뷰포트
반응형 웹 디자인 - Viewport
Viewport란 무엇인가요?
viewport는 사용자의 웹 페이지에서 보이는 영역입니다.
뷰포트를 중국어로 번역하면 "뷰포트"라고 할 수 있습니다.
모바일 브라우저는 페이지를 가상 "창"(뷰포트)에 배치합니다. 일반적으로 이 가상 "창"(뷰포트)은 화면보다 넓으므로 각 웹 페이지를 작은 창에 넣을 필요가 없습니다. 모바일 브라우저에 최적화되지 않은 웹 페이지의 레이아웃을 깨뜨림) 사용자가 웹 페이지의 다른 부분을 보기 위해 이동 및 확대/축소할 수 있습니다.
Set Viewport
모바일 웹 페이지에 최적화된 페이지에 일반적으로 사용되는 뷰포트 메타 태그는 대략 다음과 같습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width: 뷰포트의 크기를 제어합니다. 600 또는 특수 값, 예를 들어 device-width는 장치의 너비입니다(크기 조정이 100%인 경우 단위는 CSS 픽셀입니다).
height: 너비에 따라 높이를 지정합니다.
initial-scale: 페이지가 처음 로드될 때의 크기 조정 비율인 초기 크기 조정 비율입니다.
maximum-scale: 사용자가 확대/축소할 수 있는 최대 비율입니다.
minimum-scale: 사용자가 확대/축소할 수 있는 최소 비율입니다.
user-scalable: 사용자가 수동으로 확대/축소할 수 있는지 여부입니다.
다음 예는 모바일 단말기에서 뷰포트를 사용할 때와 사용하지 않을 때의 효과를 보여줍니다.
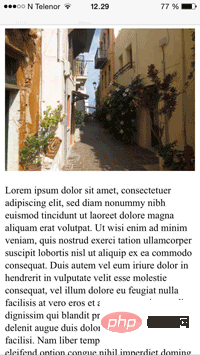
예 1, 뷰포트가 추가되지 않음

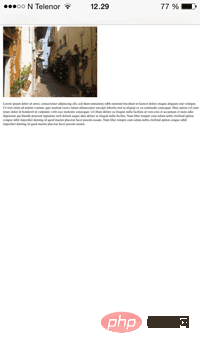
예 2, 뷰포트 추가