PHP 개발 학생 관리 시스템 학생 페이지 탐색
index.php 파일을 생성합니다
이 파일은 HTML과 PHP 언어를 혼합하여 사용합니다
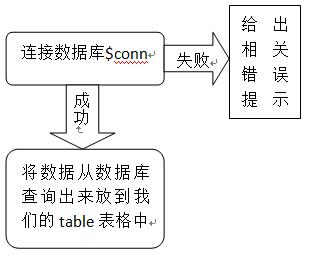
과정은 다음과 같습니다

코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息管理</title>
<script>
function doDel(id) {
if(confirm('确认删除?')) {
window.location='action.php?action=del&id='+id;
}
}
</script>
</head>
<body>
<?php
include ("menu.php");
?>
<h3>浏览学生信息</h3>
<table width="350" border="1" cellspacing="0">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
<th>操作</th>
</tr>
<?php
// 1. 链接数据库
header("content-type:text/html;charset=utf8");
$conn=mysqli_connect("localhost","root","root","study");
mysqli_set_charset($conn,"utf8");
//2.执行sql
$sql_select = "select * from stu";
//3.data 解析
foreach ( $conn->query($sql_select) as $row) {
echo "<tr>";
echo "<th>{$row['id']} </th>";
echo "<th>{$row['name']}</th>";
echo "<th>{$row['sex']} </th>";
echo "<th>{$row['age']} </th>";
echo "<th>{$row['class']}</th>";
echo "<td>
<a href='edit.php?id={$row['id']}'>修改</a>
<a href='javascript:void(0);' onclick='doDel({$row['id']})'>删除</a>
</td>";
echo "</tr>";
}
?>
</table>
</body>
</html>Look 위의 코드에는 수정 버튼과 삭제 버튼이 있습니다. 다음 단계는 수정 및 삭제 기능을 만드는 것입니다
<body>
<meta charset="UTF-8">
<title>登陆界面</title>
<h2>学生管理系统</h2>
<a href="index.php"> 浏览学生</a>
<a href="add.php"> 添加学生</a>
<hr>
<h3>浏览学生信息</h3>
<table cellspacing="0" border="1" width="350">
<tbody><tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>班级</th>
<th>操作</th>
</tr>
<tr><th>3 </th><th>刘奇</th><th>男 </th><th>12 </th><th>五年级</th><td>
<a href="edit.php?id=3">修改</a>
<a href="javascript:void(0);" onclick="doDel(3)">删除</a>
</td></tr><tr><th>4 </th><th>美女</th><th>女 </th><th>12 </th><th>六年级</th><td>
<a href="edit.php?id=4">修改</a>
<a href="javascript:void(0);" onclick="doDel(4)">删除</a>
</td></tr> </tbody></table>
</body>
