H5 반응형 개발 반응형 탐색 모음 (2)
접이식 탐색 모음
이전 섹션에서 탐색 모음을 작성했지만 탐색 모음은 접을 수 있지만 페이지가 축소되면 채워진 탐색 열이 보이지 않습니다.
이것은 일반 디스플레이입니다.

줌아웃할 때

내비게이션 바가 없어진 경우 어떻게 해결해야 할까요?
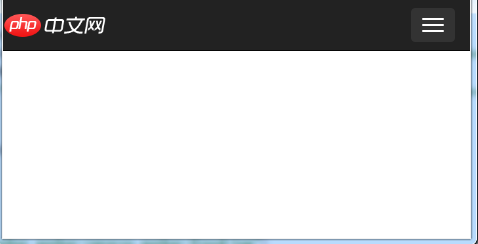
접이식 열 만들기:
플러그인과 함께 제공되는 navbar-toggle 메서드를 사용하여 작동합니다.
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<span class="icon-bar"></span>
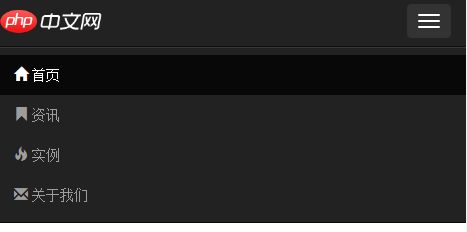
문 하나는 한 줄을 나타내고, 문 세 개는 세 줄을 나타내며, 효과는 다음과 같습니다.


이렇게 해서 네비게이션 바가 완성되었습니다.
이 장의 난이도:
부트스트랩을 사용하여 접을 수 있는 탐색 모음을 만듭니다.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>PHP中文网</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style>
.logo{
padding: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand logo" ><img src="https://img.php.cn/upload/course/000/000/004/5819475ea4910787.png" height="50" alt="PHP中文网"></a>
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse"id="navbar-collapse">
<ul class="nav navbar-nav navbar-right daohang " >
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-bookmark"></span> 资讯</a></li>
<li><a href="#"><span class="glyphicon glyphicon-fire"></span> 实例</a></li>
<li><a href="#"><span class="glyphicon glyphicon-envelope"></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
