jQuery 개발 로그인 튜토리얼 프로젝트 소개
본 강좌에서는 "jquery 검증폼" 개발을 프로젝트 예시로 사용하여 "jquery 검증폼" 개발 아이디어와 코드 구현 로직 등을 설명합니다.
준비
새로운 form.html 페이지를 생성하고 기본 HTML 코드를 작성한 후 본문에 양식 요소를 작성합니다.
텍스트 상자와 비밀번호 상자 및 버튼
jquery 파일 소개
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
기능 구현:
제출 버튼을 클릭한 후 양식에 내용이 없으면 프롬프트 메시지가 표시됩니다. 내용이 있는 경우 양식 페이지를 클릭하면 프롬프트 메시지가 존재하지 않습니다!
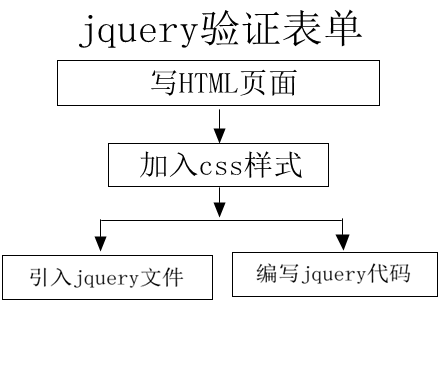
프로젝트 흐름도: