텍스트 형식
Text Color
color 속성은 텍스트의 색상을 설정하는 데 사용됩니다.
색상은 CSS를 통해 가장 자주 지정됩니다.
16진수 값 - 예: #FF0000
RGB 값 - 예: RGB(255,0,0)
색상 이름 - 예: red
텍스트 정렬
텍스트 정렬 속성은 텍스트의 가로 정렬을 설정하는 데 사용됩니다.
텍스트는 중앙에 정렬되거나 왼쪽 또는 오른쪽으로 정렬될 수 있습니다.
text-align이 "양쪽 정렬"로 설정되면 각 줄이 동일한 너비로 확장되고 왼쪽과 오른쪽 여백이 정렬됩니다( 잡지나 신문 같은 것).
텍스트 장식
텍스트 장식 속성은 텍스트 장식을 설정하거나 삭제하는 데 사용됩니다.
디자인 관점에서 볼 때 text-장식 속성은 주로 링크의 밑줄을 제거하는 데 사용됩니다(오른쪽 예). 또한 다음과 같이 텍스트를 장식할 수도 있습니다.
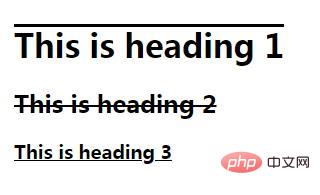
h1 :overline;}
h2 {text- 장식:line-through;}
h3 {text-장식:underline;}
렌더링:

텍스트 변환
텍스트 변환 속성은 텍스트 대문자와 소문자를 지정하는 데 사용됩니다.
은 모든 단어를 대문자나 소문자로 바꾸거나 각 단어의 첫 글자를 대문자로 바꾸는 데 사용할 수 있습니다.
예:
p.uppercase {text-transform:uppercase;}/* 모두 대문자*/
p.lowercase {text-transform:lowercase;}/* 모두 소문자*/
p.capitalize {text -transform:capitalize;}/* 첫 글자를 대문자로 표시합니다*/
Text indent
text-indent 속성은 텍스트 첫 줄의 들여쓰기를 지정하는 데 사용됩니다.
예: 첫 번째 줄 들여쓰기 50px
p {text-indent:50px;}
