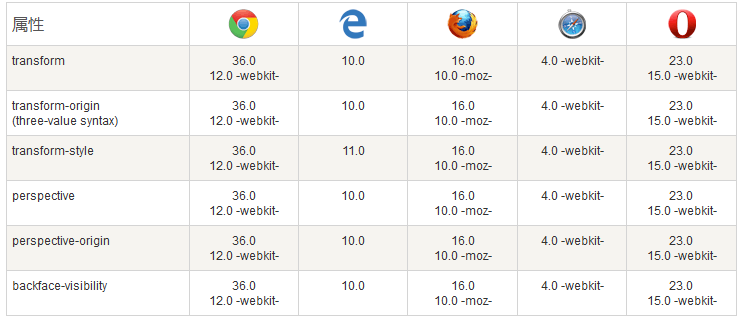
브라우저 지원
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

rotateX() 메서드

rotateX() 메서드는 X축을 중심으로 요소를 지정된 각도만큼 회전합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
rotateY() 메서드

rotateY() 메서드는 Y축을 기준으로 주어진 학위 요소.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
변환 속성
다음 표에는 모든 변환 속성이 나열되어 있습니다.
| 속성 | 설명 | CSS |
|---|---|---|
| transform | 요소에 2D 또는 3D 변환을 적용합니다. | 3 |
| transform-origin | 을 사용하면 변환된 요소의 위치를 변경할 수 있습니다. | 3 |
| transform-style | 은 중첩된 요소가 3D 공간에 표시되는 방식을 지정합니다. | 3 |
| perspective | 3D 요소의 원근 효과를 지정합니다. | 3 |
| perspective-origin | 3D 요소의 하단 위치를 지정합니다. | 3 |
| backface-visibility | 화면을 향하지 않을 때 요소가 표시되는지 여부를 정의합니다. | 3 |
3D 변환 방법
| 기능 | 설명 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n ,n,n,n,n,n,n,n,n) | 은 16개 값의 4x4 행렬을 사용하여 3D 변환을 정의합니다. |
| translate3d(x,y,z) | 3D 변환을 정의합니다. |
| translateX(x) | X축에 사용된 값만 사용하여 3D 변환을 정의합니다. |
| translateY(y) | 은 Y축에 사용되는 값만 사용하여 3D 변환을 정의합니다. |
| translateZ(z) | Z축에 사용된 값만 사용하여 3D 변환을 정의합니다. |
| scale3d(x,y,z) | 3D 스케일링 변환을 정의합니다. |
| scaleX(x) | 은 X축 값이 지정된 3D 크기 조정 변환을 정의합니다. |
| scaleY(y) | 은 Y축 값이 주어지면 3D 크기 조정 변환을 정의합니다. |
| scaleZ(z) | 은 Z축 값이 지정된 3D 크기 조정 변환을 정의합니다. |
| rotate3d(x,y,z,angle) | 3D 회전을 정의합니다. |
| rotateX(angle) | 은 X축을 따라 3D 회전을 정의합니다. |
| rotateY(angle) | 은 Y축을 따라 3D 회전을 정의합니다. |
| rotateZ(angle) | 은 Z축을 따라 3D 회전을 정의합니다. |
| perspective(n) | 3D 변환 요소의 투시도를 정의합니다. |








