CSS 박스 모델
CSS 박스 모델
모든 HTML 요소는 상자로 간주될 수 있습니다. CSS에서는 디자인과 레이아웃에 "박스 모델"이라는 용어가 사용됩니다.
CSS 상자 모델은 기본적으로 여백, 테두리, 패딩, 실제 콘텐츠 등 주변 HTML 요소를 캡슐화하는 상자입니다.
상자 모델을 사용하면 다른 요소와 주변 요소 테두리 사이의 공간에 요소를 배치할 수 있습니다.
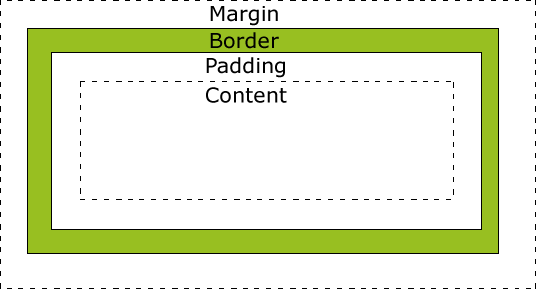
다음 그림은 Box 모델을 보여줍니다.

각 부분 설명:
여백 - 테두리 외부 영역을 지우고 여백을 투명하게 만듭니다.
테두리 - 패딩과 콘텐츠 주변의 테두리입니다.
패딩 - 콘텐츠 주변 영역을 지우고 패딩을 투명하게 만듭니다.
내용 - 상자의 내용으로 텍스트와 이미지가 표시됩니다.
모든 브라우저에서 요소의 너비와 높이를 올바르게 설정하려면 박스 모델이 어떻게 작동하는지 알아야 합니다.
요소의 너비와 높이
 중요: CSS 요소의 너비와 높이 속성을 지정할 때 콘텐츠 영역의 너비와 높이. 요소의 크기를 완전히 조정하려면 패딩, 테두리 및 여백도 추가해야 합니다. .
중요: CSS 요소의 너비와 높이 속성을 지정할 때 콘텐츠 영역의 너비와 높이. 요소의 크기를 완전히 조정하려면 패딩, 테두리 및 여백도 추가해야 합니다. .
아래 예의 요소는 총 너비가 300px입니다.
padding:10px;
border:5px solid grey;
margin:10px;
직접 계산해 봅시다:
250px(너비)
+ 20px(왼쪽 + 오른쪽 패딩)
+ 10px(왼쪽 + 오른쪽 테두리)
+ 20px(왼쪽 + 오른쪽 여백)
= 300px
상상해 보세요. 공간이 250픽셀밖에 없습니다. 총 너비가 250픽셀인 요소를 설정해 보겠습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="http://img.php.cn/upload/article/000/000/015/5c67dc797e790355.gif" width="250" height="250" />
<div class="ex">The picture above is 250px wide.
The total width of this element is also 250px.</div>
</body>
</html>Run Instance»
"실행"을 클릭합니다. 인스턴스" " 버튼을 누르면 온라인 예시를 볼 수 있습니다.
최종 요소의 전체 너비를 계산하는 공식은 다음과 같습니다.
전체 요소의 너비 = 너비 + 왼쪽 패딩 + 오른쪽 패딩 + 왼쪽 테두리 + 오른쪽 테두리 + 왼쪽 여백 + 오른쪽 여백
요소 전체 높이의 최종 계산식은 다음과 같습니다.
요소 전체 높이 = 높이 + 상단 패딩 + 하단 패딩 + 상단 테두리 + 하단 테두리 + 상단 여백 + 하단 여백
브라우저 호환성 문제
페이지에 적절한 DTD가 설정되면 대부분의 브라우저는 위에 표시된 대로 콘텐츠를 렌더링합니다. 그러나 IE 5 및 6의 렌더링은 올바르지 않습니다. W3C 사양에 따르면 요소의 콘텐츠가 차지하는 공간은 width 속성으로 설정되며, 콘텐츠 주변의 패딩 및 테두리 값은 별도로 계산됩니다. 불행히도 IE5.X와 6은 이상한 모드에서 자체 비표준 모델을 사용합니다. 이러한 브라우저의 width 속성은 콘텐츠의 너비가 아니라 콘텐츠, 패딩 및 테두리 너비의 합계입니다.
이 문제를 해결할 수 있는 방법이 있지만. 하지만 지금 당장 가장 좋은 해결책은 문제를 피하는 것입니다. 즉, 요소에 지정된 너비의 패딩을 추가하는 대신 요소의 상위 및 하위 요소에 패딩이나 여백을 추가해 보세요.
IE8 및 이전 IE 버전에서는 패딩 너비 및 테두리 너비 속성 설정을 지원하지 않습니다.
IE8 및 이전 버전의 비호환 문제를 해결하려면 HTML 페이지에서 <!DOCTYPE html>








