AJAX와 XML
AJAX 및 XML 예:
다음 예는 웹 페이지가 AJAX를 통해 XML 파일에서 정보를 읽는 방법을 보여줍니다.
이 예는 세 부분으로 구성됩니다.
l HTML 양식 페이지l PHP 페이지
l XML 파일
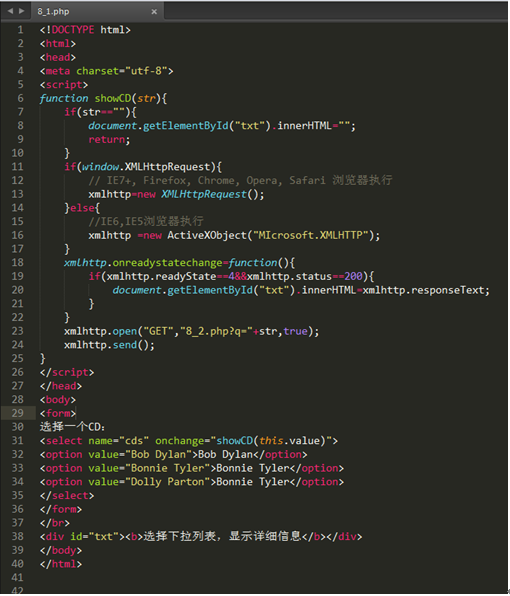
HTML 양식 페이지
사용자가 위 드롭다운 목록에서 CD를 선택하면 "showCD()"라는 함수가 실행됩니다. 이 함수는 "onchange" 이벤트에 의해 트리거됩니다:

사용자가 드롭다운을 선택한 후 목록. showCD() 함수
ShowCD() 함수를 호출하여 다음 단계를 수행합니다.
l CD가 선택되었는지 확인
l XMLHttpRequest 객체 생성
l 서버 응답이 준비되면 함수 생성
l 서버의 파일에 요청 보내기
l URL 끝에 추가된 매개변수(q)를 참고하세요( 드롭다운 목록 내용 포함)
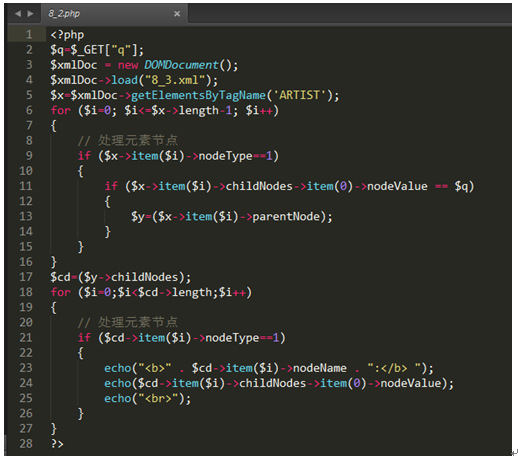
PHP 파일위에서 JavaScript를 통해 호출되는 서버 페이지는 "2.php"라는 이름의 PHP 파일입니다.
PHP 스크립트는 XML 문서 "3.xml"을 로드하고 XML 파일에 대해 쿼리를 실행한 후 결과를 HTML로 반환합니다.

CD 쿼리가 JavaScript에서 PHP 페이지로 전송되면 어떤 일이 발생합니까?
l PHP는 "3.xml의 XML DOM 객체를 생성합니다. " 파일
l 모든 "artist" 요소(nodetypes = 1)를 반복하여 JavaScript가 전달한 데이터와 일치하는 이름을 찾습니다.
l CD에 포함된 올바른 아티스트를 찾습니다.
l 앨범 정보를 출력하고 "txtHint" 자리 표시자
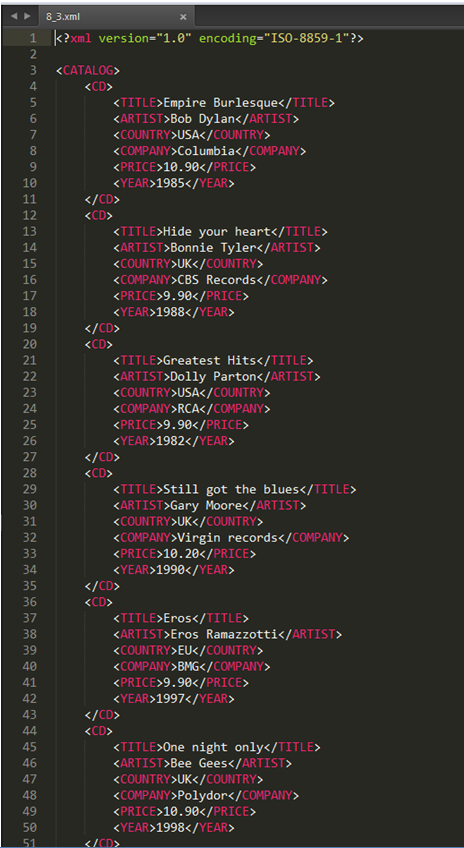
XML 파일

CD 컬렉션에 대한 데이터가 포함된 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showCD(str){
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}else{
//IE6,IE5浏览器执行
xmlhttp =new ActiveXObject("MIcrosoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","8_2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
选择一个CD:
<select name="cds" onchange="showCD(this.value)">
<option value="Bob Dylan">Bob Dylan</option>
<option value="Bonnie Tyler">Bonnie Tyler</option>
<option value="Dolly Parton">Bonnie Tyler</option>
</select>
</form>
</br>
<div id="txt"><b>选择下拉列表,显示详细信息</b></div>
</body>
</html>
