PHP는 새로운 도서 관리, 수정 및 삭제 기능을 갖춘 간단한 도서 배경 관리 시스템을 개발합니다.
이 섹션에서는 작업 기능을 선택하고 클릭하여 "새 도서 관리" 페이지에서 "수정" 및 "삭제" 기능을 구현하는 방법을 설명합니다.
먼저 "삭제" 기능에 대해 이야기하겠습니다.
주요 아이디어는 다음과 같습니다.
삭제할 책의 ID를 가져옵니다

SQL 문을 통해 이 책의 ID를 삭제하여 데이터베이스에서 이 ID의 모든 기록을 삭제합니다.
<?php
$SQL ="DELETE FROM yx_books where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sql);
if($arry){
echo "<script> alert('删除成功');location='list.php';</script>";
}
else
echo "删除失败";
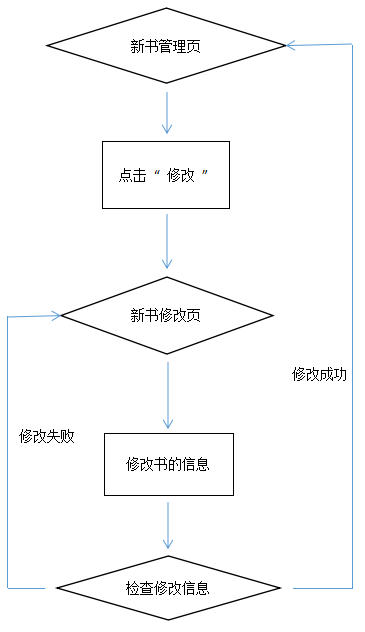
?>그 다음에는 "수정" 기능이 있습니다.

수정이 필요한 도서의 ID를 가져옵니다
SQL 문을 통해 데이터베이스에 있는 해당 ID의 모든 정보를 쿼리합니다. 그런 다음 SQL 문을 통해 이 ID의 정보를 수정합니다.
<?php
$SQL = "SELECT * FROM yx_books where id='".$_GET['id']."'";
$arr=mysqli_query($link,$sql);
$rows=mysqli_fetch_row($arr);
?>
<?php
if($_POST['action']=="modify"){
$sqlstr = "UPDATE yx_books SET name = '".$_POST['name']."', price = '".$_POST['price']."', uploadtime = '".$_POST['uptime']."',
type = '".$_POST['type']."', total = '".$_POST['total']."' where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sqlstr);
if ($arry){
echo "<script> alert('修改成功');location='list.php';</script>";
}
else{
echo "<script>alert('修改失败');history.go(-1);</script>";
}
}
?> <from> 양식에 onSubmit 클릭 이벤트를 제공합니다.
<form id="myform" name="myform" method="post" action="" onSubmit="return myform_Validator(this)">
onSubmit 클릭 이벤트를 사용하여 <javascript>를 사용합니다. 각 수정을 허용하지 않습니다. 정보가 비어 있습니다.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script><?php
$SQL = "SELECT * FROM yx_books where id='".$_GET['id']."'";
$arr=mysqli_query($link,$sql);
$rows=mysqli_fetch_row($arr);
?>
<?php
if($_POST['action']=="modify"){
$sqlstr = "UPDATE yx_books SET name = '".$_POST['name']."', price = '".$_POST['price']."', uploadtime = '".$_POST['uptime']."',
type = '".$_POST['type']."', total = '".$_POST['total']."' where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sqlstr);
if ($arry){
echo "<script> alert('修改成功');location='list.php';</script>";
}
else{
echo "<script>alert('修改失败');history.go(-1);</script>";
}
}
?>
