CSS3 텍스트 효과
1.text-shadow 속성 사용 방법
text-shadow 속성 사용 방법은 다음과 같습니다.
text-shadow:length length length color
그 중 처음 세 개의 길이는 텍스트에서 그림자의 수평 거리, 텍스트에서 그림자의 수직 거리 및 그림자의 흐림 반경을 나타냅니다. 그림자의 색깔까지.
다음은 text-shadow 속성을 사용한 예입니다. 이 예에서 빨간색 텍스트 블록은 회색으로 음영 처리됩니다. 그림자와 텍스트 사이의 가로 및 세로 거리는 모두 5픽셀입니다.
.wrap{
text-shadow:5px 5px 5px gray;
color:red;font-size:50px;
font-weight:bold;
}2. 여러 그림자 지정
text-shadow 속성을 사용하여 텍스트에 여러 그림자를 지정하고 각 그림자에 서로 다른 색상을 사용할 수 있습니다.
여러 그림자를 지정할 때는 쉼표를 사용하여 여러 그림자를 구분하세요. 지금까지는 Firefox, Chrome 및 Opera 브라우저에서만 이 기능을 지원합니다.
샘플 코드
텍스트의 주황색, 노란색, 녹색 그림자를 순서대로 지정하고 이러한 그림자의 적절한 위치도 지정합니다.
.wrap {
text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00;
color:navy;
font-size:50px;
font-weight:bold;
}단어 줄 바꿈
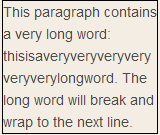
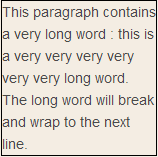
너무 긴 단어는 특정 영역을 벗어나지 못할 수 있습니다.

CSS3에서 단어 줄 바꿈 속성을 사용하면 텍스트를 강제로 줄 바꿈할 수 있습니다. 단어 포인트:

긴 단어를 나누어 다음 줄로 줄바꿈 허용:
p {word-wrap:break-word;}
새 텍스트 속성 > - 문장 부호는 문장 부호 문자가 와이어프레임 외부에 있는지 여부를 지정합니다. 3
Punctuation-trim은 구두점 문자를 잘라낼지 여부를 지정합니다. 3Text-Align-Last 설정 마지막 줄 정렬 방법 또는 무술 변경 전. 3 text-emphasis 요소의 텍스트에 강조 표시와 강조 표시의 전경색을 적용합니다. 3
text-justify는 text-align이 "justify"로 설정된 경우 사용되는 정렬 방법을 지정합니다. ~ + ~ ~ 텍스트 그림자의 경우 ~ ~ 3
Word-Bream은 중일 이외의 텍스트와 한국 텍스트의 줄 변경 규칙을 규정합니다. 3
Word-wrap을 허용하여 길고 분리할 수 없는 단어를 다음 줄로 나누고 전환할 수 있습니다. ~다음 섹션
