JavaScript 장바구니 개발 튜토리얼: 장바구니 HTML 페이지 생성
HTML을 사용해 장바구니 내용 구현
일반 장바구니가 어떤 부분으로 구성되어 있는지 살펴보겠습니다. (타오바오, JD.com의 장바구니 구조 참고 가능)
상품명
단가
수량
소계
삭제작업
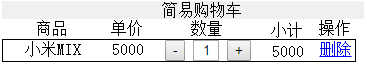
최종적으로 이루고자 하는 효과는 다음과 같습니다.

DIV의 레이아웃 방법 사용 +CSS는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
인터페이스는 오른쪽 그림과 같이 아직 원하는 효과를 얻지 못했습니다. 다음 섹션에서는 CSS를 통해 수정하겠습니다.다음 섹션
