AJAX 소개
AJAX 소개
AJAX는 전체 웹페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있는 기술입니다.
AJAX란 무엇인가요?
AJAX = 비동기 JavaScript 및 XML.
AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다.
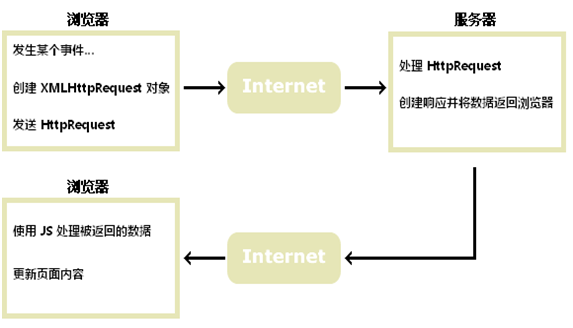
AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
AJAX를 사용하지 않는 기존 웹페이지에서는 콘텐츠를 업데이트해야 하는 경우 전체 페이지를 다시 로드해야 합니다.
AJAX를 사용하는 애플리케이션의 예는 Google 지도, Gmail, Youtube, Facebook 등 다양합니다.
비동기 요청이란 무엇인가요?
사용자가 페이지를 요청하면 페이지가 로드되고 사용자가 페이지를 운영하며 서버에 새 데이터를 요청해야 합니다. 두 요청이 동시에 발생하지 않기 때문입니다(후자의 요청이 트리거됨). 사용자가 작업한 후) 이므로 비동기 요청이라고 합니다
일반적인 Ajax 애플리케이션: 콘텐츠가 끝까지 스크롤된 후 자동으로 새 콘텐츠를 로드하고, 입력 후 자동으로 서버로 이동하여 점유 여부를 확인합니다. 사용자 이름, 새로 고침 없이 페이지 매기기...
ajax의 장점과 단점
장점:
• 사용자 경험 더 좋은 점은 페이지를 제출하거나 새로 고칠 필요가 없으며 콘텐츠가 자동으로 업데이트된다는 것입니다.
• 네트워크 데이터 트래픽을 줄입니다. 다양한 페이지 레이아웃 스타일과 다시 로드로 인해 Ajax는 소량의 데이터만 가져오면 됩니다.
단점:
• 페이지가 이동하지 않아 사용자가 이전 콘텐츠에 액세스하기 위해 다시 클릭할 수 없음
• Ajax 로드하려면 JavaScript를 실행해야 하며 검색 엔진이 실패합니다
• ajax를 남용하면 페이지가 너무 부풀어 오르게 되며 이는 한 페이지로 이동하면 효과를 얻을 수 있으며 결과도 마찬가지입니다. 모두 한 페이지에 쌓여있습니다
AJAX 작동 방식

AJAX는 인터넷 표준을 기반으로 합니다.
AJAX는 인터넷 표준을 기반으로 하며 다음 기술 조합을 사용합니다.
· XMLHttpRequest 객체(서버 대화형 데이터와 비동기)
· JavaScript/DOM(정보 표시/검색)
· CSS(스타일링 데이터)
· XML(데이터 전송에 일반적으로 사용되는 형식)
AJAX 애플리케이션은 브라우저와 플랫폼에 구애받지 않습니다!
Google Suggest
AJAX는 2005년 Google의 검색 제안 기능이 출시되면서 인기를 얻었습니다.
Google 제안 AJAX를 사용하여 매우 동적인 웹 인터페이스를 만듭니다. Google 검색 상자에 입력하면 JavaScript가 서버에 문자를 보내고 서버는 제안 목록을 반환합니다. <… PHP로 서버 스크립트를 작성하겠습니다.
AJAX에 대해 자세히 알아보려면 AJAX 튜토리얼을 방문하세요.
