웹사이트 백그라운드 로그인 (1) 페이지 준비
이 글에서는 웹사이트 백엔드의 로그인 기능을 간략하게 소개합니다. 백엔드에 들어가려면 먼저 로그인이 필요합니다
login.html, login.php
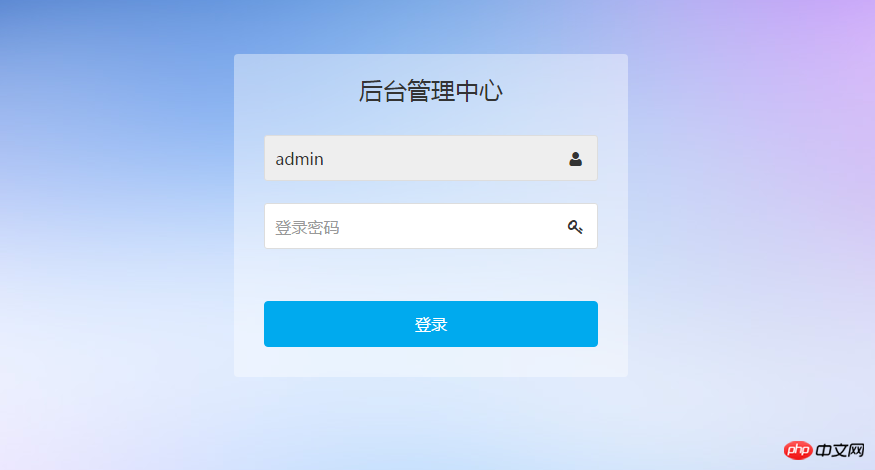
두 개의 파일을 생성하세요. 아래 login.html 페이지를 살펴보겠습니다

코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>登录</title> <link rel="stylesheet" href="style/css/pintuer.css"> <link rel="stylesheet" href="style/css/admin.css"> <script src="style/js/jquery.js"></script> <script src="style/js/pintuer.js"></script> </head> <body> <div></div> <div> <div class="line bouncein"> <div class="xs6 xm4 xs3-move xm4-move"> <div style="height:150px;"></div> <div class="media media-y margin-big-bottom"> </div> <form action="login.php" method="post"> <div class="panel loginbox"> <div class="text-center margin-big padding-big-top"><h1>后台管理中心</h1></div> <div style="padding:30px; padding-bottom:10px; padding-top:10px;"> <div> <div class="field field-icon-right"> <input type="admin" class="input input-big" name="admin" value="admin" readonly="readonly"/> <span class="icon icon-user margin-small"></span> </div> </div> <div> <div class="field field-icon-right"> <input type="password" class="input input-big" name="password" placeholder="登录密码" data-validate="required:请填写密码" /> <span class="icon icon-key margin-small"></span> </div> </div> </div> <div style="padding:30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="登录"></div> </div> </form> </div> </div> </div> </body> </html>
이 파일에서는 프론트 엔드 페이지 작성이 완료되었습니다. 다음 섹션에서는 로그인 과정을 설명하겠습니다.
다음 섹션<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>登录</title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div></div>
<div>
<div class="line bouncein">
<div class="xs6 xm4 xs3-move xm4-move">
<div style="height:150px;"></div>
<div class="media media-y margin-big-bottom">
</div>
<form action="login.php" method="post">
<div class="panel loginbox">
<div class="text-center margin-big padding-big-top"><h1>后台管理中心</h1></div>
<div style="padding:30px; padding-bottom:10px; padding-top:10px;">
<div>
<div class="field field-icon-right">
<input type="admin" class="input input-big" name="admin" value="admin" readonly="readonly"/>
<span class="icon icon-user margin-small"></span>
</div>
</div>
<div>
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password" placeholder="登录密码" data-validate="required:请填写密码" />
<span class="icon icon-key margin-small"></span>
</div>
</div>
</div>
<div style="padding:30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="登录"></div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
