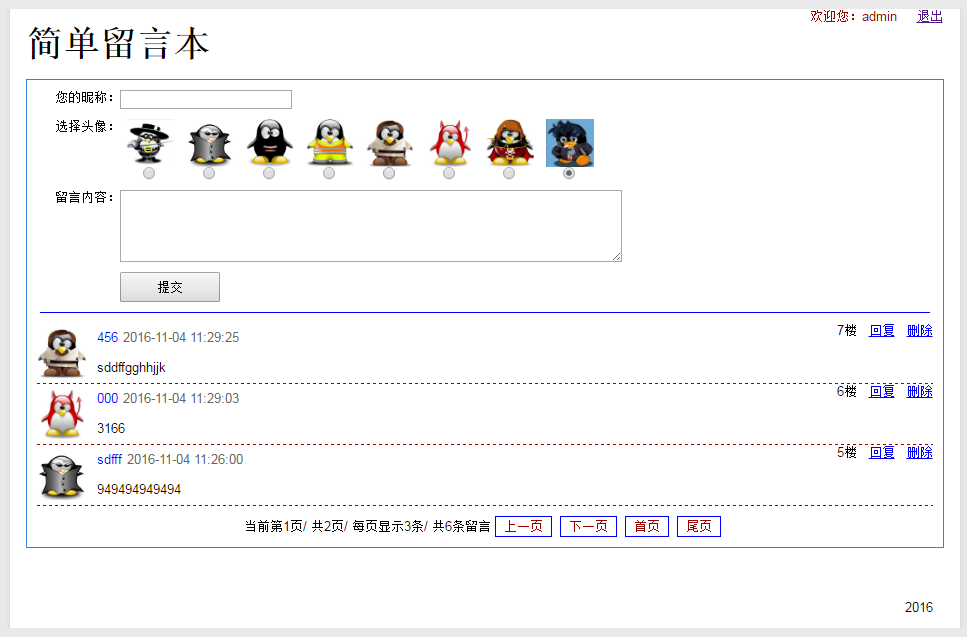
PHP로 간단한 방명록 관리자 운영 기능 개발

이전 장에서 설정한 LyDB와 유사한 데이터베이스를 계속 사용하세요.
각 사용자의 메시지는 데이터베이스에 ID를 생성합니다.
데이터베이스에서 id 값을 삭제하여 이 메시지만 삭제하면 됩니다.
데이터베이스에서 ID를 삭제하는 공개 호출 기능을 생성하세요
<?php $sql="selete * from ly where id=$id"; mysqli_query($this->link,$sql); ?>
관리 회원 답글 기능은 비교적 복잡합니다
답글 메시지의 ID는 확실하지 않습니다. 일반적으로 메시지는 데이터베이스 쿼리문의 루프를 통해 페이지에 표시됩니다.
클릭 시간을 통해서만 확인할 수 있습니다. 여기서는 클릭 이벤트를 구현하기 위해 클래스를 사용합니다
<a href="<?php echo $row["id"];?>" class="reply_button">回复</a>
여기서 이야기할 또 다른 지식 포인트가 있습니다
<input type="hidden" /> 숨겨진 필드는 사용자에게 표시되지 않습니다. 숨겨진 필드에는 일반적으로 기본값이 저장되며 해당 값은 JavaScript로 수정될 수도 있습니다.
일반적으로 양식을 숨기고 이벤트가 발생하면 표시합니다.
여기서 먼저 관리자에게 <입력>을 요청하여 숨기기 이벤트가 발생하면 응답 상자가 나타납니다. 다음 단계.
<script type="text/javascript">
$(".reply_button").click(function(){
if($(this).parent().parent().children(".m").children(".reply_form_wrap").size()==0){
var id=$(this).attr("href");
var reply_form=$("#reply_form").html();
$(this).parent().parent().children(".m").append(reply_form);
$(this).parent().parent().children(".m").children(".reply_form_wrap").show(200);
$(this).parent().parent().children(".m").children(".reply_form_wrap").children("form").children("input[name='id']").val(id);
}
return false;
});
</script>참고:
parent() 현재 일치하는 요소 집합에서 각 요소의 상위 요소를 가져옵니다. 선택기로 필터링하는 것은 선택 사항입니다.
children()은 하위 클래스를 얻는 것입니다.
attr() 메서드는 선택한 요소의 속성 값을 설정하거나 반환합니다.
append() 메서드는 선택한 요소의 끝에 지정된 내용을 삽입합니다.
