jQuery 크기
jQuery를 사용하면 요소와 브라우저 창의 크기를 쉽게 처리할 수 있습니다.
jQuery 크기 방법
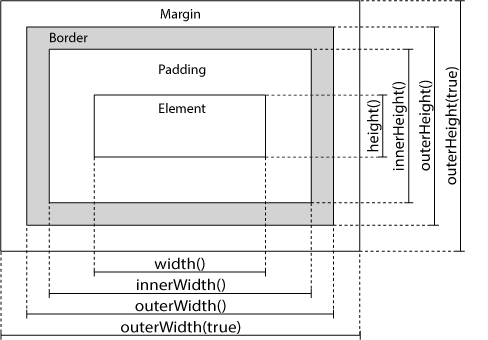
jQuery는 크기 처리를 위한 여러 가지 중요한 방법을 제공합니다.
내부 높이( )
outerWidth()
outerHeight()
jQuery size
jQuery width() 및 height() 메서드
width() 메소드는 요소를 설정하거나 반환합니다. 너비(패딩, 테두리 또는 여백 제외)입니다.
height() 메서드는 요소의 높이(패딩, 테두리 또는 여백 제외)를 설정하거나 반환합니다. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>프로그램을 실행하여 사용해 보세요
jQuery innerWidth() 및 innerHeight() 메서드
innerWidth( ) 메소드는 너비(패딩 포함) 요소를 반환합니다.
innerHeight() 메서드는 요소의 높이(패딩 포함)를 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>프로그램을 실행하여 시도해 보세요
jQuery externalWidth() 및 externalHeight() 메서드 outerWidth( ) 메소드는 요소의 너비(패딩 및 테두리 포함)를 반환합니다. outerHeight() 메서드는 요소의 높이(패딩 및 테두리 포함)를 반환합니다. 다음 예에서는 지정된 <div> 요소의 외부 너비/높이를 반환합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>프로그램을 실행하여 사용해 보세요
다음 섹션<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>
