PHP 네이티브 개발 뉴스 방송국의 뉴스 분류 목록
이전 수업에서는 뉴스 분류 목록 작성을 완료했습니다. 데이터베이스 생성 및 데이터 삽입을 포함하여 오늘은 뉴스 카테고리 목록 표시 페이지를 만드는 방법을 설명하겠습니다. 그런 다음 배경 템플릿에서 카테고리 관리 페이지를 찾은 다음 불필요하고 중복되는 코드를 삭제하세요.
템플릿을 설정하고 수정한 후 프로그램 작성을 시작합니다. 먼저 데이터베이스에 연결합니다:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}그런 다음 데이터베이스를 쿼리하고 SQL 문을 실행합니다.
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
여기서 모든 내용을 가져왔습니다. 이제 검색된 데이터를 탐색하고 표시해야 합니다.
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
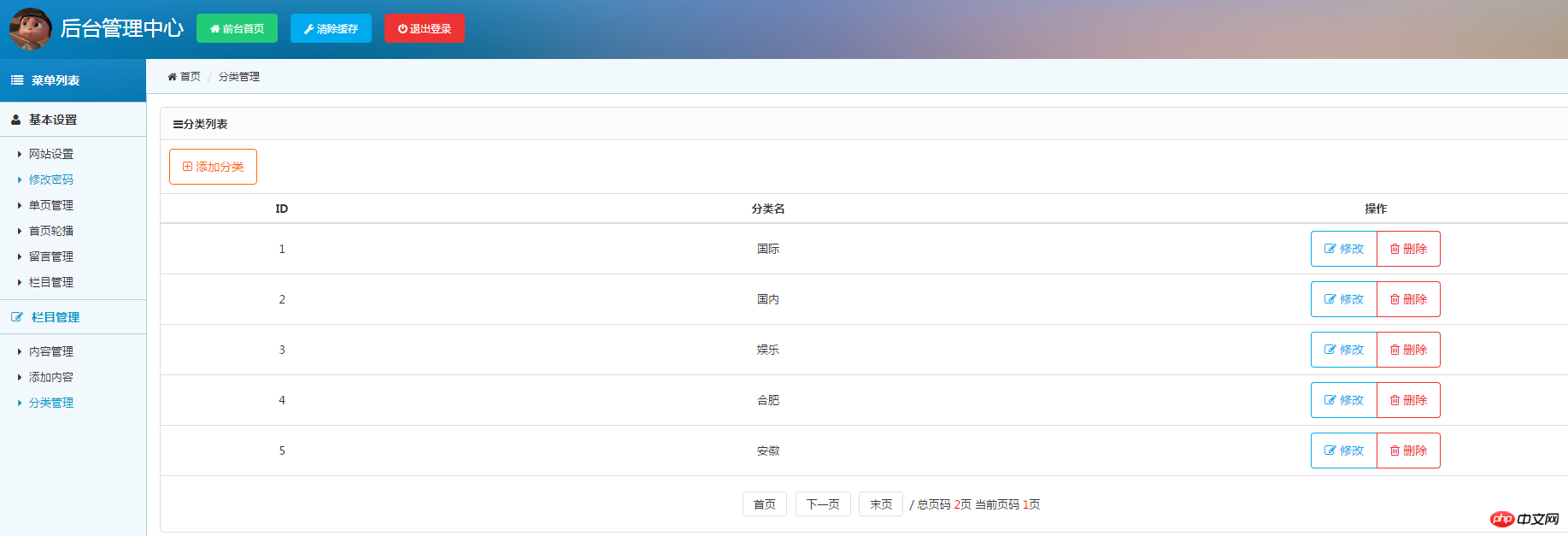
?>OK! 뉴스 분류 목록이 완성되었습니다. 오 예! 여기에도 페이지 매김이 있습니다. 여기서는 뉴스 페이지 매김을 참조하지 않겠습니다.

<?php
header("Content-type: text/html; charset=utf-8");
include_once "../common/category_page.php";
//添加分类
if(count($_POST)>0){
$sql = "insert into new_category (name) values ('{$_POST['name']}')";
$result = mysqli_query($link,$sql);
if ($result){
echo "添加成功!";
header("Location:category_list.php");
}else{
echo "添加失败~";
echo mysqli_error($link);
exit;
}
}
?>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="../css/pintuer.css">
<link rel="stylesheet" href="../css/admin.css">
<script src="../js/jquery.js"></script>
<script src="../js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong class="icon-reorder">分类列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'">
<span class="icon-plus-square-o"></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>
<tr>
<td colspan="8">
<div class="pagelist">
<a href="category_list.php">首页</a>
<?php
if( $page > 1 ){
?>
<a href="category_list.php?page=<?php echo $pre_page;?>">上一页</a>
<?
}
if( $page < $max_page ){
?>
<a href="category_list.php?page=<?php echo $next_page;?>">下一页</a>
<?
}
?>
<a href="category_list.php?page=<?php echo $max_page;?>">末页</a>
/ 总页码 <font color="red"><?php echo $max_page;?></font>页 当前页码 <font color="red"><?php echo $page;?></font>页
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>添加内容</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="">
<div class="form-group">
<div class="label">
<label>分类名:</label>
</div>
<div class="field">
<input type="text" class="input w50" name="name" />
<div class="tips"></div>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
<script>
function del(id){
if( confirm("请确认删除吗?")){
document.location.href = "category_delete.php?id=" + id ;
}
}
</script>
</body>
</html>
