CSS 여백(여백)
CSS 여백(margin)
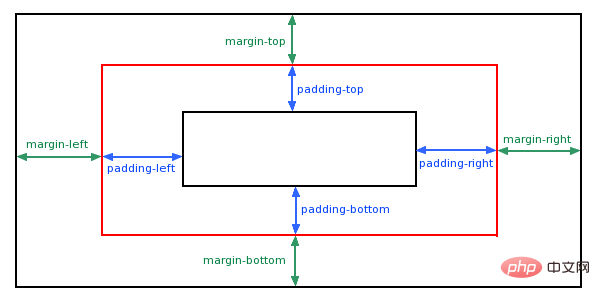
CSS 여백(margin) 속성은 요소 주위의 공간을 정의합니다.
여백
여백은 요소 주변 영역(외부 테두리)을 지웁니다. 여백은 배경색이 없으며 완전히 투명합니다.
여백은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 독립적으로 변경할 수 있습니다. 모든 속성을 한 번에 변경하는 것도 가능합니다.

가능한 값
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 여백은 음수 값과 겹치는 내용을 사용할 수 있습니다.
여백은 음수 값과 겹치는 내용을 사용할 수 있습니다.
여백 - 단면 여백 속성
CSS에서는 서로 다른 측면에 서로 다른 여백을 지정할 수 있습니다.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
마진 - 약칭 속성
코드를 단축하기 위해 margin으로 지정된 모든 margin 속성을 하나의 속성에 사용하는 것도 가능합니다. 이를 약어 속성이라고 합니다.
모든 여백 속성의 단축 속성은 "margin"입니다:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
여백 속성은 1~4개의 값을 가질 수 있습니다. 예:
여백:25px 50px 75px 100px
상단 여백은 25px
오른쪽 여백은 50px
하단 여백은 75px
왼쪽 여백은 100px
여백: 25px 50px 75px;
상단 여백은 25px
왼쪽 및 오른쪽 여백은 50px
하단 여백은 75px
여백: 25px 50px;
상하 여백은 25px
좌우 여백은 50px
여백: 25px;
4개 여백은 모두 25px
추가 예제
센티미터 값을 사용하여 텍스트의 위쪽 여백 설정
이 예제에서는 센티미터 값을 사용하여 텍스트의 위쪽 여백을 설정하는 방법을 보여줍니다.
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
백분율 값을 사용하여 텍스트의 아래쪽 여백 설정
이 예에서는 포함 요소의 너비를 기준으로 백분율 값을 사용하여 텍스트의 아래쪽 여백을 설정하는 방법을 보여줍니다.
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
모든 CSS 여백 속성
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |








