Javascript 기본 튜토리얼 유형의 연산자
typeof 연산자
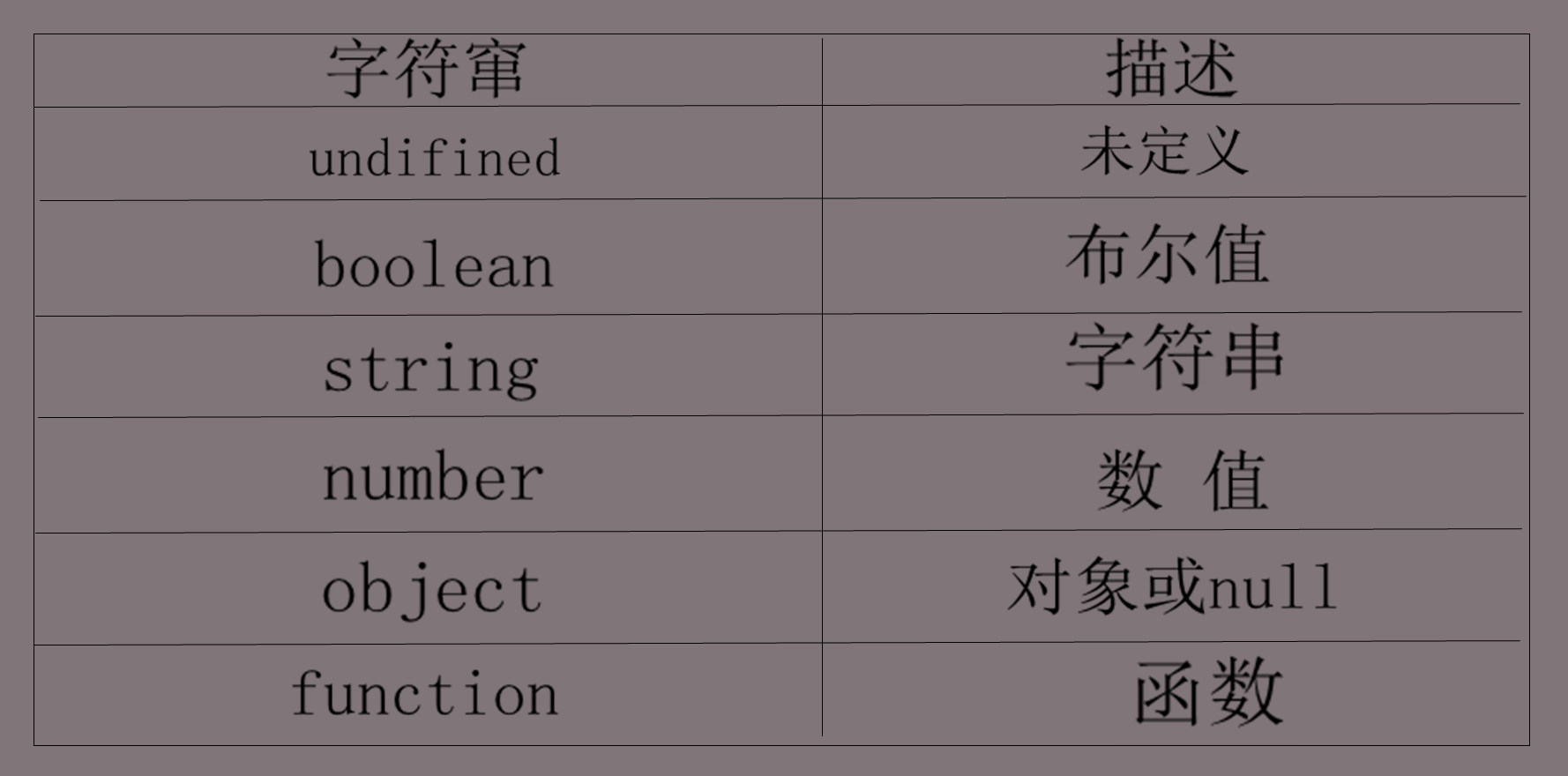
typeof는 변수의 데이터 유형을 감지하는 데 사용됩니다. 값과 변수의 경우 다음 문자가 반환됩니다.

정의되지 않음
자바스크립트에서 정의되지 않은 것은 설정된 값이 없는 변수입니다.
typeof 값이 없는 변수는 정의되지 않은 값을 반환합니다.
아래 예를 작성해 보겠습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box; document.write(typeof box); </script> </head> <body> </body> </html>
위 코드는 비교 없이 출력됩니다.
부울 유형
다음 예:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box= true; document.write(typeof box); </script> </head> <body> </body> </html>
문자열 유형
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box="php 中文网"; document.write(typeof box); </script> </head> <body> </body> </html>
숫자 유형
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=888; document.write(typeof box); </script> </head> <body> </body> </html>
객체
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box={};
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>참고: 빈 객체는 객체가 생성되었지만 콘텐츠가 없음을 의미합니다
NULL 비어 있음
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=null; document.write(typeof box); </script> </head> <body> </body> </html>
함수 함수
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
function box(){
}
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
참고: box는 함수입니다. 반환 값은 box(){}입니다. 반환되는 문자 유형은 function
입니다.다음 섹션<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box;
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
