계단식 스타일
캐스케이딩 스타일
코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>测试层叠性</title>
<style type="text/css">
div{
color:red;
}
div{
background-color:yellow;
}
div{
font-size:24px;
}
div{
background-color:green;
}
</style>
</head>
<body>
<div>这是一个div元素</div>
</body>
</html>뒷면의 동일한 속성이 이전 속성을 덮어쓰게 됩니다.
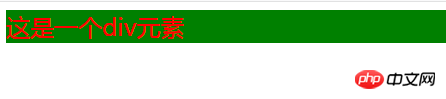
실행 결과는 다음과 같습니다.