HTML5 애플리케이션 캐싱
애플리케이션 캐시 기술이란 무엇인가요?
HTML5에는 애플리케이션 캐싱 기술이 도입되었습니다. 즉, 네트워크가 없을 때 웹 애플리케이션을 캐시하여 사용할 수 있습니다. . 특정 상황에서 사용되는 경우 캐시 매니페스트 파일을 생성하여 오프라인 애플리케이션을 쉽게 생성할 수 있습니다.
애플리케이션 캐시가 가져오는 세 가지 장점은 다음과 같습니다.
① 오프라인 탐색
② 페이지 로딩 속도 향상
③ 서버 부담 감소
그리고 모든 주요 브라우저는 Application Cache를 지원하므로, 지원하지 않더라도 프로그램에는 아무런 영향을 미치지 않습니다.
캐시 매니페스트란 무엇인가요
우선 매니페스트는 파일입니다. 접미사 minifest.를 사용하여 파일에 캐시해야 하는 파일을 정의합니다. 매니페스트 파일을 지원하는 브라우저는 매니페스트 파일의 규칙에 따라 파일을 로컬에 저장하므로 네트워크 링크 없이 페이지에 액세스할 수 있습니다.
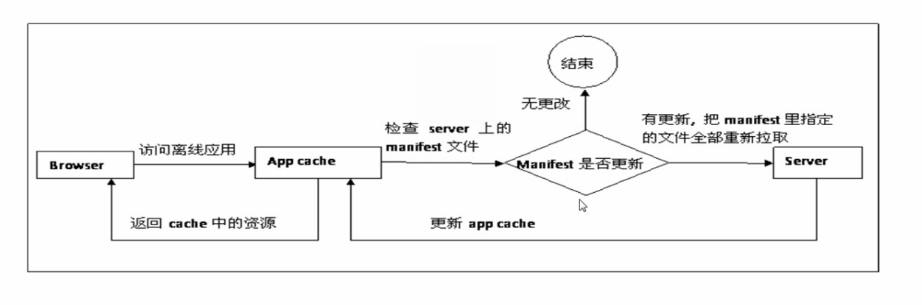
처음으로 앱 캐시를 올바르게 구성한 후 애플리케이션에 다시 액세스하면 브라우저는 먼저 매니페스트 파일에 변경 사항이 있는지 확인합니다. 변경 사항이 있으면 해당 변경 사항이 업데이트됩니다. 동시에 브라우저에서 앱 캐시를 변경합니다. 변경 사항이 없으면 앱 캐시의 리소스가 직접 반환됩니다.

Manifest의 기능
오프라인 탐색: 사용자는 웹사이트 콘텐츠를 오프라인으로 탐색할 수 있습니다.
빠른 속도: 데이터가 로컬에 저장되므로 속도가 더 빨라집니다.
서버의 부하를 줄입니다. 브라우저는 서버에서 변경된 리소스만 다운로드합니다.
사용 방법
html에 현재 페이지의 매니페스트 파일을 지정하는 데 사용할 수 있는 매니페스트 속성이 추가되었습니다.
html과 동일한 이름으로 매니페스트 파일을 생성합니다. 예를 들어 페이지가 index.html이면 index.manifest 파일을 생성한 후 index의 html 태그에 다음 속성을 추가할 수 있습니다. .html:
<html 매니페스트="index.manifest">
매니페스트 파일
매니페스트에 대해 자세히 설명하자면 일반적인 매니페스트 파일 코드 구조는 다음과 같습니다.
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
매니페스트 파일의 기본 형식은 CACHE, NETWORK 및 FALLBACK의 세 가지 섹션으로 구성되며, 이 중 NETWORK 및 FALLBACK은 선택 사항입니다.
CACHE MANIFEST의 첫 번째 줄은 형식이 정해져 있으므로 맨 앞에 적어야 합니다.
#으로 시작하는 주석은 일반적으로 두 번째 줄에 버전 번호로 작성되는데, 이는 캐시된 파일이 업데이트될 때 매니페스트의 역할을 변경하는 데 사용됩니다. 버전 번호, 타임스탬프 또는 md5 코드일 수 있습니다. , 등 잠깐만요.
CACHE: (필수)
캐시해야 하는 파일을 식별하며 상대 경로 또는 절대 경로일 수 있습니다.
a.csshttp://yanhaijing.com/a.css
NETWORK: (선택)
이 부분은 캐시를 우회해서 직접 읽는 부분입니다 파일의 경우 와일드카드 문자 *를 사용할 수 있습니다.
다음 코드 "login.asp"는 캐시되지 않으며 오프라인에서 사용할 수 없습니다.
NETWORK:login.asp
를 사용하여 별표를 표시할 수 있습니다. 다른 모든 리소스/파일에는 인터넷 연결이 필요합니다:
NETWORK:* ###FALLBACK: (선택 사항)
리소스를 사용할 수 없을 때 대체 페이지를 지정합니다. 브라우저는 이 페이지를 사용합니다. 이 섹션의 각 레코드에는 두 개의 URI가 나열됩니다. 첫 번째는 리소스를 나타내고 두 번째는 대체 페이지를 나타냅니다. 두 URI 모두 상대 경로를 사용해야 하며 매니페스트 파일과 동일한 출처를 가져야 합니다. 와일드카드 문자를 사용할 수 있습니다.
다음 예에서는 인터넷에 연결할 수 없는 경우 /html5/ 디렉터리의 모든 파일이 "404.html"로 대체됩니다.
FALLBACK:/html5/ /404.html
다음 예에서는 "404.html"을 사용하여 모든 파일을 바꿉니다.
FALLBACK:*.html /404.html
캐시 업데이트 방법
다음 세 가지 방법, 캐시를 업데이트할 수 있습니다.
매니페스트 파일 업데이트
자바스크립트 작업을 통해
브라우저 캐시 지우기
매니페스트에 파일 추가 또는 삭제 , 캐시를 업데이트할 수 있습니다. 추가나 삭제 없이 js를 변경하면 이전 예의 주석에 있는 버전 번호를 사용하여 매니페스트 파일을 업데이트할 수 있습니다.
HTML5에서는 오프라인 캐시를 작동하기 위해 js 메서드를 도입합니다. 다음 js는 로컬 캐시를 수동으로 업데이트할 수 있습니다.
window.applicationCache.update();
사용자가 브라우저 캐시를 지우면(수동으로 또는 다른 도구를 사용하여) 파일이 다시 다운로드됩니다.
참고
브라우저마다 캐시된 데이터에 대한 용량 제한이 다를 수 있습니다(일부 브라우저는 각 사이트에 대해 5MB로 제한함).
매니페스트 파일 또는 내부에 나열된 파일 중 하나를 정상적으로 다운로드할 수 없는 경우 전체 업데이트 프로세스가 실패하고 브라우저는 이전 캐시를 계속 사용하게 됩니다.
매니페스트를 참조하는 html은 매니페스트 파일과 출처가 동일해야 하며 동일한 도메인에 있어야 합니다.
FALLBACK의 리소스는 매니페스트 파일과 동일한 출처를 가져야 합니다.
리소스가 캐시되면 브라우저는 직접 절대 경로를 요청하고 캐시에 있는 리소스에도 액세스합니다.
사이트의 다른 페이지에 대해 매니페스트 속성이 설정되지 않은 경우에도 요청된 리소스가 캐시에 있으면 캐시에서 액세스됩니다.
매니페스트 파일이 변경되면 리소스 요청 자체도 업데이트를 트리거합니다.
예 - 전체 매니페스트 파일
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
네트워크:
login.php
폴백:
/html/ /offline.html
팁: 줄 사용 "#"으로 시작하는 것은 주석 라인이지만 다른 용도로도 사용할 수 있습니다. 매니페스트 파일이 변경되면 애플리케이션 캐시가 업데이트됩니다. 이미지를 편집하거나 JavaScript 기능을 수정하는 경우 이러한 변경 사항은 다시 캐시되지 않습니다. 주석 줄에서 날짜와 버전 번호를 업데이트하면 브라우저가 파일을 다시 캐시하게 됩니다.
