1. HTML이란?
html은 하이퍼텍스트 마크업 언어로 현재 인터넷에서 가장 널리 사용되는 언어로 웹 페이지의 텍스트, 이미지, 사운드 및 기타 콘텐츠를 설명하는 데 주로 사용됩니다. .웹 문서의 기본입니다.
2. HTML 문서의 기본 형식
어떤 언어를 배우려면 먼저 해당 기본 형식을 마스터해야 하며 HTML 마크업 언어도 예외는 아닙니다. . 다채로운 HTML 웹페이지를 만들기 위해서는 먼저 HTML 문서의 기본 형식을 숙지해야 합니다.
이 사례를 통해 초보자는 간단한 HTML 웹 페이지를 작성하여 HTML 문서의 기본 형식을 더 잘 이해할 수 있습니다.
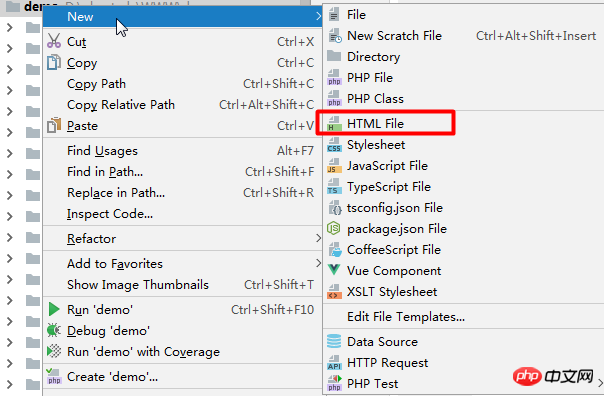
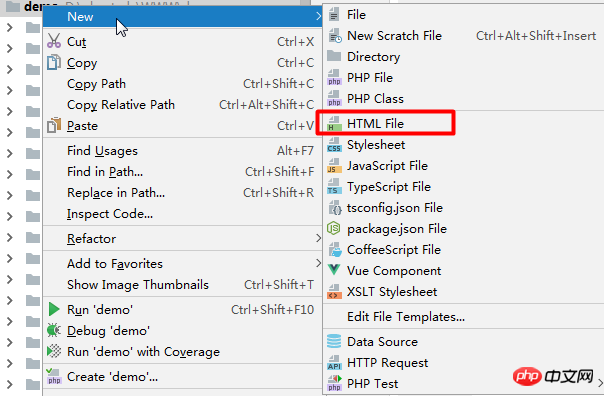
우클릭하여 편집기에서 새 html 파일을 만듭니다

이름을 deco1.html
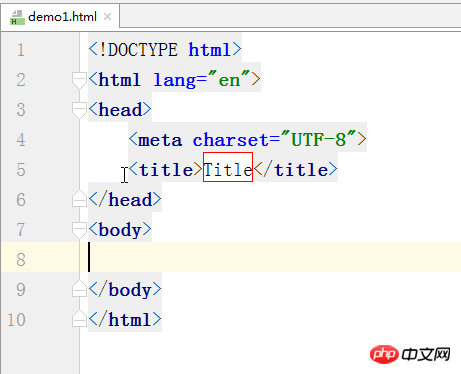
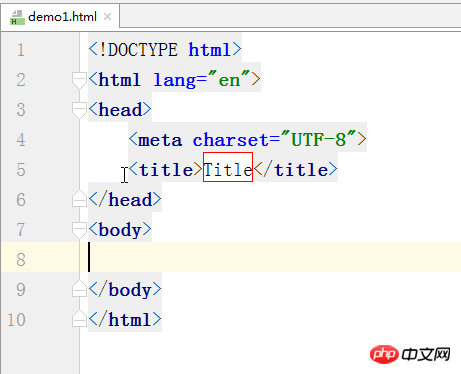
편집기에서 다음과 같은 페이지를 볼 수 있습니다(여기에서는 PhpStorm이 사용됨).

<!DOCTYPE> 태그:
<!DOCTYPE> 태그는 문서 앞에 위치하며 현재 HTML 또는 XHTML 표준 사양을 브라우저에 표시하는 데 사용됩니다. [demo1]과 같은 문서 사용은 표준 HTML 형식 문서를 사용합니다.
모든 HTML 문서의 HTML 버전과 유형을 지정하려면 시작 부분에 <!DOCTYPE> 태그를 사용하세요. 이 방법으로만 브라우저가 웹 페이지를 지정된 문서 유형으로 구문 분석할 수 있습니다.
<html></html> 태그는 루트 태그라고도 하는 <!DOCTYPE> 태그 뒤에 위치합니다. HTML 문서에서 <html> 태그는 HTML 문서의 시작을 표시하고, </html> 태그는 HTML 문서의 끝을 표시합니다.
<head></head> 태그:
<head> 태그는 head 태그라고도 하는 HTML 문서의 헤더 정보를 정의하는 데 사용되며 주로 문서의 헤드에 있는 다른 태그를 캡슐화하는 데 사용됩니다. , <meta>, <link> 및 <style> 등은 문서의 제목, 작성자 및 다른 문서와의 관계를 설명하는 데 사용됩니다. </span></p><p><span style="font-size: 16px;">HTML 문서에는 <head> 태그 쌍만 포함될 수 있습니다. 대부분의 문서 헤더에 포함된 데이터는 실제로 페이지에 콘텐츠로 표시되지 않습니다. </span></p><p><strong><span style="font-size: 16px;"><meta></meta> 태그: </span></strong></p><p><span style="font-size: 16px;">META 태그는 HTML 태그의 HEAD 영역에 있는 핵심 태그입니다. HTML 문서의 일부입니다(일부는 <head>와 <title> 사이에 없음). 그것이 제공하는 정보는 비록 사용자에게 보이지는 않지만 문서의 가장 기본적인 메타정보입니다. <meta> 문서 문자 집합(예: 이 예에서는 UTF-8 인코딩 형식), 언어, 작성자 등과 같은 기본 정보를 제공하는 것 외에도 키워드 및 웹 페이지 수준 설정도 포함됩니다. </span></p><p><strong><span style="font-size: 16px;"> <title> title></span></strong></p><p><strong><span style="font-size: 16px;"></span></strong></p><p><body></body> 태그는 <span style="font-size: 16px;"></span><span style="font-size: 16px;"></span></p><body> 내용을 정의한다 body 태그라고도 하는 HTML 문서에 표시됩니다. 브라우저에 표시되는 모든 텍스트, 이미지, 오디오 및 비디오 정보는 <body> 태그 내에 있어야 합니다. <p><span style="font-size: 16px;"><img src="http://img.php.cn/upload/image/133/418/673/1520993730202335.png" title="1520993730202335.png" alt="微信图片_20180314101534.png"/></span>HTML 문서에는 <body> 태그가 <html> 태그 내에 있어야 하며 <head> ; 태그는 병렬 관계입니다. </p><p><strong><span style="font-size: 16px;"></span><a class="r course-btn" style='width:100%;color:#fff;' href="https://m.php.cn/ko/code/26503.html">다음 섹션</a></div></div></div></div><div id="js-editor-container" class="cwrap-autoheight editor-container"><div id="js-editor-drag-wrap" class="editor-drag-wrap"><div id="js-editor-drager" class="editor-drager" unselectable="on"
style="-webkit-user-select: none; display: none;"><span>||</span></div></div><div class="editor-box" id="J_EditorTabs"><div class="editor-tab js-editor-tab"><div class="editor-left icon-left editor-op"></div><div class="editor-view"><ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;"><li class="ui-tabs-active"><a href="#editor-tabs-html">새로운 파일</a></li></ul></div><div class="editor-right icon-right editor-op"></div></div><div class="tab-con editor-item ace_editor ace-tomorrow-night ace_dark"
id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;"><?php
echo "HTML的基本格式";</div></div><div class="editor-btn"><div class="editor-btn-inner"><a href="javascript:;" class="code-btn-submit r" id="J_Commit" title="제출하다">제출하다</a><a href="javascript:;" class="code-btn-reset " id="J_EditorReset" title="코드 재설정">코드 재설정</a><div class="r aotorun" style="display: block;"><input type="checkbox" id="aotoruncheck" class="l" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다."><label for="aotoruncheck" class="l" title="선택하면 코드 수정이 자동으로 적용됩니다. 선택하지 않은 경우 제출해야 적용됩니다.">자동운전</label></div></div></div><div class="editor-commit hide" id="J_EditorCommit"></div></div><div id="js-result-container" class="cwrap-autoheight result-container" style="width:400px;"><div id="js-result-drag-wrap" class="result-drag-wrap"><div id="js-result-drager" class="result-drager" unselectable="on"
style="-webkit-user-select: none; display: none;"><span>||</span></div></div><div class="result-wrap"><div id="viewPort-content"></div></div></div><div id="viewPort-header" class="result-triggers"><a href="javascript:;" id="js-toggle-width" class="result-toggle result-toggle-width"
style="visibility: hidden;"><i></i><span>전체 화면</span></a><a href="javascript:;" id="js-toggle-vsb" class="result-toggle result-toggle-vsb"
style="display:none;"><i></i><span>실행 결과</span></a></div></div></div><div class='learn-menu bto'><span data-i="2">장</span><span data-i="4">코스웨어</span></div><div class='course-section layui-clear p-10 mb-30' style="display: none;"><dl><dt>장1HTML 소개</dt><dd><a href='https://m.php.cn/ko/code/26502.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 문서 기본 형식<img src='/static/images/ico/bofang.png'
style='float: right; margin-top: 7px;'></a></dd><dd><a href='https://m.php.cn/ko/code/26503.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>HTML 문서 시작하기<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장2HTML 기본 태그 적용</dt><dd><a href='https://m.php.cn/ko/code/26504.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>글꼴에 대한 간단한 설정<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26506.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>뉴스 페이지 제작<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26507.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>혼합 그래픽 및 텍스트 제작<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26508.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>영화홍보효과 제작<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26509.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>에세이 웹사이트 레이아웃의 작은 사례<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dt>장3간단한 개인 만화 전시회 레이아웃 디자인</dt><dd><a href='https://m.php.cn/ko/code/26510.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>상단 제목 표시줄 표시<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26511.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>웹사이트 배너 이미지 표시<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26512.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>웹 콘텐츠 디스플레이<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26514.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>이미지 합성 작업<i
class='layui-icon layui-icon-play f-right'></i></a></dd><dd><a href='https://m.php.cn/ko/code/26513.html'><i class='layui-icon layui-icon-triangle-r f-left mr-10'></i>모든 코드 표시<i
class='layui-icon layui-icon-play f-right'></i></a></dd></dl></div><ul class="lesson_download bg-white discuss"><div class="no_data"><div></div>없음</div></ul><div class='layui-clear mt-50'></div><script src="/static/src-min-noconflict/ace.js"></script><script src="/static/ueditor/third-party/SyntaxHighlighter/shCore.js"></script><script>isLogin = 0;</script><script type="text/javascript" src="/static/js/jquery.min.js"></script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.4.8"></script><script>
(function () {
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?43f47cabf6856204df6d083dd89ae407";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p></div><div class="footermid"><a href="https://m.php.cn/ko/about/us.html">회사 소개</a><a href="https://m.php.cn/ko/about/disclaimer.html">부인 성명</a><a href="https://m.php.cn/ko/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = "0";</script><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></body></html>