HTML5 기본 소개
이름: html 5.0
World Wide Web의 핵심 언어이자 Standard Universal Markup Language의 응용 프로그램인 HTML(Hypertext Markup Language)의 다섯 번째 주요 개정판
2014년 10월 29일 World Wide Web 컨소시엄이 발표했습니다. 거의 8년간의 노력 끝에 마침내 표준 사양이 완성되었습니다.
개발 내역:
표준 범용 마크업 언어(Standard Universal Markup Language)에 따른 애플리케이션 HTML 표준입니다. 1999년 12월 HTML4.01이 출시된 이후 웹 표준화 운동의 발전을 촉진하기 위해 후속 HTML5 및 기타 표준이 보류되었습니다. 일부 회사는 연합하여 그룹을 설립했습니다. WHATWG(웹 하이퍼텍스트 응용 기술 실무 그룹)의 조직입니다. WHATWG는 웹 양식과 애플리케이션에 중점을 두고 있는 반면, W3C(World Wide Web Consortium, World Wide Web Consortium)는 XHTML2.0에 중점을 두고 있습니다. 2006년에 두 당사자는 새로운 버전의 HTML을 만들기 위해 협력하기로 결정했습니다.
HTML5 초안의 전신은 웹 애플리케이션 1.0이라고 불렸습니다. 2004년 WHATWG에서 제안되었고 2007년 W3C에서 승인되었으며 새로운 HTML 작업 팀이 구성되었습니다.
HTML 5의 첫 번째 공식 초안은 2008년 1월 22일에 발표되었습니다. HTML5는 아직 진행 중인 작업입니다. 그러나 대부분의 최신 브라우저에는 이미 HTML5가 일부 지원되어 있습니다.
2012년 12월 17일, 월드와이드웹 컨소시엄(W3C)은 수많은 네트워크 작업자들의 노력을 집약한 HTML5 사양이 공식적으로 확정되었다고 공식 발표했습니다. W3C의 연설에 따르면: "HTML5는 개방형 웹 네트워크 플랫폼의 초석입니다."
2013년 5월 6일 HTML 5.1의 공식 초안이 발표되었습니다. 이 사양은 World Wide Web의 핵심 언어인 HTML(Hypertext Markup Language)을 최초로 개정한 다섯 번째 주요 버전을 정의합니다. 이 버전에서는 새로운 요소의 상호 운용성을 향상시키기 위한 노력의 일환으로 웹 애플리케이션 작성자를 돕기 위해 새로운 기능이 지속적으로 도입되었습니다.
2012년 12월 27일 이후 HTML 및 XHTML 태그, 관련 API, 캔버스 등을 포함하여 이 초안 릴리스에 거의 100가지 수정이 이루어졌습니다. 동시에 HTML5 이미지 img 태그 및 svg도 개선되었습니다. 제작되어 성능이 더욱 향상되었습니다.
Html5를 지원하는 브라우저로는 Firefox(Firefox), IE9 이상, Chrome(Google Chrome), Safari, Opera 등 국내 Maxthon 브라우저(Maxthon)와 IE 또는 Chromium 기반 브라우저(360 등 Chrome 국내 브라우저)가 있습니다. 엔지니어링 버전이나 실험 버전에서 출시된 브라우저, 소고우 브라우저, QQ 브라우저, 치타 브라우저도 HTML5를 지원하는 기능이 있습니다.
모바일 장치에서 HTML5 애플리케이션을 개발하는 방법은 전체 HTML5 구문을 사용하거나 JavaScript 엔진만 사용하는 두 가지뿐입니다.
JavaScript 엔진의 구축 방식을 통해 모바일 웹 게임 제작이 가능해졌습니다. 인터페이스 레이어는 매우 복잡하기 때문에 UI 도구 키트가 사용되도록 예약되었습니다.
순수한 HTML5 모바일 애플리케이션은 느리게 실행되고 오류가 가득하지만 최적화 후에는 결과가 개선됩니다. 이러한 최적화를 하려는 사람은 많지 않지만 시도해 볼 수는 있습니다.
HTML5 모바일 애플리케이션의 가장 큰 장점은 웹페이지에서 직접 디버깅하고 수정할 수 있다는 점입니다. 원본 애플리케이션의 개발자는 HTML5의 효과를 얻기 위해 많은 노력을 기울여야 할 수 있으며 지속적으로 코딩, 디버깅 및 실행을 반복해야 합니다. 이는 먼저 해결해야 할 문제입니다. 따라서 개발자가 쉽게 디버그하고 수정할 수 있는 HTML5 표준을 기반으로 하는 모바일 매거진 클라이언트도 많이 있습니다.
2014년 10월 29일, 월드와이드웹 컨소시엄은 약 8년간의 노력 끝에 HTML5 표준 사양이 마침내 확정되어 공개 출시되었다고 눈물을 흘리며 발표했습니다.
지난 몇 년 동안 많은 개발자들이 HTML5의 일부 기술을 연속적으로 사용했습니다. Firefox, Google Chrome, Opera, Safari 4+ 및 Internet Explorer 9+는 모두 HTML5를 지원하지만 현재까지는 "공식 버전"을 볼 수 없습니다. .
HTML5는 인터넷 애플리케이션이 빠르게 발전함에 따라 네트워크 표준이 현대 네트워크 요구 사항을 충족하고 데스크톱 및 모바일 플랫폼에 원활하고 풍부한 콘텐츠를 제공할 수 있도록 1999년에 제정된 HTML 4.01 및 XHTML 1.0 표준을 대체할 것입니다.
W3C CEO 제프 Jaffe 박사는 "HTML5는 웹을 새로운 시대로 이끌 것입니다. 얼마 전까지만 해도 웹은 단지 몇 가지 기본적인 문서를 온라인으로 검색하는 정도에 불과했지만 이제는 웹이 엄청나게 풍부한 플랫폼이 되었습니다. 우리는 모두가 안정적인 단계에 들어섰습니다. 표준 작업을 따를 수 있고 모든 브라우저에서 사용할 수 있습니다. 우리가 손을 잡을 수 없다면 통일된 웹은 없을 것입니다. "
HTML5도 꿈의 "개방형 웹 플랫폼"(Open Web Platform)의 초석이 될 것으로 예상됩니다. ) 더욱 심층적인 개발을 촉진할 수 있는 크로스 플랫폼 웹 애플리케이션을 실현할 수 있습니다.
다음으로 W3C는 실시간 통신, 전자 결제, 애플리케이션 개발 등에 대한 표준 및 사양 개발에 전념하고 일련의 개인 정보 보호 및 보안 보호 조치도 마련할 것입니다.
W3C는 2012년에도 2016년 말 이전에 HTML 5.1을 출시할 계획이라고 밝혔습니다.
HTML5는 왜 설계되었나요?
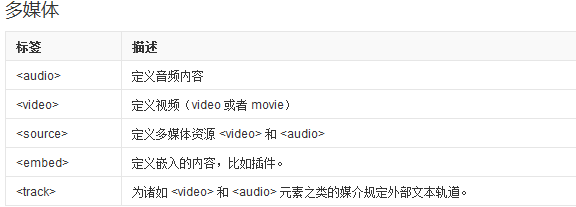
HTML5는 모바일 장치에서 멀티미디어를 지원하도록 설계되었습니다. 이를 지원하기 위해 비디오, 오디오 및 캔버스 태그와 같은 새로운 구문 기능이 도입되었습니다. HTML5는 또한 다음을 포함하여 사용자가 문서와 상호 작용하는 방식을 진정으로 바꿀 수 있는 새로운 기능을 도입합니다. ‐ 문서 간 또 다른 끌어서 놓기 기능
오프라인 편집
향상된 메시징
자세한 구문 분석 규칙
다목적 인터넷 메일 확장(MIME) 및 프로토콜 처리기 등록
SQL 데이터베이스(Web SQL)에 데이터를 저장하기 위한 공통 표준
HTML5는 2007년 W3C(World Wide Web Consortium)의 새로운 실무 그룹에서 채택되었습니다. 이 작업 그룹은 2008년 1월 HTML 5의 첫 번째 공개 초안을 발표했습니다. 현재 HTML5는 "검토 요청" 상태에 있으며 W3C는 HTML5가 2014년 말까지 최종 상태에 도달할 것으로 예상하고 있습니다.
HTML5 장점과 단점은 무엇인가요?
Web Standards
HTML5 자체는 W3C에서 권장하는 것이며, 그 개발은 Google, Apple, Nokia, China Mobile 등 수백 개의 회사가 만들어낸 기술입니다. 공공기술이다. 즉, 모든 공개 표준은 W3C 데이터베이스로 추적될 수 있습니다. 반면, W3C에서 채택한 HTML5 표준은 모든 브라우저 또는 모든 플랫폼이 이를 구현한다는 것을 의미합니다.
다중 장치 크로스 플랫폼
HTML5 사용의 가장 큰 장점은 이 기술을 여러 플랫폼에서 사용할 수 있다는 것입니다. 예를 들어 HTML5 게임을 개발한다면 UC의 오픈 플랫폼, 오페라의 게임 센터, 페이스북 애플리케이션 플랫폼에 쉽게 이식할 수 있고, 심지어 캡슐화 기술을 통해 앱스토어나 구글 플레이에 배포할 수도 있으므로 크로스 플랫폼이다. 플랫폼은 매우 강력하며 이것이 대부분의 사람들이 HTML5에 관심을 갖는 주된 이유입니다.
적응형 웹 디자인
동일한 웹 페이지가 다양한 크기의 화면에 자동으로 적응하고 상황에 따라 자동으로 레이아웃(레이아웃)을 조정하는 "한 번 디자인하면 보편적으로 적용"이 가능하지 않을까 오랫동안 누군가는 상상해 왔습니다. 화면 너비.
2010년 Ethan Marcotte는 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 디자인을 의미하는 "적응형 웹 디자인"이라는 용어를 제안했습니다.
이것은 전통적인 상황을 해결합니다. 웹 사이트는 전용 모바일 버전 또는 iPhone 제공과 같이 다양한 장치에 대해 다양한 웹 페이지를 제공합니다. / 아이패드 버전. 이렇게 하면 효과는 보장되지만 더 번거롭고 동시에 여러 버전을 유지 관리해야 합니다. 또한 웹 사이트에 여러 포털이 있는 경우 아키텍처 설계가 크게 복잡해집니다.
즉시 업데이트
매번 게임 클라이언트를 업데이트하는 것은 매우 번거로운 작업입니다. 하지만 HTML5 게임을 업데이트하는 것은 페이지를 업데이트하는 것과 같으며 즉각적이고 실시간으로 업데이트됩니다.
요약 HTML5에는 다음과 같은 장점이 있습니다.
1. 유용성을 향상하고 사용자 친화적인 경험을 향상시킵니다.
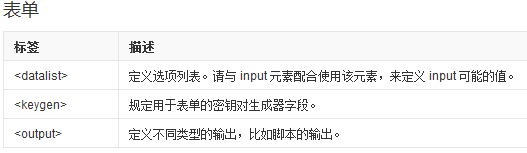
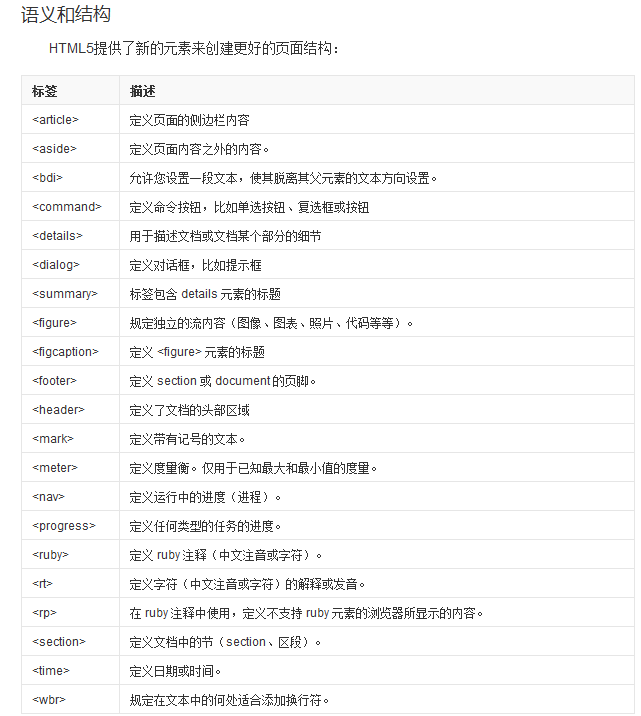
2. 개발자가 중요한 콘텐츠를 정의하는 데 도움이 되는 몇 가지 새로운 태그가 있습니다.
3. 더 많은 멀티미디어 요소를 가져올 수 있습니다.
4. FLASH 및 Silverlight를 대체할 수 있습니다.
5. 웹사이트 크롤링 및 색인 생성 시 SEO에 매우 적합합니다.
6. 널리 사용됩니다. 모바일 애플리케이션 및 게임에서
7. 휴대성이 좋습니다.
단점:
이 표준은 브라우저에서 잘 지원되지 않습니다. 새로운 태그의 도입으로 인해 브라우저 간에 통일된 데이터 설명 형식이 부족하여 사용자 경험이 저하될 수 있습니다.
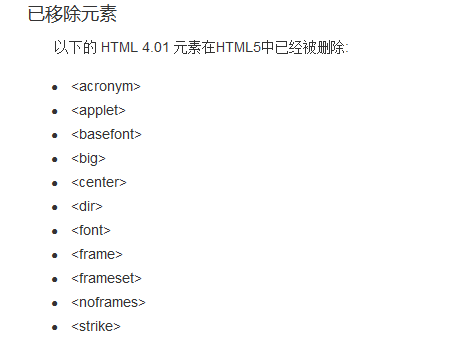
새 요소



 을 기반으로 합니다.다음 섹션
을 기반으로 합니다.다음 섹션
