PHP, 간편 도서 대출 시스템의 사용자 등록 기능 개발
이전 섹션에서는 사용자 등록 프런트엔드 페이지를 만들었습니다
이 섹션에서는 해당 기능을 구현하겠습니다.
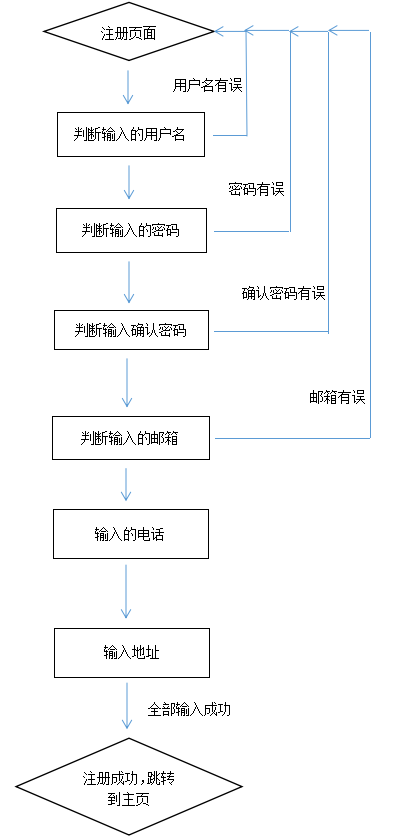
모든 등록 내용은 자바스크립트를 통해 판단해야 합니다. 여기에서 checkreg() 함수를 사용자 정의합니다.

예: 사용자 이름은 비워둘 수 없으며, 비밀번호와 확인 비밀번호는 동일해야 하며, 이메일 주소는 사양을 준수해야 합니다.
<script type="text/javascript">
function checkreg()
{
if (form1.name.value=="")
{
// 如果真实姓名为空,则显示警告信息
alert("真实姓名不能为空!");
form1.name.focus();
return false;
}
if (form1.password.value=="" )
{
// 如果密码为空,则显示警告信息
alert("密码不能为空!");
form1.password.focus();
return false;
}
if (form1.pwd.value=="" )
{
// 如果确认密码为空,则显示警告信息
alert("确认密码不能为空!");
form1.pwd.focus();
return false;
}
// 两次密码应一样
if (form1.password.value!=form1.pwd.value && form1.password.value!="")
{
alert("两次密码不一样,请确认!");
form1.password.focus();
return false;
}
if (form1.email.value=="")
{
// 如果Email为空,则显示警告信息
alert("Email不能为空!");
form1.email.focus();
return false;
}
// 检查email格式是否正确
else if (form1.email.value.charAt(0)=="." ||
form1.email.value.charAt(0)=="@"||
form1.email.value.indexOf('@', 0) == -1 ||
form1.email.value.indexOf('.', 0) == -1 ||
form1.email.value.lastIndexOf("@")==form1.email.value.length-1 ||
form1.email.value.lastIndexOf(".")==form1.email.value.length-1)
{
alert("Email的格式不正确!");
form1.email.select();
return false;
}
return true;
}
</script>다음 단계는 "Register" 버튼을 클릭하여 데이터베이스에 다양한 등록 정보를 추가하는 것입니다. submit
여기서는 POST 방식을 사용하여 다양한 값을 얻어오고, 텍스트에 입력된 사용자 이름, 비밀번호 등이 상자는 SQL 문 INSERT INTO를 통해 입력됩니다. 정보가 데이터베이스에 추가됩니다.
등록이 성공적으로 완료되면 등록된 사용자의 ID가 자동으로 발급됩니다.
<?php
if($_POST['submit']){
// 取得网页的参数
$name=$_POST['name'];
$password=$_POST['password'];
$email=$_POST['email'];
$tel=$_POST['tel'];
$address=$_POST['address'];
// 加密密码
//$password=md5($password);
// 连接数据库,注册用户
$SQL ="INSERT INTO user(name, password, email, tel, address) VALUES('$name','$password','$email', '$tel','$address')";
mysqli_query($link,$sql);
// 获得注册用户的自动id,以后使用此id才可登录
$result=mysqli_query($link,"select last_insert_id()");
$re_arr=mysqli_fetch_array($result);
$id=$re_arr[0];
//注册成功,自动登录,注册session变量
$_SESSION['user'] = null;
$user=$id;
echo "<script language=javascript>alert('注册成功,进入首页!');window.location='index.php'</script>";
}
?>등록이 성공적으로 완료되면 로그인 페이지로 이동할 수 있습니다.
다음 섹션<?php
if($_POST['submit']){
// 取得网页的参数
$name=$_POST['name'];
$password=$_POST['password'];
$email=$_POST['email'];
$tel=$_POST['tel'];
$address=$_POST['address'];
// 加密密码
//$password=md5($password);
// 连接数据库,注册用户
$SQL ="INSERT INTO user(name, password, email, tel, address) VALUES('$name','$password','$email', '$tel','$address')";
mysqli_query($link,$sql);
// 获得注册用户的自动id,以后使用此id才可登录
$result=mysqli_query($link,"select last_insert_id()");
$re_arr=mysqli_fetch_array($result);
$id=$re_arr[0];
//注册成功,自动登录,注册session变量
$_SESSION['user'] = null;
$user=$id;
echo "<script language=javascript>alert('注册成功,进入首页!');window.location='index.php'</script>";
}
?>
